Как уменьшить или увеличить масштаб страницы в Одноклассниках через браузер
Автор Лика Торопова Опубликовано Обновлено
Уменьшить масштаб в Одноклассниках на странице возможно, как с помощью функций браузера, так и изменения размера шрифта на компьютере.
Как сделать нормальный масштаб в Одноклассниках
В большинстве современных браузеров встроена функция изменения размера страницы, шрифта и отображения объектов.
Чтобы отрегулировать расположение:
- использовать функциональные клавиши;
- параметры браузера;
- изменить размер диалогового окна;
- уменьшить размер шрифта и ярлыков в настройках рабочего стола.
Первые два способа относятся к работе веб-обозревателя, последний – к изменению настроек внутри самого компьютера. К примеру, пользователи с плохим зрением нередко используют увеличенные шрифты и значки. Вместе с этим, меняется и отображения страниц в Интернете.
Вместе с этим, меняется и отображения страниц в Интернете.
На компьютере
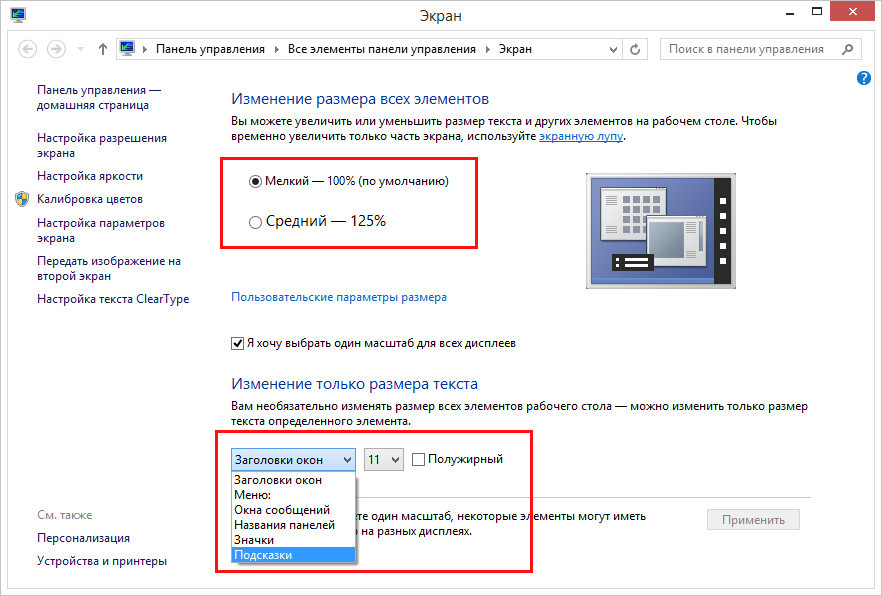
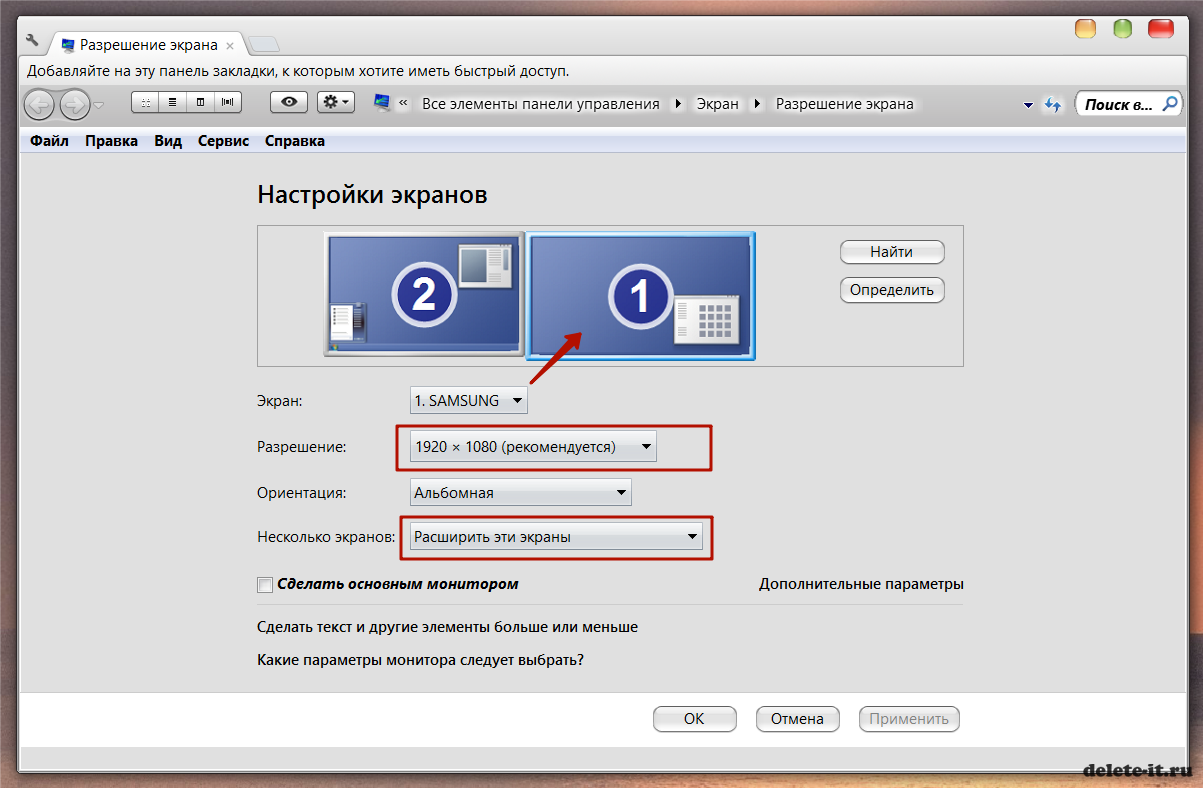
Чтобы увеличить или уменьшить разрешение экрана на компьютере, нужно перейти в «Настройки экрана».
В Windows 10 это возможно через стандартное нажатие правой кнопкой мыши на рабочем столе:
- Нажать правой кнопкой мыши – выбрать в выпадающем меню: «Параметры экрана».
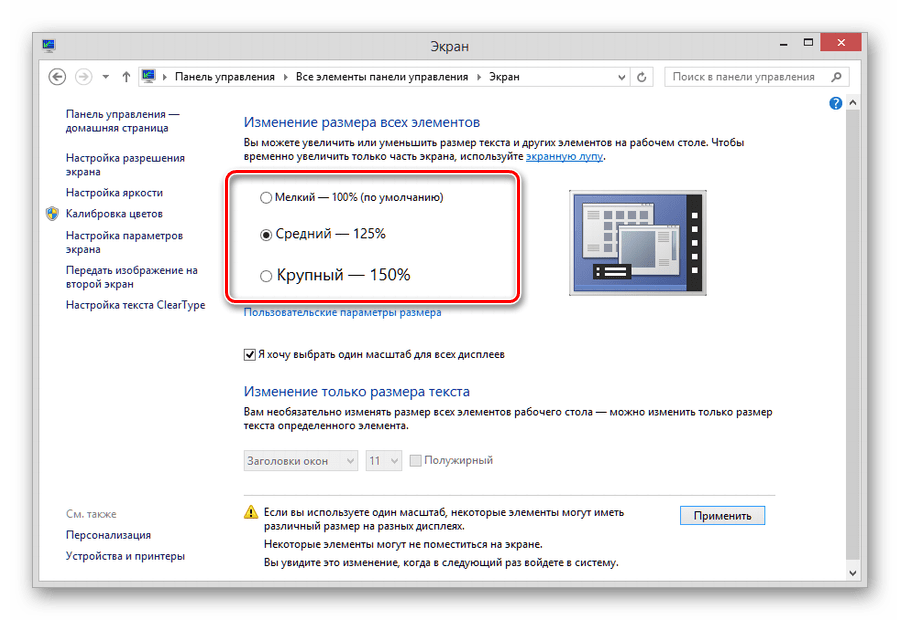
- Открыть – перейти к изменению размера текста.
Если настройки стандартные, а элементы и шрифты увеличенные – значит проблема в некорректном определении разрешения. Происходит из-за проблем с видеокартой или, если пользователь ранее не указывал размеры. Следует: нажать под отображением экрана: «Определить» и подождать окончания настройки.
С помощью настроек браузера
В веб-обозревателях есть функциональные клавиши и отдельный пункт меню, который позволяет уменьшать либо увеличивать размер экрана. Или, функциональная клавиша Ctrl, с помощью которой можно отдалять или приближать картинку.
Как изменить отображение с любого браузера:
Мнение эксперта
Лика Торопова
Много времени провожу в социальных сетях, любимчик — Instagram
Привет, я автор сайта storins.ru, если вы не нашли своего ответа, или у вас есть вопросы, то напишите мне, я постараюсь ответить вам максимально быстро и решить вашу проблему. Список самых интересных моих статей:
- Зажать на клавиатуре клавишу Ctrl.
- Крутить вверх или вниз колесико мыши до нужного положения.
Картинка на экране будет отдаляться или приближаться, в зависимости от положения колесика мыши. Но корректность зависит от размера окна браузера: если оно было уменьшено пользователем – картинка останется на прежнем месте. Это касается личных сообщений в Одноклассниках.
Google Chrome
В Google Chrome есть отдельная функция в настройках браузера.
Чтобы уменьшить отображение страницы в Одноклассниках, нужно:
- Открыть социальную сеть – нажать три точки сверху.
- Перейти к параметрам браузера – выбрать значки в графе масштаб: «+» и «–».

- Выбрать подходящий размер.
После этого, отображение диалогов, Ленты изменится. Максимальное уменьшение практически убирает картинку с окна браузера – 25%, а увеличение – 500%, делает каждый элемент огромным. Оптимальный размер окна – 90-120%.
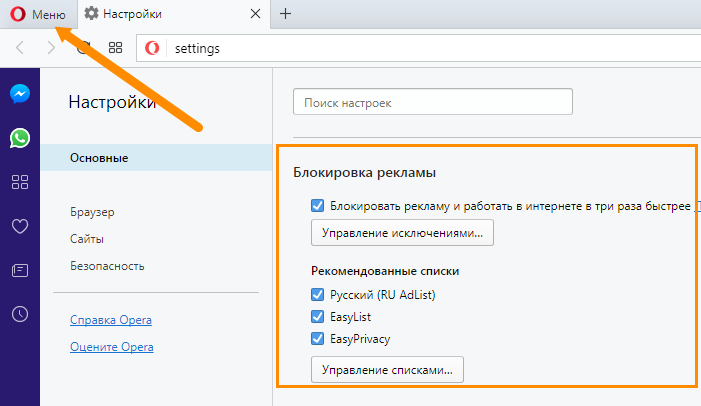
Opera
В браузере Opera есть стандартное приближение и заранее подготовленные символы для отдаления и приближения картинки.
Основные жесты для работы с Одноклассниками:
- Ctrl + клавиша «+» – увеличить изображение;
- Ctrl + клавиша «–» на цифровой клавиатуре – отдалить;
- Ctrl + «0» на клавиатуре – вернуть масштаб к 100%.
Но, как и в других браузерах, отдалить и приблизить можно по кнопкам: Ctrl + колесико мыши. Сверху появятся проценты, которые показывают текущий масштаб вкладки.
Либо через меню как и в случае с Google Chrome.
Яндекс браузер
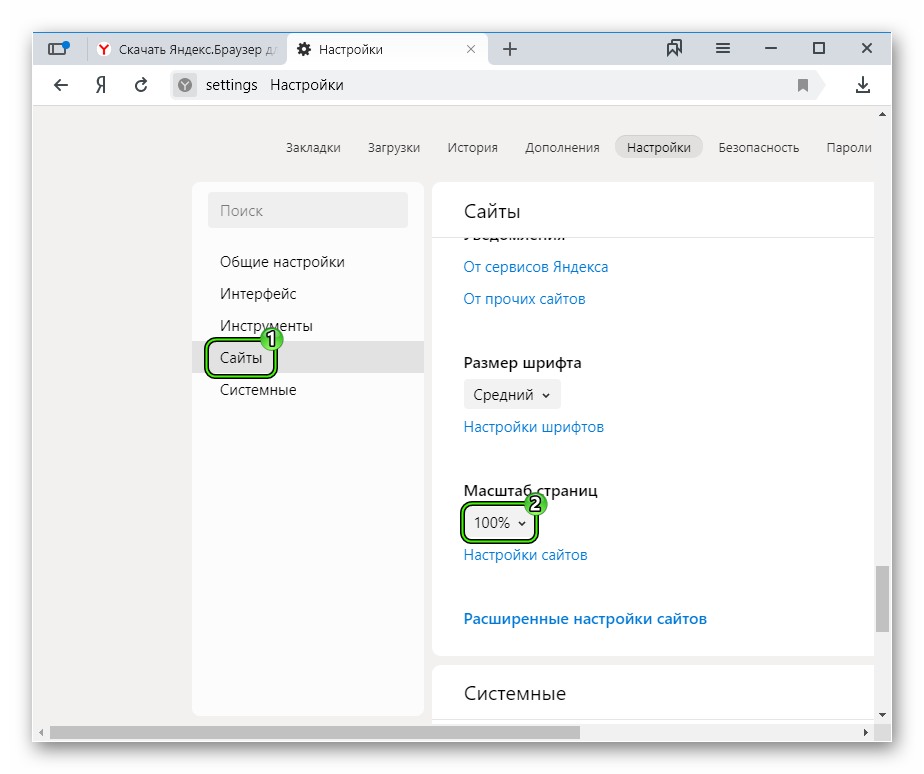
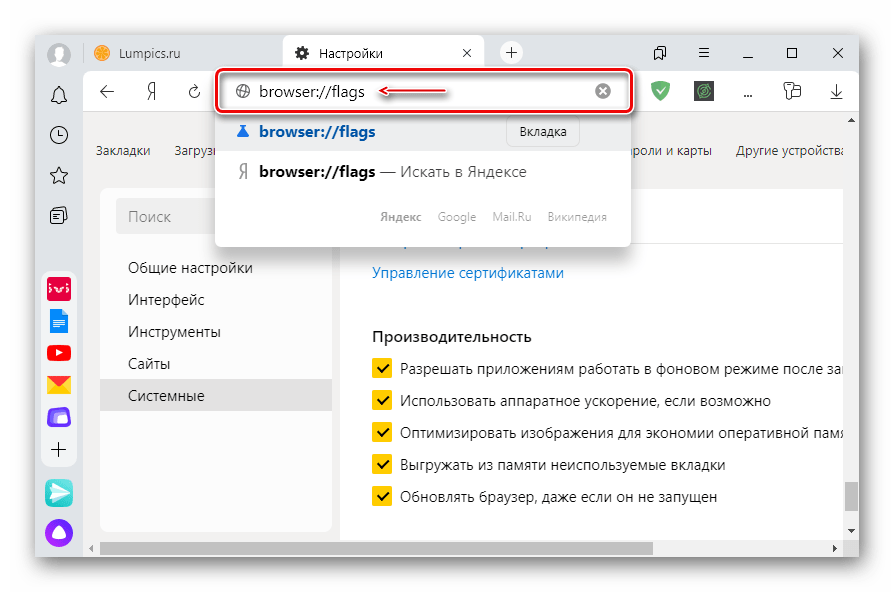
В настройках Яндекс Браузера можно указать масштаб для одной страницы или для всех сайтов.
Как изменить размер для Одноклассников:
- Зайти в веб-обозреватель.
- Настройки – Сайты.
- Указать размер из предложенного списка.
Для отдельного ресурса можно настроить свои параметры: Сайты – Масштаб страниц – Настройки сервисов – выделить нужные. При необходимости, настройки на отдельных сайтах можно сбросить.
Но самым простым вариантом будет: нажать 3 полоски сверху и сразу поменять масштаб кнопками «+» и «–».
Mozilla Firefox
Как и в Google Chrome, в Mozilla Firefox есть отдельный раздел с увеличением или уменьшением объектов на экране.
Чтобы отдалить страницу в Одноклассниках:
- Зайти в Mozilla – открыть «Одноклассники».
- Нажать в правом верхнем меню три полоски: «Параметры».
- Выбрать: «Масштаб» – выбрать нужный размер.
После этого, пользователь может отдалять и приближать страницу таким образом, как ему удобно. Примечательно, что большая часть функциональных клавиш из Opera также работают в Mozilla.
Internet Explorer
В Internet Explorer есть отдельное меню с выбором размера окна. Активны и функциональные клавиши, с использованием Ctrl.
Как поменять масштаб в IE:
- Открыть браузер – перейти в Одноклассники.
- Нажать сбоку по значку с шестеренкой – в выпадающем меню: «Масштаб».
- Выбрать приближение или отдаление картинки.
Сочетание клавиш с колесиками также применяется в веб-обозревателе. Пользователь может выбрать любой из предложенных вариантов.
На телефоне
В мобильном приложении Одноклассники увеличить масштаб не получится.
В браузере есть две функции, как отдалить и приблизить:
- использовать жесты: свайп на сжатие;
- указать параметр: Специальные возможности.
В первом случае, у пользователя получится только приблизить: зайти в Одноклассники через браузер и сделать свайп на сжатие.
Чтобы изменить размеры во вкладке:
- Зайти в Google Chrome (мобильная версия).

- Нажать: «Настройки» – Специальные возможности.
- Масштабирование текста и «Принудительно изменять масштаб».
Указать те параметры, которые подходят для пользователя. Изменяя размер шрифта, снизу показан пример. Текст на странице будет такого же размера, как указано.
Увеличение масштаба картинок на веб-странице
Просматривая интернет страницы популярных сайтов и социальных сетей, чаше всего пользователь может видеть только эскизы находящихся на них фотографий. Такой подход применяется для уменьшения веса страницы, что бы ее не перегружать чрезмерно графическими элементами. Если вы пользуетесь браузером Google Chrome, то можете воспользоваться расширением Hover Zoom, которое позволяет увидеть фото в оригинальном размере при наведении курсора на его эскиз. Установить его можно из интернет магазина Chrome, после чего сможете получить увеличенный размер миниатюры без загрузки новой страницы. Расширение работает на многих популярных сайтах: Facebook, Google, Веб-альбомы Picasa, Twitter, VKontakte, Википедии, YouTube и многих других. В принципе расширение может работать с любым веб-сайтом, где есть прямая ссылка на файлы изображений.
Расширение работает на многих популярных сайтах: Facebook, Google, Веб-альбомы Picasa, Twitter, VKontakte, Википедии, YouTube и многих других. В принципе расширение может работать с любым веб-сайтом, где есть прямая ссылка на файлы изображений.
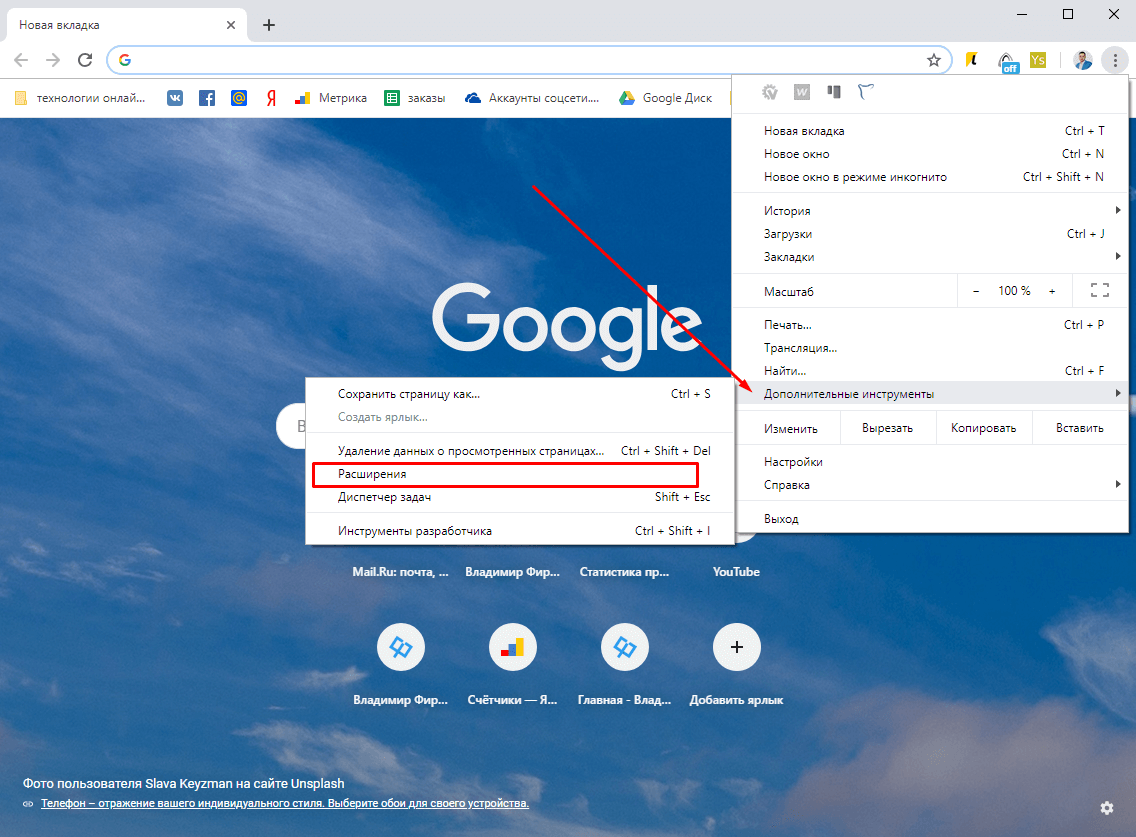
Настроек по умолчанию вполне достаточно для нормальной работы Hover Zoom, но кое-что добавить или изменить, возможно, захочется. Нажмите значок с изображением гаечного ключа в верхней части окна браузера и в меню выберете пункт «инструменты» и перейдите в «расширения». В списке установленных расширений найдите Hover Zoom и под ним нажмите ссылку «Настроить». Настройки на английском языке, но Google Chrome предложит перевести страницу.
В представленных опциях есть возможность отключения масштабирования для определенных сайтов. Для этого следует ввести URL-адрес, для которого будет отключено увеличение миниатюр. Либо наоборот, включить режим масштабирования только для сайтов, перечисленных в списке. В этом случае ставится флажок напротив пункта «белый список режимов»
Вкладка «действия ключей» описывает горячие клавиши, которые вы можете применять при работе с изображением. Следующая вкладка полезна возможностью установить прозрачность для увеличенного изображения, а на вкладке «Общие» можно задать задержку перед показом изображения и продолжительность эффекта затухания, вернее появления картинки. После внесения изменений сохраните настройки нажатием на кнопку «Save» (экономить) внизу окна. В некоторых случаях может потребоваться перезагрузка страницы для внесенных настроек.
Следующая вкладка полезна возможностью установить прозрачность для увеличенного изображения, а на вкладке «Общие» можно задать задержку перед показом изображения и продолжительность эффекта затухания, вернее появления картинки. После внесения изменений сохраните настройки нажатием на кнопку «Save» (экономить) внизу окна. В некоторых случаях может потребоваться перезагрузка страницы для внесенных настроек.
Размер шрифта и масштаб страниц — увеличьте размер веб-страниц
Управление масштабом позволяют увеличить или уменьшить либо размер целой веб-страницы либо просто размер всего текста в целях улучшения читабельности. Мы объясним, как это работает.
Вот как вы можете увеличивать и уменьшать масштаб отдельных веб-сайтов.
- Щёлкните по кнопке меню с правой стороны. Откроется меню настройки, и наверхувнизу вы увидите управление масштабом.
- {/for
- Используйте кнопку + для увеличения масштаба и кнопку — для его уменьшения. Число в середине отображает текущий уровень масштабирования — щёлкните по нему, чтобы сбросить масштаб на 100%.
 Вы также можете видеть текущий уровень масштабирования в адресной строке:
Вы также можете видеть текущий уровень масштабирования в адресной строке:
Клавиатурные сочетания: Вы также можете использовать управление масштабом без помощи мыши. Нажав и удерживая commandCtrl, нажмите + для увеличения масштаба, — для уменьшения масштаба или 0 для его сброса.
Совет: Чтобы установить уровень масштабирования по умолчанию для всех веб-сайтов, вы можете попробовать дополнение, такое как Fixed Zoom или Zoom Page WE.
Эта функция позволяет пользователям увеличивать и уменьшать масштаб страниц одним движением пальца, не влияя на макет страницы.
Щипковое действие в настоящее время поддерживается в Windows через сенсорный экран и высокоточные тачпады, на Mac через тачпады и в Linux через сенсорные экраны. Тачпады Linux в настоящее время не поддерживаются, и ожидается, что поддержка будет добавлена в будущем.
Вместо того, чтобы изменять масштаб всей страницы, вы можете просто изменить размер текста.
- Нажмите на клавишу Alt для временного переключения в традиционные меню Firefox. В меню в верхней части откройте меню , затем выберите подменю .
- Выберите , что заставит Firefox изменить размер текста, а не изображений.
Вы можете увеличить или уменьшить размер всего веб-контента следующим образом:
На Панели меню в верхней части экрана щёлкните и выберите .
Нажмите на кнопку меню и выберите НастройкиНастройки.Нажмите на кнопку меню и выберите Настройки.- В панели перейдите к разделу Язык и внешний вид.
- Под разделом Масштаб используйте раскрывающееся меню Масштаб по умолчанию, чтобы выбрать уровень масштабирования для всех страниц. Firefox запомнит индивидуальные уровни масштабирования сайта, которые вы установили.
- Чтобы установить уровень масштабирования только для текста, установите флажок Только текст.
- Закройте страницу about:preferences.
 Любые сделанные изменения будут сохранены автоматически.
Любые сделанные изменения будут сохранены автоматически.
Вы можете настроить Firefox на использование минимального размера шрифта при отображении всего текста. Если веб-страница содержит текст, размер которого меньше, Firefox увеличит размер шрифта текста до этого минимума.
На Панели меню в верхней части экрана щёлкните и выберите .
Нажмите на кнопку меню и выберите НастройкиНастройки.Нажмите на кнопку меню и выберите Настройки.- В панели перейдите к разделу Язык и внешний вид.
- Под разделом Шрифты и цвета щёлкните по кнопке Дополнительно….
- В выпадающем меню Наименьший размер шрифта, выберите минимальный размер в пикселях, в котором должен отображаться весь текст.
- Щёлкните OK, чтобы сохранить изменения.
Для получения дополнительной информации прочитайте статью Изменение шрифтов и цветов, используемых веб-сайтами.
Как увеличить шрифт в браузере?
Почти каждый пользователь сталкивался с ситуацией, когда ему приходилось вглядываться в текст на веб-странице, чтобы прочесть хоть какую-то часть материала. Виной всему маленький размер шрифта. На самом деле подобную проблему можно решить буквально за несколько секунд.
Виной всему маленький размер шрифта. На самом деле подобную проблему можно решить буквально за несколько секунд.
На некоторых сайтах текст настолько мелкий, что читать его трудно даже людям с идеальным зрением. А если человек плохо видит, то прочесть что-либо вообще невозможно. Увеличение размера шрифта на веб-странице может спасти ситуацию не только в этом случае. Например, если вы хотите поближе рассмотреть картинку, расположенную на веб-странице, быстрое увеличение поможет и в этом случае.
Обычно чтобы увеличить текст, нужно не более 5 секунд. Однако во всех браузерах увеличение работает по-разному, и способ, который, например, работает в Яндекс.Браузере, может не работать в Opera и так далее. Далее мы рассмотрим все способы увеличения веб-страниц в различных браузерах.
Чтобы увеличить веб-страницу в этом браузере, необходимо действовать следующим образом:
- Откройте браузер Firefox.
- Нажмите на значок меню в правом верхнем углу.
- В шестой строке меню есть раздел «Масштаб».

Под словом масштаб будут расположены знаки «+» и «-». По умолчанию установлен стопроцентный масштаб страницы. При нажатии на знак «+» масштаб будет увеличиваться, а при нажатии на «-» уменьшаться. Чтобы вернуть размер веб-страницы к изначальному, просто кликните левой кнопкой мыши по текущему значению.
Можно также не приближать веб-страницу целиком, а просто увеличить размер шрифта. Для этого нужно сделать следующее:
- Запустить браузер.
- Нажать клавишу Alt.
- В появившейся сверху строке перейти в меню «Вид».
- Навести курсор на слово «Масштаб» и поставить галочку напротив фразы «Только текст».
Теперь при увеличении веб-страницы весь графический контент будет оставаться неизменным, а текст увеличится.
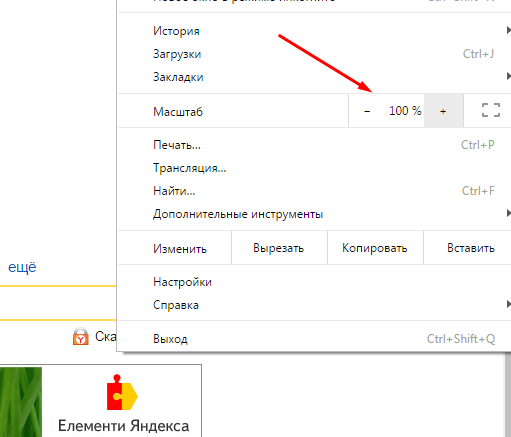
В этом браузере тоже можно увеличить текст буквально за несколько секунд. Для этого нужно перейти в меню, расположенное справа вверху и найти пункт «Масштаб». Там будет указано значение по умолчанию (100%), а также есть возможность увеличить или уменьшить текст с помощью кнопок «+» и «-».
В Яндекс.Браузере все работает точно так же, как в Google Chrome. Вам нужно запустить браузер, открыть выпадающее меню настроек и найти слово «Масштаб». Рядом будет расположен ползунок, с помощью которого можно как увеличить, так и уменьшить веб-страницу.
Браузер Microsoft Edge быстро набирает популярность благодаря понятному и привычному пользовательскому интерфейсу. Здесь точно так же, как и в двух ранее рассмотренных браузерах все можно сделать через выпадающее меню настроек:
- Запустите Microsoft Edge.
- В правом верхнем углу разверните меню «три точки».
- Найдите пункт «Масштаб» и отрегулируйте величину текста с помощью кнопок «+» и «-».
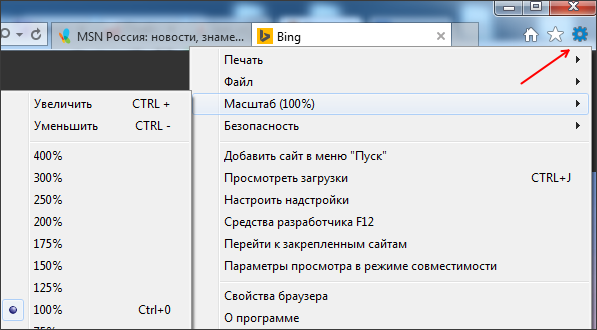
Этот браузер во многом отличается от конкурентов, поэтому при необходимости увеличить размер текста на веб-странице у пользователей достаточно часто возникают трудности. Здесь все делается немного по-другому:
- Запустите браузер.
- Нажмите на значок шестеренки, расположенный справа вверху.

- Наведите курсор на пункт «Масштаб».
- Перед вами появится список возможных значений от 50% до 400%, остается только подобрать наиболее подходящее.
В Opera все работает по тому же принципу, что и в остальных браузерах. Вам нужно открыть новую вкладку и перейти в меню, доступное в верхнем левом углу. Далее в списке выберите пункт «Масштаб» и с помощью кнопки «+» подберите тот, который будет наиболее комфортен. Рядом с кнопками регулировки масштаба есть значок в виде окошка, с помощью которого можно сбросить масштаб, установив значение по умолчанию.
На самом деле вовсе не обязательно заморачиваться и запоминать, как увеличить текст на сайте в каждом из наиболее популярных браузеров. Достаточно запомнить один универсальный способ, который подойдет для любого браузера. Для увеличения текста подобным образом вам понадобится максимум 2-3 секунды:
- Зажмите клавишу Ctrl (любую из двух).
- Одновременно с зажатой Ctrl нажмите клавишу «+». Одно нажатие увеличивает масштаб на 10%.

- Для уменьшения текста зажмите Ctrl и клавишу «-».
Вместо клавиш «+» и «-» можно использовать колесико компьютерной мышки. Если вы будете крутить колесико вверх, масштаб будет увеличиваться, а если вниз – уменьшаться. Если у вас ноутбук, вы можете увеличивать текст на сайтах с помощью тачпада. Для этого поставьте 2 пальца на тачпад и потяните их в разные стороны. Для уменьшения страницы сделайте то же самое, только двигайте пальцы навстречу друг другу.
Некоторые пользователи жалуются на то, что универсальный способ у них не работает. Такое иногда случается и этому есть объяснение. Чаще всего универсальный метод не работает из-за того, что пользователи рано отпускают клавишу Ctrl. Она должна быть зажата параллельно с нажатием на клавишу «+».
Возможно, данная проблема возникает из-за того, что одна из нужных клавиш попросту не работает. Обычно на клавиатуре есть две клавиши Ctrl и две клавиши «+», стоит попробовать оба варианта.
Учтите, что данная комбинация клавиш должна нажиматься одновременно. Необходимо сначала зажать Ctrl, а потом увеличивать размер текста на сайте с помощью кнопки «+». Если кнопка «+», расположенная в верхней части клавиатуры не работает, попробуйте ту, которая находится в правой части клавиатуры. Также обратите внимание на то, что кнопку «+» не нужно удерживать, достаточно 2-3 коротких нажатий, иначе масштаб практически моментально увеличится до 400%.
Необходимо сначала зажать Ctrl, а потом увеличивать размер текста на сайте с помощью кнопки «+». Если кнопка «+», расположенная в верхней части клавиатуры не работает, попробуйте ту, которая находится в правой части клавиатуры. Также обратите внимание на то, что кнопку «+» не нужно удерживать, достаточно 2-3 коротких нажатий, иначе масштаб практически моментально увеличится до 400%.
Если вам нужно уменьшить текст, достаточно зажать клавишу Ctrl и одновременно с этим несколько раз нажать кнопку «-» либо немного прокрутить колесико компьютерной мышки вниз. Также можно зайти в выпадающее меню браузера, найти пункт «Масштаб» и установить значение, используемое по умолчанию.
Владельцы MacBook тоже могут увеличить содержимое сайта в считанные секунды. Для этого нужно запустить браузер Safari, перейти в настройки, открыть раздел «Веб-сайты», а затем пункт «Масштаб страницы». Далее с помощью ползунка можно подобрать наиболее удобный масштаб.
Здесь также работает универсальный метод с клавишами Ctrl и «+». Однако каждый владелец MacBook знает, что клавиши Ctrl на их устройстве нет. Вместо этой клавиши необходимо зажимать клавишу Command. Уменьшить текст можно зажав клавишу Command и несколько раз нажав кнопку «-». Также можно использовать колесико мышки и тачпад.
Однако каждый владелец MacBook знает, что клавиши Ctrl на их устройстве нет. Вместо этой клавиши необходимо зажимать клавишу Command. Уменьшить текст можно зажав клавишу Command и несколько раз нажав кнопку «-». Также можно использовать колесико мышки и тачпад.
Вовсе не обязательно запоминать, как увеличивать текст на сайте в разных браузерах. Достаточно запомнить лишь универсальную комбинацию клавиш, которая работает в каждом браузере и на каждом устройстве (на MacBook Ctrl заменяется на Command). Однако если у вас не работают нужные клавиши, можно увеличить текст через выпадающее меню настроек в том или ином браузере.
Как изменить масштаб страницы в браузере: уменьшить, увеличить
Во всех поисковиках есть стандартные установки, касающиеся отображения сайтов и в некоторых случаях они могут быть не комфортными. Как изменить масштаб страницы в браузере, если изображение кажется вам слишком мелким или, наоборот, крупным? Мы дадим по два варианта настроек для разных веб-обозревателей.
Google Chrome
Давайте для начала рассмотрим на примере Гугл Хром, как в браузере менять размер сайтов по отдельности:
- Открываем страницу сервиса и, оставаясь на ней, переходим в меню веб-обозревателя.
- В строке “Масштаб” жмем на “+”, “—” или “⬜”, чтобы изменить масштаб в ту или иную сторону, либо перейти в полноэкранный режим.
Чтобы уменьшить / увеличить масштаб экрана в браузере для всех окон сразу нужно:
- Зайти в меню.
- Нажать на “Настройки” и прокрутить до раздела “Внешний вид”.
- В строке “Масштабирование страницы” выполнить необходимые настройки.
Чтобы отменить изменения по эти двум инструкциям, просто повторите их и выставьте значение “100%”.
Обратите внимание: существуют горячие клавиши для изменения масштаба отображения отдельных сайтов, действующие в любом веб-обозревателе. Нужно открыть соответствующий сайт, а затем использовать одно из сочетаний:
- Увеличить масштаб окна браузера — “Ctrl +”
- Уменьшить — “Ctrl —”
- Сбросить изменения до значения 100% — “Ctrl 0”
Яндекс.
 Браузер
Браузер
Как в браузере уменьшить масштаб страницы (или увеличить) для отдельного сайта:
- Не закрывая вкладку сайта, в поисковике нажать на кнопку “Меню”.
- В верхней части выпадающего списка вы увидите строку “- 100% +”.
- Оперируем кнопками “—”, “+”, “⤢”, чтобы увеличить или уменьшить изображение, либо развернуть его на весь экран.
Чтобы удалить сделанные настройки нужно:
- Войти в меню поисковика и кликнуть на “Настройки”.
- Перейти к “Сайты” и под строкой “Масштаб страниц” нажать на “Расширенные настройки …”.
- На экране отобразится список страниц и напротив каждой из них — цифра со знаком “%”. Отметьте нужные позиции галочками, а затем нажмите на “Удалить” (внизу экрана).
Как увеличить / уменьшить размер страницы в браузере для всех сайтов сразу:
- Открыть меню и нажать на “Настройки”, а затем на “Сайты”.
- Под строкой “Масштаб страниц” нажмите на значок “V”.

- На экране появится список вариантов изменения размера изображения в процентах. Нажмите на нужный.
Чтобы убрать изменения, повторите эту инструкцию и смените установленное ранее значение на 100%.
Mozilla Firefox, Microsoft Edge и Opera
По умолчанию в этих поисковиках доступно изменение масштаба только для отдельных окон. Для Mozilla Firefox и Microsoft Edge действия будут такими же, как для Google Chrome, поэтому повторяться не будем.
А для Opera, чтобы поменять масштаб в браузере, инструкция такая:
- Открываем нужный сайт и, оставаясь на этой вкладке, на боковой панели жмем кнопку “Настройки”.
- Прокручиваем экран до раздела “Оформление”.
- Находим соответствующую строку и выставляем в ней нужные значения.
Изменить размер всех страниц сразу в этих браузерах можно только при установке специального расширения. Например “Fixed Zoom” для Mozilla Firefox, “Zoom for Microsoft Edge” для Microsoft Edge и Zoom for Opera (для Opera). Способы включения, отключения и управления для этих расширений приведены в таблице ниже.
Способы включения, отключения и управления для этих расширений приведены в таблице ниже.
| Включить / Отключить | Управлять | |
| Fixed Zoom (Mozilla) | Раздел “Управление моими расширениями” → “Включить” или “Выключить” в рамке “Fixed Zoom” | Иконка “Бинокль” на панели веб-обозревателя, правее поисковой строки. |
| Zoom for Microsoft Edge | “Меню” → “Расширения” → ползунок под “Zoom” передвинуть в положение “Вкл” или “Откл”. | Иконка “Z” на панели веб-обозревателя, правее поисковой строки. |
| Zoom for Opera | Кнопка “Расширения” на боковой панели → кнопка “Включить” или “Отключить” в рамке “Zoom”. | Иконка “Z” на панели веб-обозревателя, правее поисковой строки. |
Важно! Расширения нужно искать именно через строку поиска в одноименном разделе в меню браузера, а не в приложении-магазине, установленном на компьютере.
Так вы сразу получите софт, предназначенный именно для этого поисковика.
Как увеличить YouTube-видео онлайн, без скачивания
Большинство приложений-видеоплееров для ПК и даже некоторые мобильные видеоплееры функцию зуммирования поддерживают. С онлайн-плеерами, как известно, ситуация несколько иная. Потому, к примеру, увеличить YouTube-видео прямо во время просмотра просто так не получится, нужен специальный инструмент. Вот о нем, точнее, о них мы и расскажем.
В общем, в плеере на компе увеличить-уменьшить видео не сложно, если, конечно, он поддерживает масштабирование.
В популярном и кросс-платформенном VLC, к примеру, для этого надо просто на клавиатуре нажать кнопку Z (увеличение) или комбинацию Shift+Z (уменьшение).
В YouTube, впрочем, как в любом другом онлайн-сервисе из более-менее известных, такой функционал не предусмотрена (пока, по крайней мере).
Правда, в некоторых случаях хватает и того, что можно просто увеличить всю страницу YouTube в браузере, но чаще всего этого не достаточно. Потому приходится пользоваться особыми программными инструментами, кои в распоряжении современного юзера поступают двух типов:
А) в виде стандартных расширений для браузера с отдельной функцией масштабирования видео онлайн и…
Б) в виде специальных приложений-плееров с аналогичной функцией масштабирования видео, в том числе и с YouTube.
Далее — с примерами:
как увеличить YouTube-видео онлайн с помощью расширения браузера
OwlZoom for YouTube Videos для браузера Firefox (ссылка на фирменный онлайн-каталог аддонов Mozilla) — после установки этого расширения в меню настроек YouTube-ролик появляется функция Zoom, благодаря которой видео можно увеличивать в масштабе от 100% до 200%. Притом после выбора масштаба изображение в кадре увеличивается автоматически. А так как увеличенная картинка на экране умещается лишь частично, то в расширении предусмотрена также опция выбора нужного фрагмента экрана. Отключается увеличение просто выбором 100% в меню Zoom или клавишами Shift+B с клавиатуры.
А так как увеличенная картинка на экране умещается лишь частично, то в расширении предусмотрена также опция выбора нужного фрагмента экрана. Отключается увеличение просто выбором 100% в меню Zoom или клавишами Shift+B с клавиатуры.
Zoom для Chrome (ссылка на магазин расширений Chrome) — прога изначально разработана для упрощения масштабирования веб-страниц в браузере, но с её помощь можно также уменьшить-увеличить YouTube-видео путем просто зуммирования экрана плеера.
универсальное расширение Magic Actions (ссылка на сайт разработчика) доступно в версиях для браузеров Chrome, Firefox и Opera позволяет увеличивать экран YouTube плеера на всё окно браузера. И хотя это не есть масштабирование, тем не менее, решение прекрасно подходит на случай, когда нужно что-то рассмотреть в ролике онлайн.
как увеличить YouTube-видео онлайн с помощью плеера
Для этого просто нужен плеер, в котором предусмотрена функция воспроизведения видео и YouTube и зум. Например, SMTube. Это одно из дополнения для популярного SMPlayer-а. Бесплатное, но устанавливается отдельно. Ролик стандартно воспроизводится в SMPlayer, а в процессе надо открыть меню «Видео», выбрать «Zoom» и далее — нужную опцию. Комбинации клавиш тоже предусмотрены.
Например, SMTube. Это одно из дополнения для популярного SMPlayer-а. Бесплатное, но устанавливается отдельно. Ролик стандартно воспроизводится в SMPlayer, а в процессе надо открыть меню «Видео», выбрать «Zoom» и далее — нужную опцию. Комбинации клавиш тоже предусмотрены.
Изображение кажется слишком большим, растянутым, не заполняет экран или часть изображения обрезана
Телевизоры должны поддерживать работу с различными входами и типами сигналов. Телевизор должен обрабатывать принимаемый сигнал в зависимости от его типа, и определять, как отображать его на экране.
Телевизор имеет определенные параметры, которые можно использовать для выбора метода обработки сигнала и его отображения на экране.
ВАЖНО: В данном разделе рассматриваются настройки телевизора, которые можно использовать для отображения изображения на экране с подходящим размером, а также их влияние на размер изображения. Однако в зависимости от целевого изображения, имейте в виду, что, возможно, его нельзя будет получить с помощью настроек телевизора. Предварительно проверьте следующее.
Предварительно проверьте следующее.
Проверяемые позиции
- Проверьте меню телевизора — Если меню также растянуто или искажено, возможно, потребуется обратиться с телевизором в сервисный центр.
- Переключитесь на другой источник входного сигнала — Проверьте кабельное телевидение, проигрыватель DVD, проигрыватель Blu-ray и т.д. Если проблема возникает только для одного устройства, проверяйте настройки этого устройства, а не телевизора.
- Проверьте контент — Просматриваемая вами программа, кинофильм или другой контент могут транслироваться или быть записаны с форматом изображения, который не будет полностью заполнять ваш экран или отображаться в растянутом или искаженном виде. Например, некоторые кинофильмы записываются в формате 21:9, который при просмотре на широкоэкранном телевизоре (16:9) будет отображаться с черными полосами над и под изображением на экране. А передачи аналогового и цифрового ТВ могут быть в формате 4:3, когда чёрные полосы будут по краям.

- Проверьте скрытые субтитры (Closed Caption — CC) и службы передачи данных (Extended Data Services — XDS) — Если на телевизоре включены эти функции, изображение на экране может растягиваться, искажаться или обрезаться. Попробуйте выключить функцию Closed Caption или Extended Data Services, чтобы посмотреть, не исчезнет ли проблема.
- Возможно, проблема с программой — При просмотре некоторых новостных или спортивных программ верхняя или нижняя часть экрана может быть закрыта баннерами или бегущими строками. Это часть транслируемого сигнала, которую невозможно изменить или удалить.
- Некоторые опции невозможно изменить — Некоторые устройства и телевизоры не позволяют изменять формат изображения, когда выводится или принимается сигнал формата 720p или 1080i. Например, если внешний приёмник цифрового/спутникового ТВ или Blu-Ray плеер выводят на телевизор по HDMI изображение в формате 720p или 1080p, но сами принимают или воспроизводят контент с другим соотношением сторон или разрешением; в данном случае добавление полей или применение коррекции соотношения стор происходит внутри самого плеера (до телевизора), а телевизор уже отображает адаптированный сигнал, который настроить средствами телевизора нельзя.

Разделы данного ответа:
Настройка устройства, подключенного к телевизору
Настройка телевизора – Автоматические режимы
Настройка телевизора – Ручные режимы
Настройка телевизора при соединении с персональным компьютером
Настройка устройства, подключенного к телевизору (обратно наверх)
Первым шагом определения настройки телевизора является проверка поступающего на телевизор сигнала. Это позволит убедиться, что он настроен правильно. Подключенное к вашему телевизору устройство может иметь настройки, которые влияют на способ подачи сигнала на ваш телевизор. К таким устройствам относятся:
- Приемники кабельного телевидения
- Спутниковые ресиверы
- Цифровые видеомагнитофоны (DVR)
- Проигрыватели Blu-ray и DVD
- A/V-ресиверы
- Игровые системы
- Персональные компьютеры
- Другие видеовоспроизводящие устройства (камеры, камкордеры и т.
 п.)
п.)
[A] Кабельный или спутниковый приемник, проигрыватель Blu-ray, проигрыватель DVD и т.п.
[B] Телевизор
Настройки этих устройств способны влиять на разрешение (480, 720, 1080, 2160) и формат изображения (4:3, 16:9) сигнала и, соответственно, на то, как изображение отображается на экране телевизора.
Обычно на подключенном к телевизору устройстве устанавливаются настройки, соответствующие максимально возможному разрешению вашего телевизора (480, 720, 1080, 2160). Если используется широкоэкранный телевизор, по возможности на подключенном к нему устройстве следует устанавливать формат изображения 16:9.
Настройка телевизора – Автоматические режимы (обратно наверх)
ВАЖНО: Для поиска настроек на конкретной модели, пожалуйста, обратитесь к инструкциям по эксплуатации своего телевизора.
Большинство телевизоров имеют настройки, которые способны автоматически определять наилучший способ отображения изображения на экране телевизора. Доступ к этим настройкам можно получить в меню телевизора. В зависимости от модели доступ к настройкам можно получить с помощью пульта дистанционного управления следующим образом:
Доступ к этим настройкам можно получить в меню телевизора. В зависимости от модели доступ к настройкам можно получить с помощью пульта дистанционного управления следующим образом:
ПРИМЕЧАНИЕ: Если на вашем пульте дистанционного управления имеется кнопка с маркировкой Широкоэкранный (Wide), Масштаб (Zoom) или , перейдите к следующему разделу «Настройка телевизора – Ручные режимы «
Как включить/выключить режим Auto Wide
- Для получения доступа к меню телевизора нажмите кнопку Главное (Home) или Меню (Menu).
- В зависимости от модели доступ к настройкам можно получить, выбирая следующие опции:
- Настройки (Settings) —> Дисплей (Display) в категории ТВ (TV) —> Экран (Screen)
- Настройки (Settings) —> Изображение и дисплей (Picture & Display) —> Экран (Screen)
- Изображение и дисплей (Picture & Display) —> Экран (Screen)
- Настройки (Settings) —> Экран (Screen)
- Включите следующие настройки (если имеются)
- Автоматический широкоэкранный (Auto Wide) = ВКЛ (ON)
- Автоматический выбор области отображения (Auto Display Area) = ВКЛ (ON)
ПРИМЕЧАНИЕ: Когда функция Автоматический широкоэкранный (Auto Wide) включена, она будет автоматически изменять широкоэкранный режим в соответствии с входным сигналом от внешнего оборудования.
 Если вы хотите сохранить свои предпочтительные настройки, выберите Выключено (Off).
Если вы хотите сохранить свои предпочтительные настройки, выберите Выключено (Off).
- Чтобы выйти из режима настройки, нажмите кнопку Главное (Home) или Меню (Menu).
Включите воспроизведение контента на подключенном устройстве (устройствах), чтобы посмотреть, устранена ли проблема. Если проблема не устранена, перейдите к следующему разделу.
Настройка телевизора – Ручные режимы (обратно наверх)
Некоторые принимаемые вашим телевизором сигналы могут в автоматических режимах отображаться неправильно. В этом случае для устранения проблемы можно попробовать изменить режимы отображения вручную.
Посмотрите, имеется ли на вашем пульте дистанционного управления кнопка с маркировкой Широкоэкранный (Wide), Масштаб (Zoom) или . Эта кнопка позволит циклически переключаться по доступным настройкам Широкоэкранного режима (Wide Mode), которые дадут возможность отображать сигнал правильно.
Последовательно нажимайте кнопку на своем пульте дистанционного управления для изменения широкоэкранного режима.
[A]: пример кнопки на пульте дистанционного управления
ПРИМЕЧАНИЕ: Если на вашем пульте дистанционного управления нет ни одной из этих кнопок, доступ к настройкам можно получить в меню телевизора. Перейдите к настройкам Экран (Screen) точно так же, как было описано для автоматических режимов, но выберите опцию Широкоэкранный режим (Wide Mode). Ниже показано описание различных настроек широкоэкранного режима (Wide Mode):
ВАЖНО:
- Не все настройки широкоэкранного режима (Wide Mode) могут быть доступны на всех моделях.
- Некоторые телевизоры не позволяют изменять формат изображения, когда принимается сигнал 720p или 1080i.
- Имейте в виду, что при использовании опции масштабирования или широкоэкранного режима изображение может быть растянутым или часть изображения может быть обрезано. При просмотре спортивных трансляций или новостных программ информация о счете или бегущая новостная строка могут быть не видны. В таких случаях, возможно, вы захотите переключить телевизор в нормальный режим просмотра.

Режим | Описание | Как эта настройка изменяет контент | |
Контент в формате изображения 4:3 | Контент в формате изображения 16:9 | ||
Нормальный (Normal) | Источник 4:3 — изображение формата 4:3 отображается с оригинальным размером, с боковыми полосами для заполнения экрана 16:9. Источник 16:9 — изображение формата 4:3 отображается растянутым по горизонтали до формата 16:9, в формате 4:3. | ||
Масштабирование (Zoom) | Отображает изображение 16:9, конвертированное в формат 4:3 letter box, с правильным форматом изображения. | ||
Широкоэкранное масштабирование (Wide Zoom) | Увеличивает изображение, сохраняя оригинальное изображение, насколько это возможно. | ||
Полноэкранное (Full) | Растягивает изображение формата 4:3 по горизонтали для заполнения экрана 16:9. Изображение формата 16:9 отображается с оригинальным размером. | ||
Растягивание по горизонтали (Horizontal Stretch) | Изображение растягивается по горизонтали с сохранением оригинального размера по вертикали. Доступно только для источников сигнала 720p, 1080i, 1080p и 1080/24p. | Не применяется | |
Субтитры (Captions) | Увеличивает изображение по горизонтали, сохраняя субтитры на экране. | ||
Точный – Нормальное (Fine – Normal) | Изображение формата 4:3 отображается с оригинальным размером. Для заполнения экрана 16:9 появляются боковые полосы. | Не применяется | |
Точный – Полноэкранное (Fine – Full) | Изображение формата 4:3 растягивается по горизонтали для заполнения экрана формата 16:9. | Не применяется | |
Игровая приставка 1 (Portable Game 1) | Растягивает игровое изображение в черной рамке от приставки PlayStation Portable. | Не применяется | |
Игровая приставка 2 (Portable Game 2) | Растягивает изображение в черной рамке (например, браузер) от приставки PlayStation Portable. | Не применяется | |
Кроме настроек широкоэкранного режима (Wide Mode) на вашем телевизоре могут быть доступны следующие дополнительные опции настройки, которые позволяют дополнительно настроить отображаемое изображение:
Настройка | Описание |
Автоматический широкоэкранный (Auto Wide) | Автоматически изменяет Широкоэкранный режим (Wide Mode) в соответствии со входным сигналом. |
4:3 по умолчанию (4:3 Default) | Позволяет установить формат экрана по умолчанию для входного сигнала 4:3. |
Автоматический выбор области отображения (Auto Display Area) | Автоматическая регулировка изображения для использования наиболее подходящей области отображения. |
Область отображения (Display Area) | Обеспечивает дополнительные регулировки изображения для входного сигнала 1080i/1080p, когда для параметра Широкоэкранный режим (Wide Mode) установлена настройка Полноэкранный (Full). |
Положение экрана (Screen Position) | Позволяет перемещать изображение влево-вправо и вверх-вниз. (Изображение нельзя перемещать вверх-вниз, когда для параметра Широкоэкранный режим (Wide Mode) установлена настройка Широкоэкранное масштабирование (Wide Zoom), Нормальный (Normal) или Полноэкранный (Full)). |
Размер по вертикали (Vertical Size) | Регулировка размера изображения по вертикали. (Недоступно, когда для параметра Широкоэкранный режим (Wide Mode) установлено Регулировать размер изображения по вертикали (Adjusts the vertical size of the picture). (Недоступно, когда для параметра Широкоэкранный режим (Wide Mode) установлена настройка Нормальный (Normal) или Полноэкранный (Full)). (Недоступно, когда для параметра Широкоэкранный режим (Wide Mode) установлено Регулировать размер изображения по вертикали (Adjusts the vertical size of the picture). (Недоступно, когда для параметра Широкоэкранный режим (Wide Mode) установлена настройка Нормальный (Normal) или Полноэкранный (Full)). |
Центрирование по горизонтали (Horizontal Center) | Позволяет регулировать положение изображения влево-вправо. |
Центрирование по вертикали (Vertical Center) | Позволяет регулировать положение изображения вверх-вниз. |
Настройка телевизора при соединении с персональным компьютером (обратно наверх)
При подключении персонального компьютера (ПК) к вашему телевизору доступны следующие настройки. Эти настройки позволяют регулировать формат изображения компьютера в соответствии с экраном вашего телевизора.
800 x 600 | Нормальный (Normal) | Полноэкранный 1 (Full1) | Полноэкранный 2 (Full2) | |
1,280 x 768 | Нормальный (Normal) | Полноэкранный 1 (Full1) | Полноэкранный 2 (Full2) |
ПРИМЕЧАНИЕ: При подключении компьютера к телевизору кабелем HDMI и подаче входного сигнала 1080p, возможно, в меню телевизора потребуется сделать следующий дополнительный выбор:
- Установите для параметра Выбор сцены (Scene Select) настройку Графика (Graphics)
- Установите для параметра Широкоэкранный режим (Wide Mode) настройку Полноэкранный (Full)
- Установите для параметра Область отображения (Display Area) установите настройку Все пиксели (Full Pixel)
Как изменить размер изображения с помощью HTML
Обновлено: 02. 05.2021, Computer Hope
05.2021, Computer Hope
Приведенные ниже шаги помогают пользователям сохранить исходный размер изображения (в КБ или МБ) и изменить размер отображаемого изображения с помощью HTML. Хотя это возможно, мы все же рекомендуем вам изменить размер изображения с помощью редактора изображений, чтобы уменьшить размер файла и сократить время загрузки изображения.
Когда размер изображения изменяется с помощью описанных ниже шагов, ему все равно необходимо загрузить изображение большего размера, даже если оно кажется меньшим в браузере.
Изменение размера с помощью HTML
Укажите ширину и высоту в HTML-теге IMG SRC, как показано в примере ниже.
Нормальный вид изображения
Использование приведенного выше кода для изменения размера изображения
Примечание
При изменении размера изображения необходимо сохранить соотношение сторон. В противном случае изображение может исказиться и потерять некоторое качество.
В противном случае изображение может исказиться и потерять некоторое качество.
Изменение размера с помощью CSS
Вы также можете изменить размер изображения с помощью CSS, как показано в примерах ниже.
img.resize {
ширина: 200 пикселей;
высота: 40 пикселей;
} img.resize {
максимальная ширина: 50%;
максимальная высота: 50%;
} В первом примере для ширины и высоты указан фактический размер в пикселях. Использование этой опции ограничивает изображения, использующие этот CSS. Поскольку он определяет ширину и высоту, этот метод может привести к искажению изображений, если он не имеет соотношения сторон 5: 1.
Во втором примере вместо размера в пикселях указывается процент от исходного размера изображения, как ширины, так и высоты. Использование этой опции позволяет использовать с большим диапазоном изображений. Поскольку указывается процентное соотношение ширины и высоты изображения, браузер может изменять размер практически любого изображения и сохранять его соотношение сторон.
Чтобы применить CSS к HTML-тегу IMG SRC, необходимо сделать следующее.
Использование CSS приводит к более коротким тегам IMG SRC, так как вам нужно только указать имя класса в теге, чтобы активировать код CSS для этого изображения.
Как изменить размер фотографии для вашего веб-сайта
Вы никогда не угадаете, что наша команда поддержки считает вопросом №1, который они получают от наших клиентов.
Подождите, может быть, вы уже в этом разобрались, потому что читали заголовок этого поста.
Да, «Как я могу изменить размер этой фотографии для моего веб-сайта?» — это наша головная боль №1, и сейчас самое время предоставить руководство, которое упростит изменение размера для всех. Во-первых, вот несколько инструментов для редактирования фотографий, которые помогут вам в работе, если они вам понадобятся.
Но что это значит, когда кто-то говорит «Мне нужно изменить размер этой фотографии».
На самом деле это может иметь несколько разных значений.
1. Мое изображение не соответствует пространству.
Пример: этой странице требуется изображение размером 504 пикселей в ширину и 309 пикселей в высоту.
Предварительный просмотр (Mac):
Откройте файл, щелкните «Инструменты»> «Настроить размер».
Это даст вам возможность изменить изображение до нужных размеров.
В Pixlr (бесплатное веб-приложение):
Найдите и откройте файл. Выберите «Коррекция»> «Изменить размер».
Введите размеры и задайте пропорции. Сохранить.
Но подождите, а что, если:
2. Не могу просто размеры поменять!
А, вот и загвоздка. Иногда ваше изображение необходимо обрезать или скорректировать, прежде чем вы сможете изменить размер, чтобы ваши окончательные размеры были правильными.
Пример: это изображение имеет размер 770 x 514 и, чтобы изменить его размер до точного размера, например, 504 x 309, мне придется кадрировать.
(770×514 пикселей)
Ой! Оставайся со мной. Я покажу вам, как это получить:
(504×309 пикселей)
Предварительный просмотр (Mac):
Откройте файл, выберите «Инструменты»> «Настроить размер».
Сначала установите ширину. В этом примере я установил ширину 504 пикселей, но вы заметите, что высота составляет 336 пикселей.
Затем с помощью инструмента выделения выберите и обрежьте высоту до 309. При кадрировании это будет выглядеть так:
Вот как вы кадрируете и изменяете размер до необходимого размера.Примечание. Если вы начнете с изображения меньшего размера, вам понадобится нечто большее, чем это простое руководство. Итак, начните с большего изображения по размеру, чтобы обрезать и изменить размер.
Pixlr, MS Paint или Photoshop имеют очень похожие инструменты обрезки.
«Но подождите, я не это имел в виду!» ты говоришь. На самом деле вы имеете в виду …
3.
 Размер моего файла слишком велик, и загрузка займет много времени.
Размер моего файла слишком велик, и загрузка займет много времени.
Пример: размер моего изображения 900 КБ, как сделать его меньше, чтобы оно загружалось быстрее?
файлов PNG или JPG могут получиться довольно большими, но вы можете уменьшить размер файла несколькими способами.Если ваш файл очень большой, например 10 МБ, вам, вероятно, нужно выполнить шаг № 1 и проверить эти размеры. Если ваше изображение имеет ширину 3000 пикселей, вам следует уменьшить его до более удобного размера.
Затем убедитесь, что вы правильно сохранили изображение. Самый простой способ — использовать параметр «Сохранить для Интернета», если вы работаете в Photoshop или редакторе, в котором есть такая возможность.
Вот что я обычно делаю на своем Mac с помощью Preview.
Предварительный просмотр:
Откройте ваш файл. Выберите Файл> Экспорт.
Выберите JPEG в качестве типа файла и установите качество вручную, чтобы уменьшить размер еще больше. Сохранить.
Сохранить.
В приведенном ниже примере я начал с изображения PNG размером 346 КБ. Я уменьшил размер файла, экспортировав его в формате JPEG и вручную снизив качество до 37 КБ (но он по-прежнему выглядит хорошо для Интернета!)
Тада! Теперь вы готовы играть и изменять размер изображений как профессионал.
Есть ли другие способы изменения размера, кадрирования или уменьшения / увеличения изображений для вашего веб-сайта?
Изменение размера изображений в браузере: соблюдайте осторожность
Поскольку адаптивный дизайн становится все более популярным, и все больше клиентов стремятся сделать свои сайты более эластичными, чтобы справиться с разнообразием разрешений экрана, очень заманчиво отказаться от более проверенных временем методов и позволить браузеру выполнять большую часть работы.Прекрасным примером этого является изменение размера изображения.
Первые дни Интернета были, в общем, чем-то вроде точности — используйте программное обеспечение для редактирования фотографий, чтобы изменить размер изображения до точных размеров, которые вам нужны, используйте правильные методы сжатия для данного типа графики и выживайте столько же производительности, сколько и было возможно без ущерба для (большого) качества. Конечно, во времена коммутируемых модемов и образов, для загрузки которых требовалось forrrrrevvvver, это имело смысл.
В настоящее время для многих из нас мы испортились.Мое подключение к Интернету здесь, в Pixafy, по сравнению с той эпохой, совершенно нелепо, а то, которое у меня есть дома, просто смешно. Резолюции мониторов резко выросли, а качество экранов улучшилось, чтобы просмотр веб-страниц стал еще более увлекательным.
Но эти надоедливые правила, установленные 15 лет назад, по-прежнему важны по нескольким причинам, которые мало чем отличаются от проблем, с которыми сталкиваются разработчики в плане совместимости браузеров. Есть два основных недостатка использования автоматического масштабирования для увеличения или уменьшения фотографии в веб-браузере, в отличие от более жесткого использования Photoshop.
Есть два основных недостатка использования автоматического масштабирования для увеличения или уменьшения фотографии в веб-браузере, в отличие от более жесткого использования Photoshop.
Первый довольно простой: обычное намерение — сделать изображение большим, а затем сжать его, чтобы оно соответствовало различным экранам. Очень заманчиво сделать снимок, который заполнил бы экран iMac 27 дюймов — шириной 2500 пикселей или около того — и сжать его для различных браузеров, чтобы каждый мог видеть качественное изображение. Проблема, конечно, заключается в том, что изображение тогда будет довольно большим — обычно несколько мегабайт, при условии достаточного цветового разнообразия и достаточно большого изображения (сплошные цвета или более простые изображения, конечно, будут меньше).
Вытягивание этого сайта на мобильное устройство, даже с использованием Wi-Fi, может привести к снижению производительности, поскольку устройству требуется больше памяти для загрузки страницы и более интенсивно ее обрабатывать. Пропускная способность, загружаемая на сайт, также резко увеличивается, что может быть сложной задачей для значительной части людей, все еще использующих более медленные сети 3G или перегруженные башни в более загруженных районах. Некоторых клиентов мы спрашивали, действительно ли нам нужно начинать с вершины или есть золотая середина, при которой масштабирование до определенной точки может быть достаточно приемлемым.
Пропускная способность, загружаемая на сайт, также резко увеличивается, что может быть сложной задачей для значительной части людей, все еще использующих более медленные сети 3G или перегруженные башни в более загруженных районах. Некоторых клиентов мы спрашивали, действительно ли нам нужно начинать с вершины или есть золотая середина, при которой масштабирование до определенной точки может быть достаточно приемлемым.
Слева изображение в браузере уменьшилось в размере на 2 пикселя. Справа изображение нужного размера. Посмотрите на дерево, чтобы увидеть пример потери деталей с левой стороны по сравнению с правой.
Вторая сторона заключается в том, что браузер не так хорошо справляется с изменением размера изображений, отчасти потому, что пиксель — это, по сути, пиксель; если ему необходимо отобразить 500 пикселей данных в 400-пиксельном пространстве, он должен эффективно интерполировать изображение на основе имеющихся данных, и результат обычно приводит к размытому изображению (с некоторыми чистыми математическими точками, такими как 50 % point, в целом выглядит нормально, потому что расшифровывать математику и рендеринг легче). Когда размер изображения изменяется браузером, а не вами, вы также теряете некоторый контроль, поскольку это полностью зависит от комбинации ОС, компьютера и браузера. Некоторые комбинации неизбежно будут работать лучше, чем другие, как и другие элементы, специфичные для браузера, например веб-шрифты.
Когда размер изображения изменяется браузером, а не вами, вы также теряете некоторый контроль, поскольку это полностью зависит от комбинации ОС, компьютера и браузера. Некоторые комбинации неизбежно будут работать лучше, чем другие, как и другие элементы, специфичные для браузера, например веб-шрифты.
В этом примере шрифт отображается гораздо более размытым в примере слева, который в браузере уменьшен на 2 пикселя по сравнению с тем, что справа.
Как ни странно, правила, установленные 15 лет назад, все еще имеют значение, потому что необходимо принять ключевое решение.Некоторые сделают работу медленнее, но резче. Некоторые сделают это быстрее, но немного расплывчатее. Иногда стоило дождаться рендеринга этих изображений, потому что, когда это было сделано, это было совершенно потрясающе для того времени. В других случаях (а я бы сказал, в большинстве случаев) решающим фактором было доведение производительности сайта до предела, и Photoshop в конечном итоге был сломан, чтобы уменьшить размер изображения и увеличить скорость загрузки страницы. Выбор дизайна минимизирует цвета в изображениях или графике, чтобы минимизировать размеры файлов.
Выбор дизайна минимизирует цвета в изображениях или графике, чтобы минимизировать размеры файлов.
Таким образом, оптимизация сайта с учетом целей клиента остается основной работой. Отказ от некоторых из старых правил — это нормально, если вы знаете, во что ввязываетесь. Важно взвесить эти решения с вашим клиентом, чтобы убедиться, что он понимает, почему изображение может выглядеть немного более размытым или почему для загрузки данной страницы требуется некоторое время. Помогая им и вашей собственной команде понять компромиссы, вы, скорее всего, найдете решение, более приемлемое для всех сторон.
Вопросы или комментарии? Поделитесь ими ниже или напишите нам в Твиттере @Pixafy!
[series_block]
Этот пост является частью серии советов по адаптивному дизайну:
[/ series_block]
Как изменить размер изображений для Интернета без потери качества
Изображения необходимы в Интернете.Они удерживают внимание пользователей и делают веб-сайт, сообщение в блоге, баннерную рекламу или электронную почту профессионально. Но эти же изображения могут нанести вред вашему сайту. Они могут долго загружаться, что негативно сказывается на пользовательском опыте и рейтинге вашей поисковой системы. Чтобы справиться с этим, вам нужно научиться изменять размер изображений для Интернета.
Но эти же изображения могут нанести вред вашему сайту. Они могут долго загружаться, что негативно сказывается на пользовательском опыте и рейтинге вашей поисковой системы. Чтобы справиться с этим, вам нужно научиться изменять размер изображений для Интернета.
Основные компоненты размера файла
Файлы большего размера загружаются дольше, но файлы меньшего размера имеют более низкое качество. Изображение взято ссср.
Почему файлы изображений загружаются долго? Основная причина — размеры файлов ваших изображений.Чем больше файлы, тем больше работы должна выполнять ваша веб-страница. Следующие три фактора влияют на общий размер файла изображения:
- Размеры пикселей — это количество пикселей, составляющих ваше изображение, по длине и ширине. Чем больше размеры вашего изображения, тем более профессиональным будет ваше изображение, но тем больше будет размер файла. Если размеры фотографии составляют 2000 × 1500 пикселей, фотография будет отображаться красиво, но займет ценное пространство.
- Тип файла — Различные типы файлов занимают больше места в зависимости от их использования, объема информации, которую они содержат, и того, как сами изображения отображаются в виде растровых изображений или векторных уравнений. Чтобы выбрать между форматами JPEG, PNG, SVG или GIF, прочтите наши рекомендации по лучшим форматам изображений для Интернета.
- Качество — Если сохранить исходное качество изображения, размер файла останется большим. Сжатие изображения включает ограничение размера файла за счет снижения качества или удаления скрытых элементов изображения.Узнайте больше о факторах, влияющих на отображение изображений в Интернете, в нашей публикации о разрешении изображений.
Опять же, вы хотите настроить эти компоненты, чтобы поддерживать скорость вашей страницы как можно быстрее.
Что такое скорость страницы?
Мы измеряем скорость страницы по времени загрузки или времени, которое требуется браузеру для отображения всего содержимого на странице.
Когда вы переходите на страницу веб-сайта, ваш браузер загружает информацию с этой страницы в единицах, называемых байтами (например,г., килобайты, мегабайты). Все на странице, от изображений и текста до анимации и меню навигации, занимает определенный объем дискового пространства, измеряемый в байтах. Логично, что чем больше байтов используется для создания веб-страницы, тем больше времени потребуется для загрузки страницы.
Как повысить скорость загрузки страницы
Изменение размера изображений поможет вам оптимизировать страницу. Изображение взято с jossnat.
Самый простой и прямой способ повысить скорость вашей страницы — это уменьшить размер файла изображения.Этот процесс называется сжатием изображения. Любой желающий может уменьшить размер файла изображения с помощью нашего онлайн-редактора фотографий. Для этого не обязательно быть знакомым с дизайном или кодом.
Сжатие изображения — это процесс уменьшения размера файла изображения, чтобы он занимал меньше места. Вы также можете услышать, что этот процесс называется «изменение размера изображения» или «оптимизация изображения». Особенно важно изменить размер изображений для Интернета, потому что это положительно повлияет на скорость страницы.
Изображения могут быть одними из самых тяжелых компонентов веб-сайта, то есть они состоят из большего количества байтов и, следовательно, для загрузки браузеру требуется больше времени.Если вы измените размер изображений для Интернета, вы можете уменьшить количество байтов в изображении, чтобы они загружались быстрее.
Если вы хотите глубже погрузиться в механику скорости страницы, вы также можете попытаться уменьшить количество перенаправлений, использовать веб-шрифты и минимизировать ненужные фрагменты кода, такие как комментарии или лишние пробелы. Но опять же, ничто не даст таких результатов, как сжатие изображений.
Почему скорость страницы важна для SEO?
Скорость загрузки страницы вашего сайта важна по двум основным причинам:
- Более высокая скорость страницы = лучший пользовательский опыт
Каждый сталкивался с веб-сайтом, загрузка которого занимает целую вечность.Это может приводить в ярость, заставляя пользователей покидать сайт еще до того, как контент загружается. 53% мобильных пользователей закроют ваш сайт, если он не загрузится в течение трех секунд.С другой стороны, сайт, который загружается быстро, позволяет пользователю легко просматривать ваш контент. Чем лучше взаимодействие с пользователем, тем больше вероятность того, что он останется на сайте, прочитает больше контента или даже совершит покупку.
- Более высокая скорость страницы = лучший рейтинг в Google
Алгоритм Google учитывает скорость страницы при ранжировании страниц для своей поисковой системы.Если вы хотите занять более высокое место в результатах поиска (а кто нет?), Вы можете проверить скорость своей страницы.
Примените код купона BLOG10 при оформлении заказа. Только онлайн, стандартные лицензии.
Сэкономьте сегодня
Как изменить размер изображений для Интернета
1. Выберите правильный формат файла
Прежде чем изменять размер изображения для Интернета, решите, сохраняете ли вы изображение в оптимальном формате файла.Существует три общепринятых формата файлов для Интернета.
Выбор правильного типа файла для вашей страницы имеет большое значение для достижения баланса между размером и качеством. Изображение предоставлено Разваном Ионутом Драгомиреску.
- JPEG — используйте JPEG для фотографий, снимков экрана и большинства других изображений. В файлах JPEG используется сжатие с потерями, что означает, что они жертвуют данными изображения, чтобы уменьшить размер файла. Вы можете поэкспериментировать с настройками качества, чтобы достичь оптимального качества по сравнению с размером файла.
- PNG — Используйте PNG для изображений, содержащих резкие геометрические формы, потому что кривые и линии будут отображаться чище, чем в JPEG.PNG используют сжатие без потерь, то есть хранят все данные изображения. Размер их файла будет больше, чем у других форматов.
- GIF — Используйте GIF для анимации, но избегайте этого формата для неподвижных изображений, поскольку он ограничивает количество цветов, отображаемых в вашем изображении.
Ознакомьтесь с нашим подробным руководством по выбору правильного формата файла для получения дополнительной информации. Вы также можете попробовать наш бесплатный инструмент для изменения размера изображений. Средство изменения размера изображения может быть вашим ярлыком для изменения размера изображений и фотографий на лету.
2. Уменьшите количество пикселей
Измените размер изображений, чтобы они были равны или чуть превышали предполагаемый размер экрана. Изображение предоставлено Olinda.
Для кодирования каждого пикселя изображения требуется определенное количество байтов. Чем меньше пикселей в изображении, тем меньше будет размер файла. Этот факт не означает, что вы должны изменять размер всех изображений до 100 x 100 пикселей — ваши изображения будут растягиваться с большой потерей качества, когда вы загружаете их в Интернет.
Однако вы можете изменить размер изображений в соответствии с размером экрана веб-сайта.Если вы загружаете изображения на свой веб-сайт, выясните, в каком размере они отображаются, и измените размер изображений, чтобы они были равны или немного превышали этот предполагаемый размер отображения. При изменении размера удаляются ненужные пиксели и можно значительно уменьшить размер файла.
Узнайте больше о распространенных размерах изображений в Интернете.
3. Наберите вниз настройки качества
Когда вы сохраняете изображение с помощью приложения для обработки изображений, часто в комплект входит ползунок для управления качеством.Этот ползунок, обычно представленный в виде шкалы от 1 до 100 (100 — оригинальное, максимальное качество), контролирует сжатие изображения с потерями. Другими словами, это помогает вам решить, каким объемом данных изображения вы хотите пожертвовать, чтобы минимизировать размер файла.
Если вы работаете с JPEG, вы обнаружите, что можете довольно свободно использовать ползунок. Часто нет заметной разницы между изображением, сохраненным с качеством 100%, и изображением, сохраненным с качеством 60% или даже 30%. В серии изображений выше вы должны довольно внимательно посмотреть, чтобы увидеть потерю разрешения, которая наиболее заметна на белом фоне.Но в серии ниже полосатость хорошо видна на изображении с низким разрешением. В обоих случаях изображение среднего разрешения — отличный выбор с высоким качеством и небольшим размером файла.
Решите, какие изображения вы хотите сделать четкими и ясными, например, для целевых страниц или вашей домашней страницы, и какие из них вы можете пожертвовать качеством, например, в серии сообщений в блоге.
Идеальный размер изображения для Интернета
Не существует единого идеального размера изображения, но есть несколько рекомендаций.Изображение через Rawpixel.
К какому размеру файла следует стремиться при изменении размера изображений? Есть ли магическое число? Ваш идеальный размер изображения будет зависеть от контекста.
- Изображения во всю ширину — Эти изображения будут покрывать весь экран слева направо. Что касается размеров в пикселях, оставьте их равными 2400 × 1600 пикселей.
- Изображения внутри содержимого — Эти изображения могут находиться в галереях слайд-шоу, в кнопках с призывом к действию или в блоге.Для горизонтальных изображений максимальная ширина должна составлять 1500 пикселей. Для вертикальных изображений выберите ширину не более 1000 пикселей.
Конечно, размеры в пикселях не связаны напрямую с размером файла. Сколько места должны занимать ваши изображения? Золотое правило — загружать изображения размером не более 500 КБ, но этот размер зарезервирован для ареста основных изображений и подобных случаев использования. Если ваш блог содержит несколько фотографий, каждая из них составляет часть общего размера вашей веб-страницы.
Какого размера должна быть ваша веб-страница? Средний размер неуклонно растет в течение последних нескольких лет.Средний вес страницы теперь составляет 2 МБ, а по данным некоторых блогов, даже больше. Вы должны стремиться к тому, чтобы размер вашего сайта не превышал 2 МБ. Согласно рекомендациям Google, размер каждой страницы должен быть меньше 500 КБ, поэтому вам следует максимально сжимать изображения, не жертвуя качеством.
Теперь, когда вы знаете несколько способов изменения размера изображений в Интернете, вам нужны инструменты, чтобы это произошло. Есть несколько тяжелых вариантов обработки изображений, например Adobe Photoshop. Но Photoshop также поставляется с множеством расширенных инструментов дизайна, которые могут оказаться ненужными, если вы просто хотите обрезать, изменять размер и экспортировать изображения для Интернета.
Вместо этого вы можете попробовать некоторые из этих простых в использовании инструментов сжатия изображений.
Онлайн-инструменты
1. Kraken.io
Если у вас есть много изображений, которые вы хотите сжать одновременно, Kraken.io — это инструмент для вас. Его компрессор массовых изображений позволяет оптимизировать сразу несколько изображений и загружать их в формате zip или обрабатывать каждое по одному.
2. Редактор Shutterstock
Shutterstock Editor — это бесплатный инструмент для дизайна, который позволяет изменять размер изображений для различных целей и для различных платформ социальных сетей.
Помимо множества функций, позволяющих создавать дизайн для рекламных материалов, презентаций и т. Д., Shutterstock Editor позволяет изменять размер и обрезать изображения, чтобы уменьшить размер файла. Просто загрузите свое изображение или выберите изображение из коллекции Shutterstock для загрузки. Измените размер холста, и когда вы будете готовы загрузить изображение, выберите размер файла вместе с DPI.
3. TinyPNG
Нужно сжать PNG? TinyPNG позволяет уменьшить размер файлов как PNG, так и JPEG, чтобы использовать их в качестве универсального средства сжатия.Помните, что файлы PNG имеют больший размер, чем другие расширения, поэтому внимательно выбирайте это расширение. Сохраните его для изображений с четкими геометрическими элементами, например логотипов.
Настольные приложения
4. JPEGmini
Инструмент предварительного просмотра JPEGmini поможет вам выбрать размер изображения. Изображение через JPEGmini.
В качестве инструмента сжатия JPEGmini позволяет быстро уменьшать размер файлов JPEG. В нем есть ползунок качества и функция предварительного просмотра, чтобы вы могли увидеть сжатие с потерями в действии.
5. PNG Рукавица
Этот инструмент Windows по праву нравится тем, кто его использует. PNGGauntlet обеспечивает минимально возможный размер файла PNG без снижения качества с помощью методов OptiPNG, PNGOUT и DeflOpt.
Мобильные приложения
6. Компрессор массовых изображений
Пользователи
Android не могут найти ничего лучше, чем Bulk Image Compressor для простоты использования. Это эффективное и удобное приложение обеспечивает массовое сжатие партии фотографий на лету.
7. Сжатие фото — усадочные фото
Владельцы iPhone и iPad могут использовать Photo Compress — Shrink Pics, чтобы без проблем уменьшать размер файлов изображений. Освободите место для дополнительных файлов и оптимизируйте свои изображения для публикации в Facebook, Instagram и Whatsapp без ущерба для качества.
Общие проблемы изменения размера изображения
Итак, что может пойти не так? Изображение предоставлено Майком Лаптева.
При изменении размера изображения для Интернета вы можете столкнуться со следующими общими проблемами:
- полосы — полосы возникают, когда вы слишком сильно оптимизировали цифровую фотографию.Вы увидите, что ваше небо превратилось из плавного градиента в буквальные цветные полосы. Полосы возникают, когда цветовых тонов просто не хватает для создания плавного градиента. Функции предварительного просмотра помогут избежать полос при сжатии изображения.
- Pixelation — пикселированное зернистое изображение никому не нравится. Чтобы избежать этой проблемы, не сжимайте изображения до размера в пикселях, меньшего, чем то, как оно будет отображаться. Если изображение на вашем веб-сайте отображается с разрешением 500 × 500 пикселей, не сжимайте его до 100 × 100 пикселей.Когда вы загружаете изображения из редактора Shutterstock, установите для них 72 DPI, чтобы избежать этой проблемы.
- Дисплей странного цвета — Цвета вашего изображения выглядят блеклыми при загрузке на ваш веб-сайт? Сначала откалибруйте монитор и установите яркость от 90 до 120 кд / м 2 . Также убедитесь, что вы сохраняете файлы, такие как JPEG, в правильном цветовом пространстве для Интернета, то есть в RGB. Если вы сохраните в CMYK, который зарезервирован для печати, ваши цвета не будут правильно отображаться при загрузке через Интернет.
Изображение на обложке через jossnat.
Заинтересованы в улучшении своих знаний об изображениях и фотографиях? Ознакомьтесь с этими важными статьями:
html — Как увеличить изображения на веб-странице
Я использую один шаблон для создания своего веб-сайта. Я хочу добавить на страницу несколько изображений, которые увеличиваются и открываются в новом окне, когда пользователь нажимает на них.
Я нашел несколько фрагментов кода путем поиска, но настоящая проблема, с которой я столкнулся, заключается в том, что этот шаблон построен с использованием CSS, о котором я очень мало знаком.Эти фрагменты кода требовали размещения кода в теле HTML, что я не могу сделать здесь, используя этот шаблон.
Вот таблица стилей, которую я использую и сделал все страницы с ее использованием. Как добавить несколько изображений на страницу, например, при нажатии на них увеличиваются в новом окне.
* {
маржа: 0;
отступ: 0;
}
ссылка {
цвет: # 506F09;
}
тело {
фон: url (images / backgr.jpg) вверху слева без повтора # 2D2E2B;
}
#tot {
положение: относительное;
переполнение: скрыто;
z-индекс: 0;
}
#antet {
фон: # 2D2E2B;
высота: 100 пикселей;
нижняя граница: # F7FDE1 solid 7px;
маржа слева: 157 пикселей;
}
.butonas1 {
фон: url (images / butonas3.png) слева без повтора;
высота: 62 пикселей;
ширина: 125 пикселей;
позиция: абсолютная;
верх: -36px;
семейство шрифтов: Arial, Helvetica, sans-serif;
цвет:;
размер шрифта: 22 пикселя;
высота строки: 62 пикселей;
выравнивание текста: центр;
font-weight: жирный;
}
.butonas1 a: link {
текстовое оформление: нет;
цвет: # 2D2E2B;
высота: 62 пикс;
ширина: 125 пикселей;
}
.butonas1 a: visit {
текстовое оформление: нет;
цвет: # 2D2E2B;
высота: 62 пикс;
ширина: 125 пикселей;
}
.butonas1 a: hover {
текстовое оформление: нет;
цвет: # 2D2E2B;
}
.butonas2 {
фон: url (images / butonas1.png) оставил без повтора;
высота: 62 пикс;
ширина: 125 пикселей;
позиция: абсолютная;
верх: -36px;
семейство шрифтов: Arial, Helvetica, sans-serif;
цвет: # F7FDE1;
размер шрифта: 22 пикселя;
высота строки: 62 пикселей;
выравнивание текста: центр;
font-weight: жирный;
}
.butonas2 a: link {
текстовое оформление: нет;
цвет: # F7FDE1;
}
.butonas2 a: visit {
текстовое оформление: нет;
цвет: # F7FDE1;
}
.butonas2 a: hover {
фон: url (images / butonas3.png) слева вверху без повтора;
текстовое оформление: нет;
высота: 62 пикс;
ширина: 125 пикселей;
позиция: абсолютная;
верх: 0;
слева: 0;
цвет: # 2D2E2B;
}
#logo_sus {
фон: url (images / logo1.png) оставил без повтора;
высота: 178 пикселей;
ширина: 171 пикс;
позиция: абсолютная;
слева: 274px;
верх: 60 пикселей;
}
#bara {
положение: относительное;
высота: 62 пикс;
}
#контейнер{
ширина: 408 пикселей;
фон: url (images / sus.jpg) вверх по центру без повтора # F7FDE1;
плыть налево;
маржа слева: 470 пикселей;
дисплей: встроенный;
z-индекс: 1;
}
#jos {
фон: url (images / jos.jpg) без повтора внизу по центру;
ширина: 408 пикселей;
высота: 30 пикселей;
z-индекс: 1;
}
.текст{
ширина: 380 пикселей;
семейство шрифтов: Verdana, Arial, Helvetica, без засечек;
размер шрифта: 12 пикселей;
выравнивание текста: выравнивание;
маржа: 30px 12px;
}
.titlu {
цвет: # 506F09;
шрифт: Verdana, Arial, Helvetica, без засечек;
размер шрифта: 16 пикселей;
font-weight: жирный;
}
.titlu2 {
цвет: # 506F09;
шрифт: Verdana, Arial, Helvetica, без засечек;
размер шрифта: 22 пикселя;
font-weight: жирный;
отступ слева: 170 пикселей;
padding-top: 20 пикселей;
}
.Чисто{
высота: 1 пикс;
ясно: оба;
}
#Нижний {
фон: url (images / bara.jpg) внизу слева без повтора;
высота: 30 пикселей;
ширина: 556 пикселей;
плыть налево;
маржа слева: 340 пикселей;
маржа сверху: 30 пикселей;
семейство шрифтов: Verdana, Arial, Helvetica, без засечек;
размер шрифта: 12 пикселей;
цвет: # F7FDE1;
выравнивание текста: вправо;
дисплей: встроенный;
z-индекс: 1;
}
#bottom span {
отступ справа: 25 пикселей;
}
# jos2 {
фон: url (images / jos2.jpg) без повтора внизу по центру;
ширина: 563 пикселей;
высота: 53 пикс;
z-индекс: 1;
}
О программе «Картинка в картинке» в Firefox | Справка Firefox
Функция «Картинка в картинке» позволяет вам выводить видео с их веб-страницы в плавающее, всегда вверху, окно, чтобы вы могли смотреть, продолжая работать на других вкладках.
Вы можете открыть несколько окон «Картинка в картинке» и перемещать или изменять их размер по своему вкусу. Вы можете перемещать и изменять размер окна «Картинка в картинке» по своему вкусу.
Переключить
Переключатель «Картинка в картинке» появляется при наведении курсора мыши на видео. При нажатии на нее откроется соответствующее видео в окне проигрывателя «Картинка в картинке».
Если вы никогда раньше не использовали функцию «Картинка в картинке», она будет отображаться в виде небольшого синего прямоугольника, который выдвигается, когда вы наводите на него курсор, чтобы объяснить функцию.
После использования функции «Картинка в картинке» она появится в виде значка над видео:
Эта функция предназначена для работы с большинством веб-видео.Хотя на некоторых видео не отображается переключатель, наведенный на него. Мы показываем это только для видео, которые содержат звуковую дорожку, а также имеют достаточный размер и продолжительность воспроизведения.
Обратите внимание, что переключатель не отображается, когда видео отображается в полноэкранном режиме.
Полноэкранный режим
Дважды щелкните окно проигрывателя «картинка в картинке», чтобы просмотреть видео в полноэкранном режиме. Дважды щелкните еще раз, чтобы выйти из полноэкранного режима.
Другой способ получить доступ к функции «Картинка в картинке» — через контекстное меню.Если щелкнуть правой кнопкой мыши веб-видео, вы иногда увидите контекстное меню мультимедиа, которое выглядит следующим образом:
В этом контекстном меню есть пункт меню «Картинка в картинке», который можно использовать для переключения функции.
Однако многие сайты затрудняют доступ к контекстному меню для веб-видео. YouTube, например, заменяет контекстное меню по умолчанию своим собственным.
Вы можете попасть в собственное контекстное меню по умолчанию, удерживая Shift при щелчке правой кнопкой мыши или дважды щелкнув правой кнопкой мыши.
Когда видео отображается в полноэкранном режиме, пункт меню «Картинка в картинке» не включается в контекстное меню. Чтобы переключиться в режим «Картинка в картинке», необходимо выйти из полноэкранного режима с помощью синего переключателя или контекстного меню. (Примечание: сочетание клавиш работает в полноэкранном режиме.)
Сочетания клавиш
Для доступа с клавиатуры нажмите комбинацию Ctrl + Shift +] Cmd + Shift +] или Ctrl + Shift +} Cmd + Shift +}. Firefox попытается запустить наиболее подходящее видео на странице в окне «Картинка в картинке».
Для управления воспроизведением и громкостью доступны следующие ярлыки:
- Ctrl + ↓ команда + ↓: отключить звук
- Ctrl + ↑ команда + ↑: включить звук
- ↓: Уменьшение громкости
- ↑: Увеличение объема
- ←: вернуться на 15 секунд
- →: Перейти вперед на 15 секунд
- Ctrl + ← command + ←: вернуться на 10%
- Ctrl + → command + →: поиск вперед на 10%
- Начало: Перейти к началу видео
- Конец: перейти к концу видео
- Пробел: Пауза / Продолжить
Окно «Картинка в картинке» также дает вам возможность быстро воспроизвести или приостановить воспроизведение видео — при наведении курсора мыши на видео открывается этот элемент управления, а также элемент управления для закрытия окна и закрытия окна при возврате в вкладка, с которой пришло видео.Для получения информации о том, как скрыть эти элементы управления, посетите раздел Включение и отключение элементов управления режимом «Картинка в картинке».
Когда видео находится в режиме просмотра «Картинка в картинке», заполнитель видео на странице показывает сообщение Это видео воспроизводится в режиме «Картинка в картинке». Вы по-прежнему можете использовать элементы управления видео на заполнителе, такие как воспроизведение / пауза, громкость и полноэкранный режим.
Если вы предпочитаете отключать синий переключатель, чтобы он не отображался поверх видео, есть два простых способа сделать это.Либо на сайте, где есть поддерживаемое видео, либо в меню настроек.
Использование переключателя «Картинка в картинке» для его отключения
- Найдите видео, в котором можно увидеть синий переключатель «Картинка в картинке».
- Щелкните правой кнопкой мыши синий переключатель.
- Щелкните.
Включение / отключение переключателя «Картинка в картинке» в настройках
Если вы не хотите, чтобы элементы управления отображались при наведении курсора, вы можете скрыть эту опцию в Firefox.(Примечание. Вы по-прежнему можете включить просмотр «картинка в картинке», щелкнув видео правой кнопкой мыши.) Или вы можете использовать это, чтобы повторно включить элемент управления, когда вы захотите использовать его снова.
В строке меню вверху экрана щелкните и выберите.
Нажмите кнопку меню и выберите Параметры Настройки. Нажмите кнопку меню и выберите Настройки.- На панели «Общие» прокрутите вниз до раздела Просмотр .
- Снимите флажок «Включить элементы управления видео« картинка в картинке »».
Если позже вы захотите снова включить элементы управления, просто снова установите флажок.
Как изменить размер изображения
Существует практически бесконечное количество инструментов на выбор, когда дело доходит до изменения размера изображений. На вашем рабочем столе Windows 10 или Chromebook уже есть подавляющее большинство этих удобных инструментов, поэтому вы можете быстро редактировать изображения, не платя за дорогостоящее программное обеспечение для редактирования, которое занимает драгоценное пространство памяти.
В этом руководстве показано, как изменить размер изображения с помощью фотографий в Windows 10, предварительного просмотра в MacOS и галереи в Chrome OS.Если вы не являетесь поклонником этих приложений, мы также предоставим инструкции для веб-клиента.
Дополнительная литература
Windows 10
Шаг 1: Щелкните изображение правой кнопкой мыши и выберите Открыть с помощью , а затем Фото .
Шаг 2: Нажмите кнопку с тремя точками , расположенную в правом верхнем углу приложения.
Шаг 3: Выберите Изменить размер в раскрывающемся меню.
Шаг 4: Появится всплывающее окно.Выберите один из трех предустановленных размеров (показано слева). В противном случае нажмите Определить специальные размеры для определенного размера. Появится еще одно всплывающее окно (показано справа).
Шаг 5: Чтобы сохранить соотношение сторон, установите флажок рядом с Сохранить соотношение сторон .
По мере того, как вы вводите число в одно из полей, другое поле автоматически корректирует его число пропорционально числу, которое вы только что ввели.
Если соотношение сторон не имеет значения, не устанавливайте флажок и введите числа в оба поля.
Шаг 6: Нажмите фиолетовую кнопку Сохранить копию с измененным размером .
MacOS
Шаг 1: Щелкните изображение правой кнопкой мыши и выберите Открыть . Если предварительный просмотр не является вашей программой просмотра изображений по умолчанию, выберите вместо этого Открыть с помощью , а затем Предварительный просмотр .
Шаг 2: Выберите Инструменты в строке меню.
Шаг 3: Выберите Настроить размер в раскрывающемся меню.
Шаг 4: Введите информацию о ширине и высоте.Возможно, вам придется изменить тип размера, например, сменить дюймы на пиксели, как показано выше. Кроме того, вы можете выбрать предустановленный размер, щелкнув стрелки рядом с полем « Fit Into ».
Шаг 5: Нажмите синюю кнопку OK , чтобы подтвердить новый размер.
Шаг 6: Чтобы сохранить изображение с измененным размером, выберите Файл в строке меню.
Шаг 7: Выберите Сохранить .
Chrome OS
Шаг 1: Щелкните изображение правой кнопкой мыши и выберите Открыть с помощью галереи во всплывающем меню.Либо, если Галерея не является вашим средством просмотра изображений по умолчанию, выберите Открыть с помощью , а затем Галерея .
Шаг 2: Нажмите кнопку Rescale вверху.
Шаг 3: Введите ширину и высоту. Щелкните значок C hain , чтобы при необходимости разблокировать соотношение сторон.
Шаг 4: Нажмите синюю кнопку Сохранить . Или нажмите синюю Вниз Стрелку , чтобы выбрать Сохранить как , если вы не хотите изменять исходное изображение.
Интернет (Pixlr X)
Шаг 1: Отправляйтесь в Pixlr X.
Шаг 2: Нажмите синюю кнопку Открыть изображение .
Шаг 3: Перейдите к своему изображению и нажмите Открыть , чтобы загрузить его.
Шаг 4: Найдите кнопку Properties , отображаемую слева, и щелкните ее.
Шаг 5: Откройте раскрывающееся меню и выберите Изменить размер изображения .
Шаг 6: Введите ширину и высоту.Нажатие на переключатель «Сохранить пропорции» позволит вам заблокировать и разблокировать соотношение сторон.
Шаг 7: Нажмите синюю кнопку Применить .
Шаг 8: Найдите синюю кнопку Сохранить внизу и щелкните ее.
Шаг 9: Введите имя файла, выберите предпочитаемый тип файла и при необходимости отрегулируйте качество.



 Вы также можете видеть текущий уровень масштабирования в адресной строке:
Вы также можете видеть текущий уровень масштабирования в адресной строке: Любые сделанные изменения будут сохранены автоматически.
Любые сделанные изменения будут сохранены автоматически.

 Так вы сразу получите софт, предназначенный именно для этого поисковика.
Так вы сразу получите софт, предназначенный именно для этого поисковика.
 п.)
п.) Если вы хотите сохранить свои предпочтительные настройки, выберите Выключено (Off).
Если вы хотите сохранить свои предпочтительные настройки, выберите Выключено (Off).

Добавить комментарий