Как вставить Google Карту на сайт: пошаговая инструкция
Google maps – это бесплатное картографическое приложение, которое позволяет в считанные секунды найти любой объект и проложить к нему кратчайший маршрут. Картами можно пользоваться не только в самом приложении, но и установить их к себе на сайт. В этой статье мы расскажем, как правильно это сделать.
Содержание:
Зачем нужна Google карта на сайте
Оформление страницы контактов влияет на уровень доверия потенциальных клиентов, поэтому старайтесь наполнить ее максимально.
Просто написанный текстом адрес может ни о чем не говорить посетителям, особенно если они не ориентируется в местности. С помощью интерактивной карты проезда можно:
- увидеть, где находится компания;
- увеличить или уменьшить масштаб;
- проложить маршрут;
- посмотреть количество отзывов и рейтинг компании в Google My Business.
Если вы поставите ее на сайт, пользователям будет гораздо удобнее сориентироваться, и вероятность того, что они к вам приедут, повысится.
Если у вас несколько филиалов, Google карта позволит наглядно продемонстрировать, где находится каждый из них. И пользователям не нужно будет искать ближайшее отделение. Они смогут это сделать сразу на сайте.
Как видите, если вы подключите Google Maps к своему сайту, все останутся в выигрыше – и пользователям удобно, и вам выгодно.
Инструкция как вставить Гугл карту на сайт
В Google Maps есть возможность встроить на сайт:
- карту проезда с установленной на ней меткой;
- проложенный маршрут;
- изображение просмотра улиц.
Рассмотрим, как получить HTML-код каждого из этих вариантов и добавить его на сайт.
Карта с меткой
Это самый распространенный и удобный вариант виджета. Чтобы подключить его, выполните следующие действия.
- Перейдите в сервис Google Maps
- В строке поиска напишите адрес компании, или же найдите необходимую точку на карте и кликните по ней.
- Нажмите «Поделиться».
- Перейдите во вкладку «Встраивание карт». Здесь вы увидите код iframe карты и превью, как она будет выглядеть на сайте.
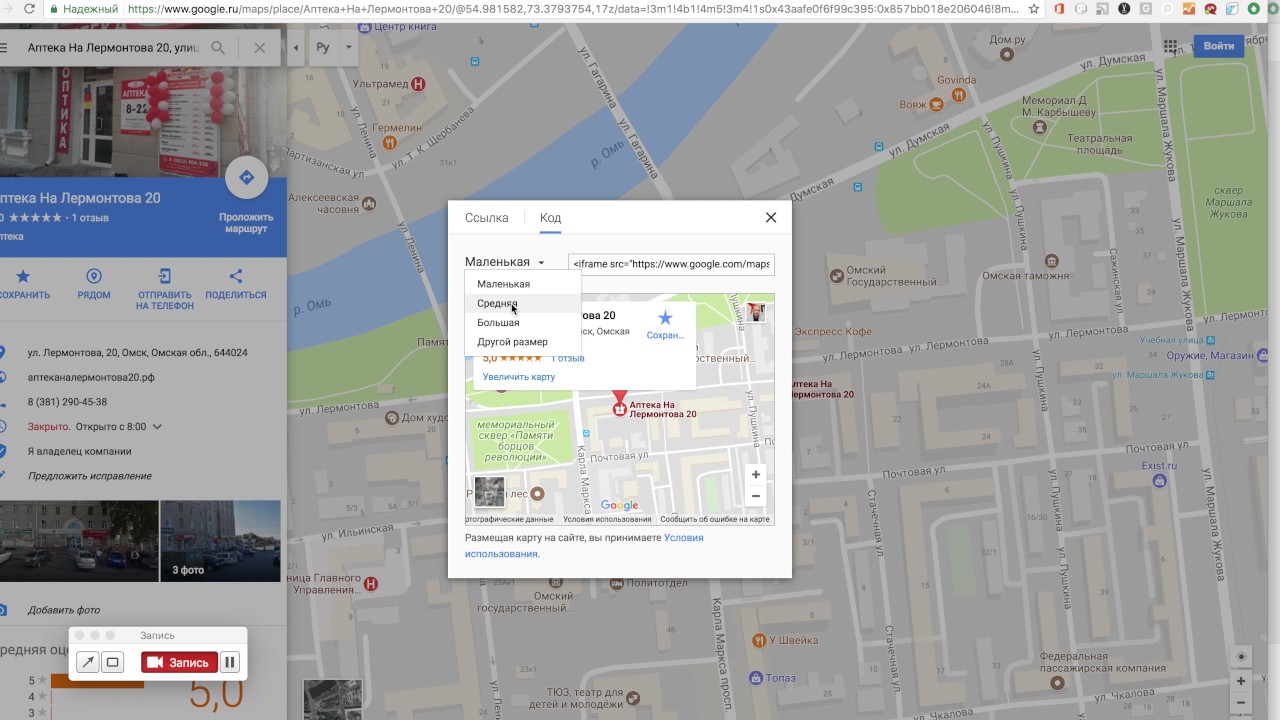
- Кликнув по стрелке, расположенной слева от кода, вы сможете настроить размер: маленький, средний, большой или собственный.
- Скопируйте полученный код.
Важно: если вы зарегистрированы в Google My Business, в установленной на сайте карте будет отображаться название компании, звезды рейтинга и количество отзывов. Если же нет, тогда только отмеченная метка.
Маршрут
Если вы хотите показать пользователям, как добраться в ваш офис или магазин из определенной точки, например, от ближайшей станции метро, тогда:
- Аналогично поставьте метку там, где находится ваша компания.
- Нажмите “Проложить маршрут”.
- Напишите адрес исходной точки или укажите его на карте.
- В левом верхнем углу страницы кликните на значок из 3-х горизонтальных полос и перейдите в Меню.
- В появившемся окне выберите пункт «Ссылка/код».
- Перейдите в раздел «Встраивание», установите необходимый размер и скопируйте полученный код.
Панорама улиц
Если вы хотите встроить не просто схему проезда, а еще и панорамный просмотр улиц, тогда:
- Откройте необходимое изображение в Google Maps.

- Кликните на 2 вертикальные точки, расположенные возле адреса.
- Из открывшегося окна выберите пункт “Поделитесь с друзьями или получите код”.
- Выберите «Встраивание» и скопируйте код.
Подключение Google карты на сайт
Теперь, чтобы показать Google Maps пользователям, вам остается только установить iframe в исходном коде сайта и сохранить изменения. В случае необходимости, вы можете подкорректировать размеры, изменив значение атрибутов width (ширина) и height (высота).
Чтобы карта была адаптивной и менялась в зависимости от размера экрана, укажите ширину 100%.
Если вы не знаете, как внести изменения в исходный код вашего сайта, поставьте задачу программисту добавить iframe Google карты на выбранную вами страницу.
Выводы
Добавить на сайт Google карту очень просто, это приложение имеет понятный интерфейс и несложный набор необходимых действий. А пользу от такого нововведения обязательно оценят посетители вашего ресурса.
P.S. От того, насколько сайт удобен, зависит не только его позиции в поисковых системах, но и объемы продаж. Именно поэтому в курсе «Поисковик» мы выделили отдельное занятие по юзабилити, пройдя которое вы сможете взглянуть на сайт со стороны, улучшить поведенческие факторы и конверсию. Присоединяйтесь к программе по ссылке и с промо-кодом «Maps-10-08» вас будет ожидать приятный бонус.
▷ код для вставки Google Maps || 100% СВОБОДНО || Нет регистрации
Notice: WP_Scripts::localize was called incorrectly. The $l10n parameter must be an array. To pass arbitrary data to scripts, use the wp_add_inline_script() function instead. Please see Debugging in WordPress for more information. (This message was added in version 5.7.0.) in /home/customer/www/embedgooglemaps.com/public_html/wp-includes/functions.php on line 5313
(This message was added in version 5.7.0.) in /home/customer/www/embedgooglemaps.com/public_html/wp-includes/functions.php on line 5313
Код для вставки Google Map, чтобы повысить ценность вашего сайта
Если вы добавите расположение на ваш веб-сайт, то посетителям будет легче запомнить место и найти к нему дорогу. Если вы добавите карту на свой сайт, то посетители определенно лучше запомнят ваше местоположение и смогут легче до вас доберутся. Многие владельцы сайтов интересуются, как вставить Google Maps в Joomla, вот краткое руководство, которое поможет вам добавить карту Google на сайт.
Ниже перечислены шаги, которые помогут вам сделать это очень просто, и успешно добавить карты Google на сайт с нашим генератором Google Maps:
- Выберите адрес, по которому вы хотите, чтобы посетители вас нашли, и добавьте карту расположения на сайт.
- Выберите тип карты: спутниковый, гибрид или местность. Посмотрите внимательно, какой тип лучше подходит именно вам.
- Укажите ширину и высоту, чтобы сделать ее подходящей для вашего сайта.
- После того, как вы закончили с этими настройками, нажмите на кнопку “Сгенерировать мой код” под нашим инструментом. Кроме того, вы можете выбрать полный код, нажав “>> Нажмите здесь – Нажмите Ctrl + C <<“
- И, наконец, вставьте HTML-код в исходный код вашего веб-сайта. Пожалуйста, обратите внимание, что вы можете вставлять карты Google в разных частях вашего сайта, таких как статьи, информация/страницы контактов или виджеты.
Преимущества внедрения карты Google на веб-сайт
Если вы вставите карты Google на веб-сайт, то клиентам будет удобно вас найти. Если им понравится ваш продукт, услуга или идея, и они захотят связаться с вами лично, то они смогут легко вас посетить. Не каждый посетитель вашего сайта будет достаточно терпелив, чтобы искать ваш адрес на карте. Тем не менее, если вы добавите карту Google на сайт, тогда им не потребуется прилагать дополнительные усилия, чтобы определить ваше местоположение и направление.
Благодаря размещению карты, вам удастся создать интерфейс, который будет визуально насющен и больше понравится пользователям. Такой интерфейс будет стимулировать ваших пользователей на взаимодействие с вами и, таким образом, создавать более прочные связи. С новым API Google, добавление карты Google на ваш сайт стало очень простым, и даже новичок сможет легко это сделать. Карты полностью настраиваемые, и поэтому вы сможете изменять различные свойства в соответствии со своими предпочтениями.
Как добавить Google карты в WordPress (3 способа)
WordPress
access_time
24 января, 2020
hourglass_empty
6мин. чтения
Одна из основных функций бизнес-сайта – дать возможность вашим потенциальным клиентам быстрее находить вас. Если у вас есть физическое местоположение, вам нужно убедиться, что вы предоставляете посетителям всю необходимую им информацию о вашем местонахождении. В большинстве случаев добавить Google карты в WordPress намного лучше, чем просто указать ваш адрес.
К счастью, WordPress позволяет добавить карту на свой сайт несколькими способами. В этой статье мы поговорим о том, как это сделать, используя:
- Плагин Google Maps WordPress.
- Встроенную функцию Google Maps.
- Тему WordPress.
У нас есть много информации о том, как добавить Google карту в WordPress, так что находите скорее своё местоположение на карте и давайте начинать!
Почему нужно добавить Google карты в WordPress
Карты Google являются точными и интерактивными.
Добавление карты на ваш сайт является гораздо лучшим вариантом, чем простое отображение адреса. С помощью карты люди могут быстро понять, на какой улице вы находитесь, что находится поблизости, и как найти вас.
Решить, какой тип карты добавить, немного сложнее. Некоторые люди просто добавляют скриншоты из онлайн-источников. Тем не менее, это более простая альтернатива, когда у вас есть такая опция, как добавление интерактивной Google карты, которую можно использовать бесплатно.
Вот несколько причин чтобы добавить Google карты в WordPress, и улучшить ваш сайт:
- Они интерактивны, поэтому посетители могут перемещать карту, пока не узнают, где вы находитесь.
- Карты Google можно использовать для выделения любого местоположения или даже нескольких местоположений.
- Посетители могут переключаться между видами карты и улиц, что позволяет им видеть, как выглядит ваше местоположение снаружи, не выходя из дома.
- Пользователи могут быстро отправлять карты на свои телефоны, где они могут получить инструкции о том, как пройти к вашему местоположению.
Конечно, есть другие онлайн-карты (англ), помимо Google Maps. Тем не менее, Google – это общеизвестное название. Поэтому большинство людей, которые посещают ваш сайт, скорее всего, будут использовать для поиска Google Maps и будут доверять его надёжности.
Плохая новость заключается в том, что WordPress не содержит встроенных функций для добавления Google карт на ваш сайт в базовой версии. Однако это то, что вы можете легко исправить, используя плагины, темы или даже встроенные функции Google Maps.
Как добавить Google карты в WordPress (3 способа)
По крайней мере, стоит попробовать добавить Google карты в WordPress на ваш сайт. Мы предлагаем вашему вниманию три способа, которыми можно это сделать. Мы начнём с плагинов, перейдём к добавлению карт вручную и рассмотрим темы. Давайте начинать!
1. Установите плагин Google Maps для WordPress.
Карты Google – популярная функция среди веб-сайтов, так что неудивительно, что столько плагинов Google Maps доступны в WordPress.
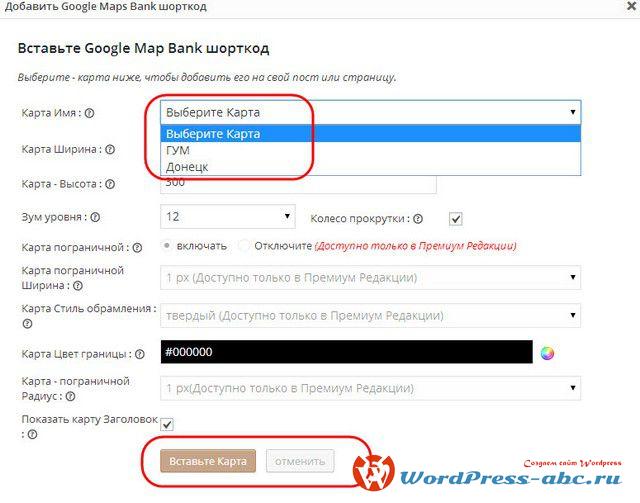
Например, с помощью WP Google Maps (англ) вы можете добавлять карты на свои страницы с помощью коротких кодов. Кроме того, этот плагин также предоставляет вам варианты настройки маркеров карты, выбор из нескольких тем для ваших карт и многое другое:
По нашему мнению, WordPress Google Maps является одним из лучших вариантов, поскольку он также поддерживает расширенные функции, такие как совместимость с несколькими плагинами кеширования (англ) и Сетями Доставки Содержимого (CDN).
Однако есть и другие плагины, которые вы можете использовать. WD Google Maps (англ) – это надёжный вариант. Этот плагин поддерживает несколько маркеров, предоставляет мобильные карты и предлагает несколько настроек:
Когда вы добавляете новую карту с помощью WD Google Maps, плагин направляет вас по этому процессу с помощью интуитивно понятного конструктора, который включает в себя встроенные функции предварительного просмотра.
Наконец, Google Maps Widget (англ) также является одним из лучших плагинов Google Maps. Этот плагин очень прост в настройке. Он позволяет вам добавлять карты-миниатюры на боковую панель WordPress (или нижние колонтитулы), которые посетители могут развернуть щёлкнув по ним мышкой:
Это полезный инструмент, если вам не хватает места на вашем веб-сайте, так как ваша карта может вписываться в виджеты практически в любом месте.
Тем не менее, для бизнес-сайтов мы рекомендуем полноразмерные карты, поскольку их сложнее игнорировать. Имея это в виду, давайте поговорим о том, как использовать плагин WP Google Maps.
Сначала перейдите на панель инструментов WordPress и перейдите во вкладку Плагины>Добавить новую. Используйте панель поиска, чтобы найти плагин WP Google Maps. Когда вы увидите, что он появляется среди результатов, нажмите кнопку Установить сейчас прямо рядом с ним:
Активируйте плагин, и новая вкладка Карты появится на панели управления. Если вы нажмёте на неё, в плагине появится краткая вводная страница. Тем не менее, вы можете нажать кнопку Пропустить ввод и создать карту, чтобы перейти непосредственно к созданию карты:
На следующей странице плагин сообщит вам, что для работы необходим ключ API Google (англ). Получите свой ключ, нажав на ссылку Создать ключ API:
Google попросит вас согласиться с условиями, прежде чем вы сможете создать приложение и получить ключ API. Как только вы согласитесь, Google создаст для вас новый проект, и вы сразу же сможете сгенерировать ключ API:
Как только вы согласитесь, Google создаст для вас новый проект, и вы сразу же сможете сгенерировать ключ API:
Мы скрываем ключ API здесь, так как вы никогда не должны делиться своими ключами с другими людьми. В конце концов, это связано с вашей учётной записью, и вы не хотите, чтобы другие злоупотребляли ею. В любом случае ваш ключ API будет длинной комбинацией букв и цифр. После этого вернитесь на свою панель инструментов и вставьте его в соответствующую строку:
Вы должны увидеть сообщение об успешном завершении, и после этого вы можете работать над своей первой картой:
Как вы можете видеть выше, плагин позволяет вам настроить тестовую карту для вас, которую вы можете редактировать и использовать на своём веб-сайте. Для этого нажмите кнопку Изменить под названием карты. Теперь плагин попросит вас выбрать, какую платформа должна использовать ваша карта. Выберите вариант Карты Google:
Первое, что вам нужно сделать, это установить название для вашей карты. Затем вы можете изменить его ширину и высоту. Ширина по умолчанию 100% автоматически создаст карту, которая масштабируется с разрешением вашего сайта, так что это почти всегда лучший вариант:
Вы также увидите возможность изменить начальный уровень масштабирования вашей карты и решить, какой тип макета он должен отображать. Например, вы можете использовать классические дорожные карты или карты местности. В большинстве случаев первый вариант является лучшим вариантом, поскольку он наиболее удобен для ваших посетителей.
Затем прокрутите вниз до раздела Маркеры. Здесь вы можете указать, какое местоположение вы хотите отобразить на карте, набрав его координаты GPS. Вы также можете перемещаться по карте справа и щёлкнуть правой кнопкой мыши по любому месту, которое вы хотите отметить:
Под настройками вашего маркера Адрес/GPS есть также варианты добавления простых анимаций на карту. Например, вы можете добавить небольшой отскок на свой маркер, когда карта загружается, что может быть приятным дополнением. Вы также можете настроить свою карту Google для отображения всплывающего окна рядом с вашим маркером, в котором будет изложен его полный адрес.
Вы также можете настроить свою карту Google для отображения всплывающего окна рядом с вашим маркером, в котором будет изложен его полный адрес.
Когда вы будете готовы, нажмите кнопку Сохранить маркер, и страница перезагрузится. Затем нажмите кнопку Сохранить карту в середине экрана, и плагин сохранит все ваши изменения.
Вы можете вставлять созданные вами плагины WordPress Google Maps, вставляя их короткие коды (англ) в любом месте вашего сайта. Вы можете найти эти короткие коды на вкладке Карты на панели управления справа от каждой записи:
Вот и всё! Вы только что добавили свою первую карту Google в WordPress. С помощью этого плагина (и других подобных ему) вы можете создать столько карт, сколько захотите.
2. Embed Google Map, чтобы добавить Google карты в WordPress
Если вы не хотите использовать плагин для создания WordPress Google Maps, вы можете сделать это вручную. Существуют встроенные функции, которые вы можете использовать для того, чтобы добавить Google карты в WordPress. Однако гораздо более простой подход – использовать службу, которая позволяет вам генерировать коды для Google Maps на лету.
Используйте функцию Embed Google Map (англ). Она позволяет просматривать адреса с использованием интерфейса Google Maps по умолчанию и настраивать размер и уровень масштабирования, который вы хотите использовать в своих картах:
После того, как вы выполнили эту небольшую настройку, нажмите кнопку Получить HTML-код, и сайт будет генерировать фрагмент кода HTML, который вы можете добавить на свой сайт.
Перейдите и скопируйте этот код, затем вернитесь на панель инструментов WordPress. Затем откройте редактор для любой страницы, на которую вы хотите добавить свою карту Google. Выберите вкладку Текст, которая поддерживает HTML-код:
Вставьте код, где бы вы ни хотели, чтобы ваша карта отображалась на странице. Затем сохраните изменения и взгляните на свою страницу на передней панели:
Недостатком этого подхода является создание новых кодов для каждой карты, которую вы хотите добавить на свой сайт. С положительной стороны, как только вы добавите карту через HTML, вы сможете увидеть её во вкладке Visual:
С положительной стороны, как только вы добавите карту через HTML, вы сможете увидеть её во вкладке Visual:
Это позволит вам продолжать работать на ваших страницах без необходимости делать всё с помощью Текстового редактора.
3. Добавить Google карты в WordPress Theme
WordPress Google Maps настолько популярен, что есть даже некоторые темы, которые позволяют вам добавлять их на свой сайт с помощью встроенных функций. Это означает, что, выбрав правильную тему вам не нужно будет использовать плагин или добавлять HTML-код на свой сайт.
Однако поиск темы, поддерживающей эту функцию, может потребовать немного времени. В большинстве случаев только премиальные темы будут включать этот вариант, так что этот подход может потребовать от вас некоторых растрат. Однако, если вы покупаете премиум-тему, вы, вероятно, не делаете это только потому, что она поддерживает WordPress Google Maps.
Если вы не знаете, с чего начать, многоцелевые темы WordPress, вероятно, должны быть вашей первой остановкой. Эти типы тем предлагают достаточно функций, поэтому вы можете использовать их для создания любого типа сайта, который вы можете себе представить.
Одна из самых популярных многоцелевых тем называется Divi (англ). Эта тема предлагает ряд преимуществ, в том числе собственный встроенный визуальный конструктор страниц:
Когда вы создаёте страницы с помощью Divi Builder (англ), вы можете разделить их на строки и столбцы. Затем вы можете добавить определённые модули в соответствующие пробелы:
Вероятно, вы заметили, что один из модулей на приведённом выше снимке экрана называется Map. Нажмите на него, и тема попросит вас ввести ключ API Google (англ). Если у вас его нет, мы рассмотрели процесс его создания в рамках первого метода в этой статье.
После того, как вы вставляете свой API-ключ, вы можете выбрать, где разместить свою карту, и добавить столько маркеров, сколько хотите:
Другие примеры тем, которые поддерживают WordPress Google Maps в базовой версии, включают Travelmatic (англ), Estato (англ) и Reales WP (англ). Это очень популярная функция среди ориентированных на путешествия или недвижимость тем, но вы можете найти её доступной для других типов тем, если вы просмотрите некоторые из них.
Это очень популярная функция среди ориентированных на путешествия или недвижимость тем, но вы можете найти её доступной для других типов тем, если вы просмотрите некоторые из них.
Вывод
Нет лучшего способа обозначить ваш физический адрес на сайте, чем с помощью интерактивной онлайн-карты. Карты Google позволяют всем понять, как добраться до вашего местоположения, где бы вы ни находились, что означает, что ваши пользователи с большей вероятностью смогут посетить вас. Кроме того, добавить Google карты в WordPress достаточно просто, так как есть несколько лёгких способов сделать это.
Есть ли у вас какие-либо вопросы о том, как добавить Google карты в WordPress на своем сайте? Не стесняйтесь спрашивать нас в разделе комментариев ниже!
Как вставить карту Гугл на сайт WordPress. Google Sitemap WordPress настройка
От автора: приветствую вас, друзья. Из этой небольшой статьи вы узнаете, как вставить карту Гугл на сайт WordPress. Google карта это очень удобная штука, поскольку позволяет визуализировать, например, на странице контактов ваш адрес или просто показать какое-либо место на карте.
К слову, если вместо Google карты вы хотите использовать Яндекс карты, то в этом случае можете ознакомиться со статьей Как вставить Яндекс карту на сайт WordPress.
Итак, давайте приступим к установке и настройке Google Sitemap, то бишь Гугл карты. Здесь мы рассмотрим два способа добавления карты: попроще и чуточку посложнее. Начнем с простейшего варианта, по результатам которого мы получим карту в виде статической картинки. Для его реализации нам даже не потребуется обращаться к сервису Google Maps (Google Карты), достаточно лишь узнать и запомнить технику добавления карты.
Итак, для добавления карты нам необходим тег img с примерно таким кодом:
Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курс
<img src=»//maps. googleapis.com/maps/api/staticmap?center=нужный +адрес&zoom=17&size=600×300 » alt=»»>
googleapis.com/maps/api/staticmap?center=нужный +адрес&zoom=17&size=600×300 » alt=»»>
<img src=»//maps.googleapis.com/maps/api/staticmap?center=нужный +адрес&zoom=17&size=600×300 » alt=»»> |
Как видим, картинка берется с сервиса Google Maps и к ней добавляются несколько параметров, в частности такие:
center — адрес, который необходимо показать на карте;
zoom — величина увеличения (чем большее число, тем крупнее), максимальное значение — 22;
size — ширина и высота карты.
Давайте попробуем добавить карту к статье. Для этого обязательно перейдите в режим HTML кода (вкладка Текст вверху редактора) и добавьте нужный код.
После этого вполне можете вернуться во вкладку Визуально и, если все сделано верно, мы уже в редакторе сможем увидеть выбранное место на картинке Гугл карты.
Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курс
Также убедимся в том, что Google карта появилась и на сайте WordPress.
Отлично! Теперь мы научились добавлять и производить необходимую настройку карты Google на сайте. Заметьте, нам не пришлось при этом устанавливать никакого плагина, все можно сделать и без плагина в течение буквально одной минуты.
Однако этот способ может не всем подойти. В результате мы получили статическую карту, по которой нельзя перемещаться, т.е. мы получили обычную картинку. Чтобы получить динамическую карту, придется обратиться к сервису Google Карты.
Перейдем по ссылке maps.google.com и найдем на карте нужное нам место.
Теперь нам осталось получить код карты. Для этого жмем ссылку ПОДЕЛИТЬСЯ, в открывшемся окне выбираем вкладку Код и копируем полученный код Гугл карты.
Осталось вставить в статью полученный код. Напоминаю, вставлять код в редактор необходимо в режиме Текст.
Сохраним изменения и проверим, появилась ли Гугл карта на сайте WordPress.
Все получилось. В статье появилась динамическая карта, по которой можно перемещаться. Очень удобно. При этом данный способ не намного сложнее, просто нам дополнительно пришлось обращаться к сервису Google Maps, чтобы найти место и получить код карты.
Повторюсь, для использования Google Maps нам даже не пришлось искать плагин WordPress. К слову, если вы хотите научиться писать плагины, позволяющие легко добавлять на ваш сайт любую Google карту, тогда познакомьтесь с нашим курсом по API WordPress.
На этом у меня все. Удачи!
Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курс
Основы создания тем WordPress
Научитесь создавать мультиязычные темы с нестандартной структурой страниц
Смотреть
Карты Google — Справка
Карты Google
Вставка карты Google
1) Перейдите на сайт Карты Google.
2) Наберите адрес или географическое название и нажмите кнопку с лупой («Поиск на карте»).
3) После загрузки карты нажмите на значок шестерёнки в правом нижнем углу и выберите команду «Поделитесь с друзьями или получите код карты».
4) Во всплывающем окне перейдите на вкладку Код.
5) Скопируйте код, начинающийся с «<iframe…».
6) В консоли WordPress.com откройте запись или страницу для редактирования. Вставьте код в окно редактора HTML. (Переключение в HTML-редактор выполняется с помощью вкладок, расположенных справа над окном редактора.)
7) Нажмите кнопку Сохранить, Обновить или Опубликовать в зависимости от статуса записи/страницы. После этого код изменится: WordPress преобразует код HTML в сокращенный код.
Пример карты:
↑ Содержание ↑
Вставка собственной карты
- Перейдите на сайт Google Maps Engine.

- Создайте новую карту или откройте ранее сделанную карту.
- После загрузки карты нажмите кнопку Share в правом верхнем углу.
- Появится следующее окно.
If your window says something other than “Public on the web”, click on Change and select Public.
Save those changes and close out of the Sharing window.
- Нажмите на значок папки в левом верхнем углу.
- Выберите элемент Embed on my site.
- Скопируйте код ссылки в открывшемся окне.
- В консоли WordPress.com перейдите на страницу Записи → Добавить новую или Страницы → Добавить новую (или откройти существующую страницу/запись для редактирования). В текстовом редакторе вставтьте код в запись или на страницу.
- Нажмите кнопку Сохранить, Обновить или Опубликовать в зависимости от статуса записи/страницы. После этого код изменится: WordPress преобразует код HTML в сокращенный код.
Here is an example of what the embedded map will look like.
Как добавить карту Google на сайт?
В связи с недавним обновлением Google API виджет “Google Maps” больше не работает должным образом, поэтому в дальнейшем его придется добавлять на страницу вручную при помощи HTML Widget. Для этого нужно выполнить следующие действия:
1) Прежде всего, нужно войти в свою учетную запись Google и создать себе карту вот тут https://www.google.ru/maps/mm, нажав на кнопку “Создать карту”, а затем “Классический интерфейс”.
2) На открывшейся странице нужно заполнить поля “Название” и “Описание”, а также проследить за тем, чтобы был активен параметр “Не публиковать”. После этого нажать “Сохранить” и “Готово” .
3) После того, как карта сохранится, нужно будет нажать кнопку “Изменить”, чтобы изменить положение маркера.
4) Чтобы добавить маркер на карту, нужно нажать на кнопку “Добавить метку” вверху и разместить ее непосредственно на карте.
5) После заполнения “Названия” и “Описания” для указанного места для внесения изменений нужно будет нажать кнопки “Сохранить” и “Готово”.
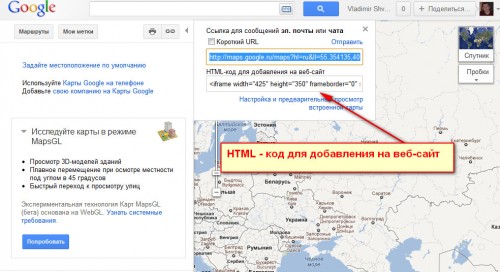
6) После того, как изменения будут сохранены, нужно будет нажать на кнопку “Ссылка”. Откроется окно, в которой будет доступна строка “Короткий URL”. Копируем содержимое этого поля и открываем в новой вкладке браузера. Это нужно, чтобы строка “HTML-код для добавления на веб-сайт” стала доступной для работы.
7) Теперь в появившемся окне нужно скопировать содержимое строки “HTML-код для добавления на веб-сайт”.
8) Только в данном интерфейсе можно отцентрировать карту для показа. Для этого нужно нажать правую кнопку мышки на том месте, где будет находится центр.
9) Нажать на кнопку “Настройка и предварительный просмотр встроенной карты”.
10) Должно открыться окно с дополнительными настройками карты. Тут можно задать масштаб по умолчанию регуляторами “+” и “-“
11) Далее необходимо разместить “HTML Widget” на странице в панели управления шаблоном и дважды кликнуть на ней мышкой.
12) Далее нужно выбрать слева в окне вариант “Blank HTML”. В окне ввода кода справа вставить строку “HTML-код для добавления на веб-сайт” из пункта 7. После этого в коде нужно найти параметры “width” и “height” и в качестве значений устанавливаем 100% (это позволит заполнить равномерно весь HTML Widget картой). После этого нажимаем “ОК”.
13) Нажимаем “Предпросмотр” и проверяем наличие карты на странице.
А вот тут можно найти небольшой видеоурок о том, как пользоваться данным сервисом сейчас.
Как вставить Google карту на страницу сайта WordPress
Здравствуйте друзья! В этом уроке мы разберем с вами как добавить гугл карту на страницу или запись вашего сайта на WordPress.
Как вставить Google-карту на страницу сайта
Для начала нам нужно зайти по ссылке google.ru/maps и найти страну/город или необходимый адрес на карте. Найти необходимое место можно просто листая карту, или ввести адрес в поле для поиска, для примера давайте добавим карту на сайт с Австралией.
Для этого нам нужно:
1) Ввести в поле для поиска «Австралия» (или любую другую страну, город, или точный адрес с улицей которая вам нужна).
Поиск Австралии на гугл карте
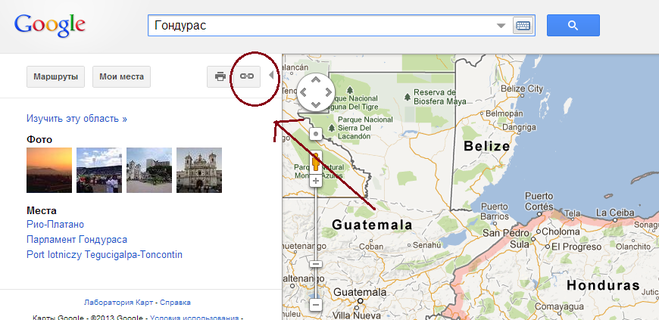
2) После того как Вы нашли нужное место, нажмите в левом верхнем углу на значок меню.
3) Теперь нажмите «Поделиться с друзьями или получите код карты«.
4) В открывшемся окне перейдите на вкладку Код.
Переходим на вкладку Код
5) В вкладке Код, скопируйте всю строчку кода (фрейм).
Код выглядит так:
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d14633025.482991382!2d133.28132295!3d-26.4390917!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x2b2bfd076787c5df%3A0x538267a1955b1352!2z0JDQstGB0YLRgNCw0LvQuNGP!5e0!3m2!1sru!2sru!4v1419453063815" frameborder="0"></iframe>
Копируем всю строчку кода
6) После этого откройте страницу сайта на которую вы хотите вставить карту и перейдите на вкладку редактора «Текст». Теперь вставьте скопированный код с гугл карт.
После этого можно сохранять страницу, и карта уже готова.
Для вставки карты нужно перейти на вкладку Текст
Важно! Если вы хотите изменить высоту или ширину карты, измените значения width (ширина) и height (высота) в коде карты, в вкладке редактора Текст. К примеру, если вы хотите вставить карту на сайт размером 500px в ширину и 800px в высоту, значения должны быть width=’500′ height=’800′.
К примеру, если вы хотите вставить карту на сайт размером 500px в ширину и 800px в высоту, значения должны быть width=’500′ height=’800′.
Также, изменить размер карты можно мышкой, стягивая или растягивая фрейм карты. Для того чтобы так делать, перейдите на вкладку редактора Визуально.
Как видите все очень просто и делается очень быстро. Если у вас что-то не получилось, или остались вопросы, задавайте их в комментариях здесь или на этой странице.
Результат вставки гугл карты, по примеру с урока:
Здравствуйте друзья! В этом уроке мы разберем с вами как добавить гугл карту на страницу или запись вашего сайта на WordPress. Как вставить Google-карту на страницу сайта Для начала нам нужно зайти по ссылке google.ru/maps и найти страну/город или необходимый адрес на карте. Найти необходимое место можно просто листая карту, или ввести адрес в поле для поиска, для примера давайте добавим карту на сайт с Австралией. Для этого нам нужно: 1) Ввести в поле для поиска «Австралия» (или любую другую страну, город, или точный адрес с улицей которая вам нужна). 2) После…
Проголосуйте за урок
100
Оценка
Итог : Уважаемые читатели! Если вам понравилась статья не поленитесь проголосовать и оставить комментарий, ведь так я смогу понять полезность уроков и статей, и улучшить их качество в будущем. Заранее спасибо!
Рейтинг: 4.72 ( 16 голосов )
100
Как встроить карту Google в свой личный сайт
Встраивание карты Google Map в личный веб-сайт или блог — это простой способ помочь посетителям сориентироваться в местности или легко найти дорогу к месту.
Карты Google имеют функцию «Поделиться или встроить карту», которая предоставляет пользователям HTML-код карты, чтобы они могли вставить его в код своего веб-сайта.
Вы можете встроить изображение карты, изображение улицы или даже конкретные указания маршрута.
Вот как это сделать.
1. Введите Maps.Google.com в свой веб-браузер.
2. Перейдите к маршрутам, карте или изображению улиц, которые вы хотите встроить.
3. Щелкните вкладку «Меню» в верхнем левом углу. Значок представляет собой три горизонтальные линии.
Щелкните значок меню.Келли Лаффи / Business Insider
4. Щелкните «Поделиться или встроить карту».
Найдите вариант внизу, чтобы поделиться или встроить.Келли Лаффи / Business Insider
5. Во всплывающем окне автоматически выделяется вкладка «Отправить ссылку», что позволяет пользователям отправить карту по электронной почте или поделиться ею в Facebook или Twitter. Чтобы получить HTML-код карты, выберите вкладку «Вставить карту».
6. Вы можете выбрать размер карты (маленький, средний, большой или нестандартный), щелкнув раскрывающееся меню рядом с кодом HTML.
Перейдите в раздел «Вставить карту» и скопируйте HTML-код.
Келли Лаффи / Business Insider
7. Скопируйте HTML-код из поля и вставьте его в HTML-раздел своего веб-сайта.
Встраивая карту, вы соглашаетесь с условиями обслуживания Google. Обратите внимание, что информация о движении в реальном времени и другие данные могут быть недоступны на встроенных картах.
Свяжите адрес компании на своем веб-сайте с картой Google
Помогите людям найти адрес вашей компании со своего смартфона, добавив ссылки на Google Карты на ваш сайт.
Откройте веб-сайт своей организации на своем смартфоне. Найдите почтовый адрес вашей организации. Когда вы нажимаете адрес, открывается ли приложение карты? Людям не нужно вырезать и вставлять текст адреса на карту, чтобы определить ваше местоположение. Это шаг, на который многие люди не пойдут, и он может стоить вам бизнеса.
Нажмите, чтобы отобразить карту
Где бы вы ни отображали почтовый адрес на своем веб-сайте, свяжите адрес с местоположением на карте.Выполните следующие действия:
- Перейдите на сайт maps.google.com в Интернете.
- Введите адрес своей организации в поле поиска и нажмите [Enter]. Карты Google отобразят на карте значок с указанием местоположения.

- Выберите звездочку в правом нижнем углу, затем выберите «Поделиться» или «встроить карту» (, рис. A, ). Скопируйте отображаемую ссылку.
Рисунок A - Войдите, чтобы редактировать свой веб-сайт. Выделите текст, в котором отображается адрес, затем добавьте ссылку на местоположение на карте.Сохраните и обновите веб-страницу.
Теперь, когда вы посещаете свой сайт, коснитесь адреса, чтобы открыть карту. Вы только что упростили для людей доступ к местоположению вашей организации. Это простой шаг, но вы можете быть удивлены, сколько организаций — даже сегодня — не имеют ссылок на местоположение.
Несколько мест на карте
Если у вас более двух мест, сделайте карту вместо списка. Например, на одном из сайтов, которые я видел, точки доступа Wi-Fi перечислены в алфавитном порядке по имени провайдера.Список заставляет меня искать адреса, а карта позволяет искать места поблизости.
Некоторые сайты показывают несколько мест в виде изображения (например, в формате JPEG со звездочкой на каждом городе, в котором работает организация). Это ошибка. Когда карта отображается в виде изображения, люди не могут касаться, масштабировать или переключаться в режим просмотра улиц.
Итак, вместо списка или статического изображения создайте карту Google с несколькими местоположениями. Вот как это сделать:
- Перейдите на google.com/mymaps.
- Выберите Создать новую карту.
- Добавьте местоположения на карту (, рис. B, ) с помощью серии поисков или импорта списка.
а. Поиск. Введите ключевое слово в поле поиска, чтобы найти адрес или место на карте. Выберите булавку для отображения сведений, затем выберите «Добавить на карту». Затем выберите элемент из списка слева, чтобы изменить сведения — или удалите элемент.
г. Импорт. Вы также можете импортировать список местоположений из файла CSV, XLSX или KML (карта). Один столбец должен содержать информацию о местоположении в виде адресов, названий мест или координат широты и долготы. Вы можете импортировать не более 2000 строк на один слой карты.
Вы можете импортировать не более 2000 строк на один слой карты.
г. При желании добавьте линию, форму или маршрут. Добавьте аннотации к карте, чтобы показать пешеходные, велосипедные или автомобильные маршруты. Или используйте форму, чтобы обозначить область, например территорию продаж или обслуживания.
г. Вы также можете изменить базовую карту на любой из девяти различных стилей отображения.
Рисунок B - Выберите «Поделиться», добавьте название карты и описание, затем сохраните карту ( Рисунок C ). После этого вы сможете получить доступ к стандартным параметрам общего доступа Google.Сделайте карту общедоступной, если вы собираетесь разместить ее на своем веб-сайте. Выберите меню с тремя вертикальными точками справа от «Поделиться», затем выберите «Вставить на мой сайт», чтобы получить HTML-код. Добавьте этот код на свой веб-сайт, чтобы встроить свои собственные сопоставленные местоположения на свой веб-сайт.
Рисунок C
Пользовательские карты могут способствовать развитию туризма, розничной торговли и изучения городов:
- Google и The New York Times работали вместе, чтобы создать g.co/36hours, спонсируемый сайт, который отображает особенности направлений в еженедельная статья о поездках в газете Times ‘ 36 часов.Эта функция предлагает места, которые стоит посетить, когда у вас есть 36 часов — по сути, выходные — для знакомства с городом.
- На другой карте показаны места для барбекю из списка, составленного Kansas City Star .
- Карта кофеен Лос-Анджелеса, от LA Weekly , показывает одни из лучших специализированных кофеен в городе.
В других случаях на настраиваемой карте могут отображаться регионы:
Используете ли вы Карты Google для идентификации и определения местоположения своей компании? Какие проблемы вы обнаружили? Поделитесь своим опытом в ветке обсуждения ниже.
См. Также
ДОБАВИТЬ Google Map на ВАШ САЙТ
Виртуальная карта в Интернете распространилась по всему миру и дает советы и помощь, когда кто-то находится на пути в неизвестность или забыл дорогу в ресторан, от которого друзья пришли в восторг в последний раз. Карты Google — это не только большая помощь для людей с плохим чувством ориентации, но и удобное использование для компаний.
Карты Google
Многие люди используют Карты Google почти ежедневно.Кроме того, когда они уже в пути. С приложением Google Maps или мобильной версией получить доступ к сервису со смартфона или планшета не проблема. Таким образом, сервис из семейства Google также помогает, когда кто-то теряется или спонтанно решает зайти в магазин, в котором он никогда раньше не был. С Картами стало намного проще находить определенные объекты, перемещаться из одного места в другое и одновременно получать информацию об этом. Более того, маршрут, описанный Google Maps, с большой долей уверенности является самым быстрым и простым.
Добавление карты с / без Google Map API
Виртуальный картографический сервис можно использовать не только на веб-сайте Google Maps или с приложением, но и на собственном веб-сайте. Это работает, с одной стороны, с помощью так называемых API. Это «Интерфейсы прикладного программирования», доступные для Google Maps. API-интерфейсы обеспечивают связь между двумя разными программами. Благодаря API можно использовать идентификаторы Facebook для входа на другие платформы или программы. Многие веб-сайты, предлагающие обзор отелей или других мест размещения, используют встроенную карту Google для отображения различных местоположений.Но встроить этот API-код не так-то просто и в большинстве случаев нет необходимости. Вы можете легко получить бесплатный код JavaScript для Google Карты на этом веб-сайте. Вам просто нужно скопировать и вставить этот код на свой сайт — вот и все.
Встраивание Google Maps на ваш веб-сайт
Добавить Google Maps на ваш веб-сайт просто и не требуется специальных навыков работы с компьютером. Единственное, что вам нужно, это этот код JavaScript. Получить его тоже легко. Вы просто создаете его прямо здесь, на этом веб-сайте. Следующим шагом будет встраивание его на страницу «Свяжитесь с нами» вашего веб-сайта, и вы интегрировали карту Google на свой веб-сайт.С этого момента клиенты могут пользоваться сервисом Google Maps и на вашем сайте. К настоящему времени более 400 000 веб-сайтов уже используют встроенную версию Google Maps.
Единственное, что вам нужно, это этот код JavaScript. Получить его тоже легко. Вы просто создаете его прямо здесь, на этом веб-сайте. Следующим шагом будет встраивание его на страницу «Свяжитесь с нами» вашего веб-сайта, и вы интегрировали карту Google на свой веб-сайт.С этого момента клиенты могут пользоваться сервисом Google Maps и на вашем сайте. К настоящему времени более 400 000 веб-сайтов уже используют встроенную версию Google Maps.
Как и большинство других сервисов от Google, Google Maps предоставляется бесплатно. Это также относится к встраиванию Google Maps на собственный веб-сайт. Однако есть небольшая загвоздка. Теперь Google решил, что использование API Карт Google бесплатно только до 25 000 пользователей в день. Если станет больше, нужно заплатить.Как правило, плата не взимается за некоммерческое использование приложения. Что считать коммерческим, а что некоммерческим, решает сам Google.
Это то, что умеют Карты
Инструменты, предлагаемые Google Maps, разнообразны. Большинство людей, вероятно, используют его для поиска маршрутов от A до B. Здесь у пользователя есть несколько вариантов для этого. Вы можете попросить Google отказаться от платных дорог, сообщить Картам, едете ли вы на машине, общественном транспорте, велосипеде или пешком. Для водителей автомобилей сервис даже рассчитывает предполагаемое количество топлива, необходимое на выбранном маршруте.Также можно выбрать способ отображения карты. Можно иметь карту, местность или вид земли.
Помимо улиц или железнодорожных путей, на Google Maps также отображаются здания и парки, в основном с маркировкой. Таким образом, вы можете увидеть отели, рестораны, магазины или предприятия. Нажимая на символы, вы можете получить дополнительную информацию, такую как адрес, номер телефона или оценки от других людей, которые там побывали. Если этого недостаточно, можно стоять прямо на улице. Google Street View предлагает панорамное изображение места.Это может быть полезно для ориентации при посещении места в реальной жизни.
Создание и интеграция кода JavaScript
Последнее нововведение в Google Maps — инструмент «Трафик». Пробки отображаются в реальном времени цветом от светло-зеленого — для быстрого — до темно-красного — для медленного движения на карте. Если вы путешествуете с Google Maps сейчас, когда на вашем пути заторы, Google Maps рассчитает для вас альтернативный маршрут. Также для общественного транспорта услуга предлагает удобную дополнительную услугу.Карты показывают не только ближайшие автобусные остановки и вокзалы, но и время отправления.
Чтобы клиенты могли использовать эту услугу также на вашем веб-сайте, вам сначала понадобится код JavaScript. Чтобы сгенерировать его, вам просто нужно ввести название вашей компании и адрес. Затем вы можете выбрать, насколько пользователи должны иметь возможность увеличивать и уменьшать масштаб карты и должны ли это отображаться на карте, ландшафте или дизайне земли. Последний шаг — скопировать и вставить код на свой сайт. Общее преимущество заключается в том, что клиентам на вашем веб-сайте больше не нужно переключаться на исходный веб-сайт Google Maps, чтобы спланировать, как они могут добраться до вас.Визуализация местоположения и географических услуг, предлагаемых с этим, значительно облегчит вашим клиентам доступ к вам. И это хорошо для клиентов и бизнеса.
Преимущество через информацию
Чем больше информации компании предоставят в Google Maps, тем выше будет их рейтинг. Также в обычном поиске Google вы будете перечислены выше. С этим приходит больше внимания и больше клиентов. Вот почему Карты Google также являются подходящим инструментом для интернет-маркетинга.Клиентам будет проще найти нужный бизнес и получить первое впечатление о нем с помощью изображений и просмотра улиц Google. Бизнес может представить себя наилучшим образом. От этого выигрывают обе стороны.
maps-website.com © 2021 — Служба maps-website.com бесплатна —
Английский —
Deutsch —
Español —
Français —
Итальяно —
Контакт —
О нас
Как мне встроить Карты Google на свой сайт? — Поддержка
В этом руководстве мы покажем вам, как встроить Google Maps в ваш сайт Website Builder с помощью компонента Code.
- Шаг 1. Найдите местоположение на Google Maps
- Шаг 2. Нажмите «Поделиться» или вставьте карту
- Шаг 3. Нажмите «Вставить карту»
- Шаг 4. Выберите размер и скопируйте HTML
- Шаг 5. В конструкторе веб-сайтов перетащите компонент «Код» на страницу.
- Шаг 6 — Вставьте код
- Шаг 7 — Настройте параметры
- Шаг 8 — Сохранение, предварительный просмотр и публикация
У вас нет доступа к конструктору веб-сайтов? Вы можете попробовать его бесплатно в течение 14 дней и в кратчайшие сроки создать веб-сайт.Начните бесплатную пробную версию прямо сейчас
Шаг 1. Найдите местоположение на Google Maps
- Откройте Карты Google в своем браузере.
- Введите местоположение, которое вы хотите встроить в свой сайт.
- Затем нажмите Меню в верхнем левом углу.
Шаг 2. Нажмите «Поделиться» или добавьте карту
В открывшемся меню нажмите Поделиться или встроить карту .
Шаг 3. Нажмите «Вставить карту»
В открывшемся всплывающем окне «Поделиться» щелкните Вставить карту .
Шаг 4. Выберите размер и скопируйте HTML
- По умолчанию размер встроенной карты составляет 450 x 600. Щелкните Средний в верхнем левом углу, чтобы выбрать что-то другое.
- По завершении щелкните КОПИРОВАТЬ HTML .
Шаг 5. В конструкторе веб-сайтов перетащите компонент «Код» на страницу.

- Открыть Конструктор сайтов .
- Выберите страницу, на которую вы хотите вставить код.
- Перетащите компонент кода в рабочую область.
Шаг 6 — Вставьте код
- Вставьте скопированный HTML-код в компонент «Код».
- Щелкните Сохранить .
Шаг 7. Настройте параметры
Теперь вы можете настроить параметры, чтобы настроить внешний вид объектов в Конструкторе веб-сайтов и на вашем сайте.
Щелкните Параметры , чтобы открыть плавающее меню для компонента кода.
- Размер, который вы установили в HTML-коде, определяет размер карты на вашем сайте. Мы рекомендуем добавить сюда тот же размер, чтобы облегчить размещение компонента на вашей странице.
- Щелкните Изменить код , чтобы изменить введенный HTML-код.
- В разделе Размещение вы можете определить, должен ли компонент размещаться перед тегом или . Выберите Normal для Google Maps.
- Вы можете скрыть компонент в Mobile view или переместить его полностью вниз.
- Введите Название для компонента, чтобы вы могли распознать его в Конструкторе веб-сайтов. Заголовок не будет отображаться на вашем сайте.
Шаг 8. Сохранение, предварительный просмотр и публикация
- По завершении нажмите Сохранить .

- Щелкните Preview , чтобы проверить, как все будет выглядеть.
- Если результат вас устраивает, нажмите Опубликовать , чтобы сделать карту доступной на вашем сайте.
Статьи по теме:
- Как добавить контактную форму на мой сайт?
- Как превратить изображение в ссылку?
Как вставить карту Google на свой веб-сайт
Добавление одной карты Google или нескольких местоположений — отличный способ полностью использовать ваш веб-сайт. Следующие шаги предоставят инструкции по созданию карты для вашего веб-сайта.
Карта Google с единым местоположением
Несколько местоположений с использованием карты Google
Если у вас есть несколько мест, которые вы хотели бы указать на своей карте, в картах Google есть возможности, чтобы это произошло.Следующие шаги предоставят инструкции по созданию карты с несколькими местоположениями с помощью Google Map Engine.
Использование API Карт Google
Некоторые платформы веб-сайтов теперь используют Google Map API для создания и встраивания карт. Преимущество заключается в том, что вы можете использовать Карты Google для поиска информации о вводимых адресах пользователей, включая местонахождение компаний и биографические данные пользователей. Если вы не знаете, поддерживает ли ваш веб-сайт API Google, обратитесь в свою хостинговую компанию или свяжитесь с нами, и мы сможем вам помочь.Недавно Google обновил свою политику, и любой, кто хочет использовать Google API, должен сначала создать учетную запись и зарегистрировать свою кредитную карту.
Создать ключ API
Google действительно требует, чтобы большинство пользовательских карт встраивалось для использования ключа API. Чтобы получить ключ API, вы должны сначала создать и учетную запись Google.
- После того, как у вас будет учетная запись и подтверждена платежная информация, вы можете перейти в консоль Google Cloud Platform.

- Найдите раскрывающееся меню «Проект», чтобы создать новый проект.
- Затем найдите меню и выберите «Учетные данные» в разделе «API и службы».
- Теперь найдите и щелкните «Ключ API» в разделе «Создать учетные данные».
- Теперь вы увидите зашифрованный ключ API.
- Скопируйте ключ для использования в следующем разделе. Если вы потеряете ключ или вам нужно снова его найти, он находится на странице учетных данных.
Бонус: для повышения безопасности вы можете ограничить API-ключ, добавив веб-сайт, с которого вы будете звонить.
Создание встраиваемой карты Google с помощью ключа API
Если у вас есть API, вы можете создать карту с помощью генератора карт Google или обновить настройки своего веб-сайта, включив в него новый ключ API.Каждая платформа веб-сайта отличается тем, как они используют Google API и Google Maps. Если вам нужна помощь, дайте нам знать, мы здесь, чтобы помочь.
3 способа встроить карту Google на свой веб-сайт
Несколько булавок, уникальные цветные значки и рисунок?
Если вы ищете настраиваемые булавки, уникальные всплывающие окна, рисунки или просто возможность иметь более одного булавки, Google предлагает систему под названием Google Мои карты.
Этот инструмент отлично подходит для карт, которые вы собираетесь построить один раз и редко обновляете снова.
Если вы ищете что-то, что нужно привязать к вашим внутренним системам или регулярно обновлять, это не для вас.
Шагов:
- Зайдите в Google Мои карты и войдите в систему с учетной записью Google, если у вас ее нет, просто следите за процессом создания учетной записи, не беспокойтесь, так как это бесплатно.
- Теперь внутри программы нажмите — Создать новую карту
- После создания вы увидите карту, очень похожую на Google Maps, с некоторыми отличиями, наиболее существенными из них являются значок булавки и три точки чуть ниже поля поиска.
 Эти две кнопки позволят вам добавить столько булавок и рисунков, сколько захотите. Здесь вы можете узнать немного больше о системе.
Эти две кнопки позволят вам добавить столько булавок и рисунков, сколько захотите. Здесь вы можете узнать немного больше о системе. - После того, как ваша карта была создана, вам нужно расположить вид так, как вы хотите, чтобы ваша встроенная карта отображала.
- Когда вы окажетесь в нужном месте, нажмите кнопку «Поделиться» на левой боковой панели. Найдите раздел, в котором указано, у кого есть доступ к вашей карте, и измените его с частного на общедоступный, прежде чем нажимать кнопку «Готово».
- Теперь нажмите 3 точки в верхней части левого поля и выберите появившуюся опцию «встроить на мой сайт».Это предоставит вам HTML-код для копирования.
- Когда html скопирован, ваш следующий шаг во многом зависит от того, какую программу веб-конструктора вы используете, но он следует той же логике, что и ваши базовые карты Google.
Wix и Weebly предлагают поля перетаскивания и перетаскивания для встраивания html / кода, который заключается в перетаскивании поля в нужное место перед вставкой только что скопированного HTML.
В качестве альтернативы
WordPress требует еще нескольких шагов, и если у вас нет навыков кодирования HTML, вы можете отправить HTML-код своему веб-дизайнеру, чтобы завершить работу.Если нет, шаги:
- Войдите в серверную часть WordPress вашего сайта по адресу / admin.
- Укажите страницу или сообщение в блоге, в которое вы хотите встроить карту, и перейдите к редактированию страницы.
- Перейдите на вкладку «Текст» для своего раздела содержания, найдите в HTML-коде существующего содержания на странице, где вам нужна карта, и вставьте HTML-код.
Карта, интегрированная непосредственно с вашей системой
Если вам нужна карта, которая предоставляет текущие обновления, такие как состояние ваших счетчиков или регион, в котором ваша команда работает сегодня, есть продукт под названием Accede Maps.
Этот инструмент позволяет связать вашу базу данных с ней, чтобы булавки и чертежи могли извлекать информацию из других ваших систем. Это означает, что когда в вашей основной системе происходит изменение, оно может автоматически передаваться на вашу карту или, если вы хотите, чтобы изменения, внесенные на карту, передавались в другие ваши системы.
ступеньки
- Подпишитесь на Accede Maps здесь. Продукт бесплатен для дисплеев до 20 контактов. За это взимается ежемесячная плата в зависимости от того, сколько пользователей должны иметь возможность вводить / редактировать информацию в нем.
- После регистрации вам нужно будет решить, какую информацию вы хотите отображать в продукте. Доступно несколько базовых шаблонов, или вы можете создать их с нуля. Обратите внимание, что продукт предлагает интеграцию с несколькими бухгалтерскими продуктами, а также с другими системами через Zapier, но если у вас есть настраиваемая система, которую вы хотите подключить к Accede, компания, которая ее разработала, предлагает услуги по их настройке за определенную плату.
- После того, как ваша карта будет настроена, вам нужно будет получить что-то, что называется ключом Google API, что можно сделать здесь, просто нажмите «начать» и следуйте инструкциям, а когда вас спросят, какие функции вы хотите, просто отметьте карты.
Этот ключ позволяет интегрировать в ваш веб-сайт многие дополнительные системы Google. Если вы крупная организация, которая получает более 25 000 посещений вашего веб-сайта в месяц, за это нужно платить, в противном случае — совершенно бесплатно.
- Получив ключ, вернитесь в Accede Maps и перейдите в «Настройки карты» -> «API и встраивание».
- Нажмите кнопку с надписью «Create New API Key», это загрузит вас на страницу, которая показывает копию вашей основной карты Accede Map, но которую можно редактировать и фильтровать в соответствии с тем, что вы хотите в ближайшее время на своем встроенном.
- После того, как ваша встроенная карта будет создана, скопируйте HTML-код внизу экрана и вставьте его в текстовый документ.
- Отсюда немного измените html, заменив раздел «ваш ключ API Google» на ваш фактический ключ Google и скопировав новый HTML.
- Когда html скопирован, ваш следующий шаг во многом зависит от того, какую программу веб-конструктора вы используете, но он следует той же логике, что и ваши базовые карты Google.
Wix и Weebly предлагают поля перетаскивания и перетаскивания для встраивания html / кода, который заключается в перетаскивании поля в нужное место перед вставкой только что скопированного HTML.
В качестве альтернативы
WordPress требует еще нескольких шагов, и если у вас нет навыков кодирования HTML, вы можете отправить HTML-код своему веб-дизайнеру, чтобы завершить работу. Если нет, шаги:
- Войдите в серверную часть WordPress вашего сайта по адресу / admin.
- Укажите страницу или сообщение в блоге, в которое вы хотите встроить карту, и перейдите к редактированию страницы.
- Перейдите на вкладку «Текст» для своего раздела содержания, найдите в HTML-коде существующего содержания на странице, где вам нужна карта, и вставьте HTML-код.
Как мне добавить карту Google на свой сайт? — Rocketspark
Если ваш бизнес или организация существует в физическом месте, и вы хотите, чтобы люди легко находили и навещали вас, полезно иметь карту Google на вашем веб-сайте. Очень легко встроить карту на свой веб-сайт Rocketspark, и после добавления посетители вашего веб-сайта также могут щелкнуть маркер, чтобы просмотреть карту большего размера и проложить маршрут.
- Войдите в свою панель управления и перейдите в редактор
Перейдите на страницу, на которую хотите добавить карту
Щелкните Добавить блок и затем выберите Карта
Введите свой адрес
Нажмите «Сохранить»
Мое местоположение неверно или не отображается на карте
Наш блок карты использует технологию Google Maps.Если ваш адрес отображается некорректно, вероятно, ваш адрес неточен в Картах Google.
Если адрес не отображается как правильное местоположение, вы можете попросить Google исправить его. Ознакомьтесь с этим руководством, чтобы узнать, как внести поправку в Карты Google.
Если вы хотите встроить свою собственную простую карту Google вместо использования нашей функции карты, вот как:
Выполните действия, указанные в этом справочном руководстве: https: // support.google.com/maps/answer/3544418
После того, как у вас есть встроенный код, используйте HTML-блок Rocketspark, чтобы добавить его на свой веб-сайт Rocketspark (прочтите инструкции к блоку HTML).
Варианты вышеперечисленного описаны ниже:
Elfsight Виджет Google Maps — https://elfsight.com/google-maps-widget/
Пользовательские карты Google Maps — https://www.google.com/maps/about/mymaps/
Карты нескольких местоположений
Если у вас более одного местоположения, у вас есть несколько вариантов.
Добавьте несколько карт на страницу в виде сетки с заголовком текстового блока для каждого местоположения.
Если вы хотите показать несколько местоположений на одной карте, вы можете создать свою собственную карту-указатель с помощью Google My Maps по адресу www.google.com/mymaps и встроить карту в свой веб-сайт с помощью наших инструкций по блоку HTML; или
Если вы хотите добавить карту Stockist Locator на свой веб-сайт, пожалуйста, см. Ниже:
Лучший способ внедрить карту Stockist Locator на свой веб-сайт — это добавить ее в качестве виджета с помощью стороннего приложения.Отличным приложением для использования будет Elfsight, которое можно найти здесь: https://elfsight.com/google-maps-widget/. Вы всегда можете использовать Google прямо здесь: https://www.




 Вы можете импортировать не более 2000 строк на один слой карты.
Вы можете импортировать не более 2000 строк на один слой карты. 

 Эти две кнопки позволят вам добавить столько булавок и рисунков, сколько захотите. Здесь вы можете узнать немного больше о системе.
Эти две кнопки позволят вам добавить столько булавок и рисунков, сколько захотите. Здесь вы можете узнать немного больше о системе.
Добавить комментарий