Бесплатная программа для создания сайта
Бесплатная простая программа для создания сайта — Мини Сайт
С помощью этой программы можно без труда создать новичкам свой собственный сайт. Визуальный редактор Интернет-страниц, не требующий знания HTML, автоматическое создание меню сайта, фотокаталог, выгрузка сайта по FTP и т.д.
Программа начального уровня в линейке программ для создания сайтов.
Стоимость программы: Бесплатная
Размер: 8,5 Мб
Язык: русский
Автор: ООО «Корс-Софт»
Сайт:kors-soft.net
Основные возможности:
Быстрое создание сайта любым неподготовленным пользователем!
Интуитивно понятный интерфейс программы
Не требуется знание языка HTML
Широкая гамма создаваемых сайтов:
- Сайт о вашей фирме
- Персональный сайт
- Фотокаталог и многое другое
В создаваемых сайтах:
- Неограниченное количество создаваемых Интернет-страниц
- Автоматически созданное меню сайта
- Единое оформление (использование библиотеки стилей)
- Без фреймов, компактные быстро выгружаемые страницы
- Быстрое создание и тестирование сайта без использования Интернета
Визуальный редактор создания HTML-страниц:
- Очень простое и очень мощное средство для создания Интернет страниц
- Режим WYSIWYG («что видите, то и получите)
- Работа с картинками, ссылками, таблицами и т.
 п
п - Режим перетаскивания блоков
- Специальная оптимизированная вставка из Word, Excel
- Работа с HTML-кодом
Работа с каталогами
Мощное средство каталогизации информации о товарах, услугах и т.п.
Древовидная структура с группами (до трех уровней вложенности)
Настройка колонок, которые будут отображаться на сайте
Настройка названий полей карточки каталога
Подходит как для каталогов товаров, так и для создания фотоальбомов и т.п.
Импорт данных из всех основных версий программ ООО «Корс-Софт»
Обработка изображений
- Используется при работе с каталогами
- Автоматическое создание двух изображений для каждой карточки каталога
- Настраиваемые размеры создаваемых изображений
- Очень мощное сжатие фотографий без потери качества
- Компактные маленькие фотографии (preview)
- Режим массового изменения размеров изображений
- Удобный механизм показа изображений на сайте (при нажатии на маленькое изображение большое открывается в специальном окне)
Скачать программу бесплатно
Место расположения сайта
С программой для создания сайта разобрались. Сайт сделали. Теперь его нужно разместить в Интернет. Для этого нужен хостинг. ХОСТИНГ — это место, где располагается сайт. Работа Хостинг компаний заключается в предоставлении бесперебойного доступа пользователей интернет к сайту.
Сайт сделали. Теперь его нужно разместить в Интернет. Для этого нужен хостинг. ХОСТИНГ — это место, где располагается сайт. Работа Хостинг компаний заключается в предоставлении бесперебойного доступа пользователей интернет к сайту.
Сайт «Мастер Винтик» располагается на хостинге сайта: ЗАО «Хостинговые телесистемы»
Компания ЗАО «Хостинговые Телесистемы» (JSC «Hosting Telesystems», бренд HTS.ru) основана в 2005 году и с этого момента специализируется на предоставлении телекоммуникационных услуг по размещению и поддержке комплексных Интернет-представительств (услуги Веб-хостинга) на платформах UNIX.
Преимущества данного хостинга:
- Хостинг и VPS от HTS.RU отвечает самым высоким требованиям и подходит, как для простых сайтов, так и для корпоративных порталов.
- Функциональная и безопасная Панель Управления позволяет быстро и эффективно изменять настройки сайтов.

- Служба поддержки готова прийти на помощь круглосуточно, по любому интересующему вопросу, есть бесплатный телефон техподержки.
- Удобные и быстрые способы оплаты наших услуг — без процентов.
- Проектам с высокими требованиями к вычислительным ресурсам, подойдет аренда выделенного сервера.
- 10 дней бесплатно для тестирования услуг
- Домен при заказе хостинга в подарок
- Скидки до 15% при оплате от 6 месяцев
- Дарим хостинг и домен при покупке CMS
- Желающим уйти — возвращаем деньги
- Бесплатный перенос сайта с другого хостинга
- Антивирус включен в тарифы хостинга
****************************************************************************************
ПОДЕЛИТЕСЬ С ДРУЗЬЯМИ
П О П У Л Я Р Н О Е:
Программа для создания сайта WebProject
WebProject — бесплатная программа для создания HTML сайта. Вы можете быстро создать структуру сайта наполнить его информацией и опубликовать в Интернет либо сохранить для локального использования. Программа имеет легкий в использовании и понятный интерфейс, что позволяет быстро начать использовать её в своей работе.
Программа имеет легкий в использовании и понятный интерфейс, что позволяет быстро начать использовать её в своей работе.
Шаблоны сайтов в этом разделе вы можете скачать бесплатно. Часть HTML шаблонов адаптирована для использования с WebProject, но так же здесь представлены и ссылки на бесплатные HTML шаблоны которые можно адаптировать самостоятельно.
Перейти в раздел Бесплатные шаблоны сайтов →
Демонстрация возможностей программы
Просмотрите небольшой ролик о возможностях программы для создания HTML сайтов WebProject.
Возможности программы для создания сайта WebProject
WebProject позволяет создавать и поддерживать html сайты. Такие сайты легко обслуживать, для их размещения в Интернет достаточно выгрузить файлы на сервер вашего хостера. Так же вы можете поместить файлы сайта на флешку и показывать вашим клиентам и друзьям. При помощи бесплатной программы WebProject вы можете:
Создать структуру сайта
- Быстро создать произвольную структуру сайта.

- Создавать страницы, разделы и виджеты с текстовой и графической информацией.
- Наполнить страницы сайта текстом в формате html либо на специальном упрощенном языке разметки WebProject.
- Меню и боковая панель формируются автоматически, просто укажите в свойствах страницы куда поместить ссылку.
Подключить изображения
- Вы можете к любой странице, разделу или виджету подключить несколько изображений для создания галереи или группы ссылок для создания каталога.
- Это позволяет легко создать группу баннеров в виджете на боковой панели либо слайдер для главной страницы сайта.
- Добавить новое изображение или ссылку легко с помощью специальных диалогов.
Редактировать изображения
- При добавлении изображения вы можете использовать возможности встроенного графического редактора.
- Вы можете вставить изображение из буфера обмена, откадрировать, изменить размер и подкорректировать яркость и контраст.
- На страницах сайта могут понадобиться уменьшенные изображения, вам не нужно их создавать специально, укажите необходимый размер эскиза в шаблоне и WebProject сделает это за вас.

Выбрать дизайн
- Вы можете легко сменить дизайн сайта, изменив существующий шаблон, либо выбрав один из доступных html шаблонов.
- Язык шаблонов достаточно простой и гибкий, он позволяет размещать виджеты не только в боковой панели, но и в любом месте вашего сайта и гибко настраивать его оформление.
Отредактировать шаблон сайта
- Вы можете создать несколько дизайнов страниц и задать отдельный дизайн для каждой страницы или раздела сайта, достаточно указать в свойствах какой шаблон использовать.
- Вы можете редактировать и просматривать все файлы шаблона, не только только html, но и .css файлы таблиц стилей и .js файлы.
- Если в разных шаблонах встречаются одинаковые фрагменты, вы можете вынести их в отдельные файлы для большего удобства редактирования.
Задать мета-теги, создать карту сайта и новостной канал
- Для продвижения вашего сайта в поисковых системах поможет ручное или автоматическое задание имен html страниц, определение произвольного заголовка страницы и тегов META-Description и META-Keywords и поддержка навигации «хлебные крошки».

- WebProject умеет автоматически создавать файл robots.txt и html и xml карту сайта.
- Вы можете сгенерировать rss ленту новостей для вашего сайта просто указав какой раздел является его источником.
Выгрузить сайт на сервер по FTP
- После создания сайта и перед его выгрузкой на сервер вы можете предварительно просмотреть его в браузере на своем компьютере.
- Файлы сайта собираются в специальную папку, вы можете сохранить содержимое этой папки на флешку и показывать свой сайт друзьям или клиентам даже без доступа к Интернет.
- Опубликовать сайт в интернет проще всего через доступ к FTP серверу. Укажите параметры доступа к FTP и программа сама зальет файлы на сервер, а при изменении сайта обновит только изменившиеся файлы.
Сохранить копию сайта
- Проект вашего сайта сохраняется в одном файле. Достаточно скопировать его на внешний носитель и резервная копия вашего сайта готова.
- Так же вы можете хранить несколько версий вашего сайта и при необходимости легко вернуться к предыдущему варианту.

- WebProject умеет работать в PORTABLE режиме, вы можете носить программу и проект сайта на флешке и обновлять ваш сайт с любого компьютера где установлена Windows.
- Вы можете защитить проект от посторонних через ограничение доступа к проекту по паролю.
Лучшие программы для создания сайтов :: SYL.ru
Вы обратили внимание, с какой скоростью растет количество сайтов в рунете? Возможно, интернет-пользователи, которые еще вчера постили котиков «Вконтакте», стали веб-грамотными и научились писать код. Хотелось, чтобы так и было. Но на самом деле секрет в упрощении самого процесса web-билдинга. Больше это не тайна за семью печатями. С появлением конструкторов, WYSIWYG HTML-редакторов и офлайн-программ создание сайта стало делом одного дня.
Что собой представляет офлайн-софт
Если вы знакомы с принципами работы SaaS конструкторов, то без труда разберетесь в офлайн-программах создания сайта. Это те же облачные платформы, только на рабочем компьютере в виде софта, для которых не нужно интернет-соединение. Отличие в самостоятельной выгрузке на сервер готовых страниц, поиске хостинга и дальнейшего обслуживания ресурса.
Отличие в самостоятельной выгрузке на сервер готовых страниц, поиске хостинга и дальнейшего обслуживания ресурса.
Преимущества офлайн-программ для создания web-сайтов:
- простой и понятный новичкам интерфейс, все построено на принципе «тащи-и бросай» или drug-and-drop;
- адаптивность созданных сайтов, что значит их отображение на мобильных устройствах;
- без знания специальных языков разработки.
Еще один бонус – за скачивание программ не нужно платить. Деньги с вас потребуют за дополнительные расширения, но их установка необязательна.
Mobirise
Это бесплатная программа для создания сайта с адаптивным дизайном. Mobirise — относительно молодой проект. Релиз софта состоялся только в 2015 году, и функциональностью он не блещет. Пока конструктор позволяет создавать одностраничные лэндинги и сайты-визитки.
Работать в Mobirise проще, чем играть в «Тетрис»:
- скачайте и распакуйте архив с официального сайта или файлообменника;
- установите программу;
- зарегистрируйтесь, а счастливым владельцам аккаунтов «Вконтакте» или в FB доступна автоматическая авторизация;
- в открывшейся панели управления нажмите Create a new site, выберите понравившуюся тему и впишите название.

После этого в нижнем правом углу появится красный «+» и надпись с призывом начать работу. Программа для создания веб-сайта предложит выбрать строки меню, вставить слайд-шоу, эффект параллакса и анимации. Все это осуществляется с помощью мышки методом «перетащи и вставь». Весь процесс занимает до часа в зависимости от творческих порывов и фантазии разработчика.
Выводы о Mobirise
Адаптивно, отзывчиво и со вкусом. С использованием программы создание сайта становится простым и увлекательным процессом. Главное — не войти в раж и не перестараться с картинками и виджетами, чтобы ресурс не превратился в ярмарочного зазывалу. Для серьезных и тяжеловесных проектов софт не подходит, но для посадочных одностраничных ресурсов или пробных сайтов у программы есть все, что нужно:
- возможность вставки и настройки изображений;
- добавление таблиц с ценами;
- работа с текстом;
- добавление карт.
Софт позволяет создать сайт полностью бесплатно. Если постараться, то можно найти free-хостинг, за который также не нужно платить. Минус программы – отсутствие русского интерфейса. Но, в принципе, все слова из школьного курса английского языка, и разобраться очень просто. Пока существует только бета-версия приложения с ограниченным функционалом и своими недоработками, но в будущем сервис обещает развиваться.
Если постараться, то можно найти free-хостинг, за который также не нужно платить. Минус программы – отсутствие русского интерфейса. Но, в принципе, все слова из школьного курса английского языка, и разобраться очень просто. Пока существует только бета-версия приложения с ограниченным функционалом и своими недоработками, но в будущем сервис обещает развиваться.
Adobe Muse
Программа Adobe Photoshop уже много лет используется веб-разработчиками для сайтостроения, создания эскизов, макетов. Но у творчески одаренных людей, к несчастью, отсутствует ген программирования. Креативные дизайнеры всегда мечтали о софте, способном превратить идеи в готовый ресурс без написания кода вручную.
Молитвы дизайнеров были услышаны, и в 2012 году компания выпустила релиз графического редактора под названием Adobe Muse CC. Это программа для создания web-сайта и брат-близнец Adobe Photoshop. У обоих ПО одинаковый интерфейс, даже логотипы похожи. Поэтому, если вы имели удовольствие работать в «Фотошопе», в Muse CC разберетесь без проблем.
Тонкости взаимодействия с редактором
Muse — сложная программа. Создание сайтов с ее помощью рассчитано на профессиональных и опытных дизайнеров. Если вы таковым не являетесь и не хотите углубляться в дебри работы с графикой, лучше остановиться на Mobirise.
В отличие от конструкторов Wix или Weebly, Adobe Muse – это программа для создания шаблона сайта, а не работы с уже готовым макетом. Все элементы рисуются непосредственно внутри сервиса. Вначале определяется карта ресурса. Затем разрабатывается главная страница с основными графическими элементами, которые будут и на других страницах веб-сайта.
После того как страницы готовы, можно добавлять и настраивать виджеты из редактора. У программы есть несколько особенностей, которые выделяют Adobe Muse на фоне других офлайн-конструкторов:
- Синхронизация текста.
- Тысячи самодельных и премиальных веб-шрифтов от Typekit.
- Поддержка языка справа налево.
- Интеграция с WordPress и Tumblr, что позволяет создавать блоги и магазины, используя стили, виджеты, слайд-шоу, добавление фотоальбомов.

Стоимость Adobe Muse
Цена – самая неприятная часть работы с программой. Есть бесплатная скачиваемая версия, но доступная только на неделю. А через семь дней Adobe потребует с вас 14,99 долларов США в месяц или 179,88 $ за годовую подписку. Также далеко не все виджеты бесплатны, при покупке готовьтесь отдать 6 долларов за штуку.
Какой можно сделать вывод о софте
Adobe Muse – это программа для создания статических страниц на основе HTML-кода. Акцент делается на графических эффектах и внешнем виде ресурса, а не его функциональности. Предназначена для эстетического восторга дизайнеров-профессионалов, а не для новичков и желающих сделать пробный сайт. Но если вы творческий человек, мечтающий воплощать свою фантазию на просторах интернета, Adobe Muse для вас.
Свой ресурс за 30 минут
Речь идет о конкурентах Adobe Muse и Mobirise – онлайн-конструкторах. Это программно реализованные системы или SaaS платформы для веб-билдинга на основе готовых макетов. В этом их главное преимущество. Не нужно ничего придумывать и рисовать. Достаточно выбрать шаблон, заполнить его информацией и опубликовать.
В этом их главное преимущество. Не нужно ничего придумывать и рисовать. Достаточно выбрать шаблон, заполнить его информацией и опубликовать.
Многие frontend-разработчики возмущенно обзывают сайты на конструкторах бездарными клонами. Их можно понять. Свой ресурс за несколько минут, без написания разметки, долгой и кропотливой работы со скриптами и таблицами каскадных стилей. Теперь владельцу сайта даже не нужно знать, что такое CSS.
Аргументы в пользу конструкторов
Прежде всего конструкторы или веб-билдеры – это бесплатные программы для создания сайта, без поиска и оплаты хоста. Поддомен предлагается платформой автоматически. Конечно, за расширенный функционал нужно будет платить, но для простого ресурса он не потребуется.
Любой пользователь-энтузиаст может создать качественный ресурс с адаптивной версткой, который будет приносить пользу владельцу. Главное для продающего сайта — не код, а товар и наполнение. Лучшие программы для создания сайтов онлайн:
Каждая из платформ обладает набором бесплатных шаблонов, возможностью настройки виджетов и free-версией, за которую не нужно платить.
Что видите, то и получаете, или WYSIWYG-конструкторы
Этот способ сложнее работы с Wix и Mobirise. Специальные знания все также не требуются, но элементы придется создавать вручную. WYSIWYG-конструкторы – это программы для создания сайтов HTML по принципу What-You-See-Is-What-You-Get. Редакторы наглядно показывают результат вашей работы.
Какие у программ преимущества:
- HTML4, HTML5, XHTML, CSS3, PHP-стандарты;
- адаптивный веб-дизайн;
- добавление HTML5 Audio/Video, YouTube, Vimeo;
- включают слайд-шоу, фотогалереи, навигационные панели.
Список популярных WYSIWYG-конструкторов:
- Web Builder;
- Adobe Dreamweaver;
- Microsoft Expression Studio Web Pro;
- Web Page Maker;
- WebSite X5 Evolution.
WYSIWYG Web Builder
В качестве примера предлагаем познакомиться с Web Builder. Это профессиональная и одновременно простая программа. Для создания сайтов на русском языке для нее нужно скачать и установить модуль russian. lng. Софт не бесплатен, стоит 49,95 $. Но есть пробная версия на месяц.
lng. Софт не бесплатен, стоит 49,95 $. Но есть пробная версия на месяц.
Начало работы с WYSIWYG Web Builder
Запустите программу, щелчком по правой клавише мышки вызовите контекстное меню:
- Выберите «Свойства» — «Общие». В открывшемся окне заполните поля «Заголовок», размеры. Язык кодировки сделайте UTF-8. «Расширение» пропустите. Так как это программа для создания сайтов HTML, в настройках дефолтом стоит гипертекстовый язык. Для заполнения пункта «Иконка» загрузите изображение, которое будет фавиконом сайта.
- Переходите в раздел «Стили» и настраивайте цветовую гамму по желанию. Чтобы не выбирать палитру по зову интуиции и переделывать ее по несколько раз, используйте заранее приготовленный макет. Если нет ни сил, ни таланта это делать, скопируйте расцветку любимого сайта в интернете.
- В «Мета-теги» вам нужно будет внести ключевые слова вашего сайта. Воспользуйтесь помощью «Яндекс. Директа» или AdWords от «Гугла». Существует множество онлайн-сервисов, которые подберут ключевые слова по тематике.
 Все ключи должны соответствовать популярным запросам, по ним поисковые машины будут видеть сайт и выдавать его пользователям.
Все ключи должны соответствовать популярным запросам, по ним поисковые машины будут видеть сайт и выдавать его пользователям.
Наполнение сайта
Закончив основные настройки, сохраните документ. Теперь откройте его с помощью браузера. Вы увидите каркас своего сайта. Снова откройте Web Builder и начинайте работать с панелью инструментов в левой части экрана. Все манипуляции осуществляются перетаскиванием мышкой.
Создайте шапку, колонтитулы, блоки для текста, добавьте изображения. Все картинки нужно заранее приготовить и для удобства сохранить в отдельной папке. Не выбирайте слишком тяжелые изображения, они долго загружаются. Оптимально 600х400 px.
Заполните сайт контентом. Важно, чтобы это были уникальные статьи на актуальные темы. Не забывайте про SEO-оптимизацию. Вставляйте ключевые слова и фразы с частотой не менее 3%. Если все опусы для сайта вы собираетесь писать самостоятельно, следите за орфографией, количеством воды и спама. Завершив работу, выгружайте сайт на хост и ждите первых посетителей.
Выводы о Web Builder
Это функциональная программа. Создание сайтов с ее помощью включает разработку адаптивного дизайна, работы с библиотеками, создание базы данных. Для новичков софт содержит уже готовые шаблоны. Также есть свой графический редактор, но по набору возможностей он, конечно, уступает «Фотошопу».
Программа Web Builder подходит для создания простого сайта визитки, блога и интернет-магазина. После того как вы научитесь пользоваться конструктором, переходите к более сложным инструментам: WAMP Server, CMS. С их помощью можно разрабатывать мощные сайты с богатым функционалом, которые будут приносить доход.
Программа для создания сайта — Setup.ru — бесплатный конструктор сайтов, создать сайт бесплатно
- Бесплатный старт. Не нужно платить за дизайн, хостинг и имя сайта.
- Интуитивные интерфейсы. Не нужно специальных знаний и опыта.

- Оперативная помощь. Техподдержка, видеоинструкции, подробный FAQ.
- Успешные примеры. Вам нравятся сайты, сделанные в программе.
- Приятные бонусы. Домен в подарок и т. д.
- Без стартовых вложений
- Бесплатный домен
- Бесплатный дизайн
- Бесплатный хостинг
- Круглосуточная поддержка
| Программа | Бесплатные фишки | Новые инструменты | Инструкции | Техподдержка | Коммьюнити |
|---|---|---|---|---|---|
| Блокнот | — | Создавать самому, нужны знания | Требуются знания (HTML, CSS) | — | — |
| Коробка и CMS | Только некоторый функционал | За деньги | Требуются знания, консультации специалистов | Редко бесплатная. Оперативно только в платных версиях Оперативно только в платных версиях | Надо искать, эксперты отвечают редко |
| Setup.ru | Функционал, хостинг, домен | Бесплатные, появляются каждую неделю | Разберется каждый, раздел на сайте setup.ru | Бесплатная. 24/7 по всем вопросам | Большое сообщество на VK, эксперты всегда на связи |
Илья Леонтьев
Я являюсь основателем проекта www.bukovyna.ru.
Идея создания своего сайта возникла еще давно. Затем, перебрав варианты, была выбрана тематика. Теперь возник вопрос: как его сделать?
Первая мысль — обратиться в фирму, но они выставляют огромную цену. Изучив и протестировав множество конструкторов, пришел к выводу: некоторые имеют маленький функционал, ставят высокие расценки или же просто неудобны.
Уже почти сдавшись, совершенно случайно наткнулся на Setup. Тогда он был еще молод и малоизвестен. Конструктор приглянулся сразу — современный, красочный и удобный. Зарегистрировавшись за 3 минуты, долгожданный сайт был создан, причем его качество не уступает порталам, созданным агентствами за деньги.
Сейчас “Буковина” для меня — это не только хобби и бизнес, а нечто большее.
Выбирайте правильную программу для создания сайта!
Создать сайт в Setup.ru
Создание Web-сайта на языке HTML. Учебное пособие
В примерной программе по информатике и ИКТ на
тему “Коммуникационные технологии” отводится
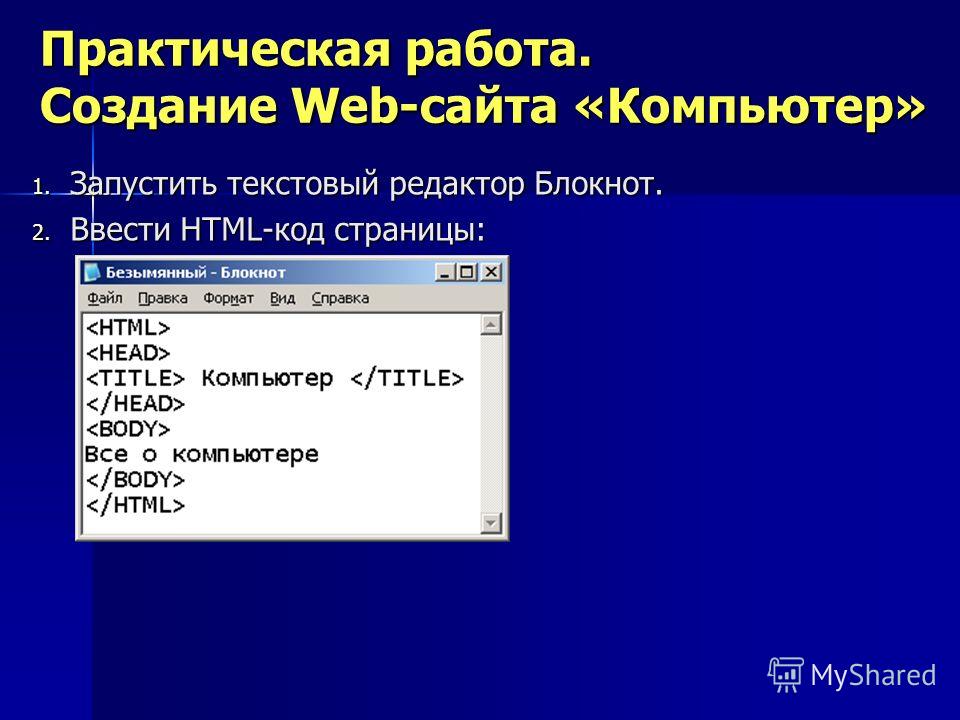
всего 12 часов и предлагается создать Web-страничку
с использованием шаблонов. На тему
“Мультимедийные технологии” выделяется 8 часов,
но если в образовательном учреждении
информатика изучается на пропедевтическом
уровне уже в 5, 6 и 7 классах, то целесообразно
перенести изучение мультимедийных технологий в
пропедевтический курс и тогда можно увеличить
время на изучение коммуникационных технологий, а
точнее, можно добавить тему “Создание Web-сайтов
на языке HTML” в 8 классе.
Освоение технологии создания сайтов
рекомендуется начать с языка разметки
гипертекста HTML в программе Блокнот, что является
первоосновой в данном направлении. Конечно, за 8
часов невозможно изучить весь язык HTML, но можно
показать назначение и применение основных тегов
языка. Если ученик заинтересуется технологией
создания сайтов, то сможет продолжить изучение
материала самостоятельно или на соответствующих
курсах, кружках или факультативах.
Представленное методическое пособие прошло
неоднократную опрабацию в 8-х классах гимназии
№441 Фрунзенского р-на Санкт-Петербурга и
включает материал для проведения теоретических
и практических занятий, выполнение которых
сначала демонстрируется через проектор, а затем
учащиеся выполняют самостоятельно на
компьютере, используя раздаточный материал к
уроку.
Для учащихся, которые бысторо выполнили
запланированную работу на уроке предусмотрены
дополнительные задания.
Эффективно осваивается материал, когда
учащиеся вместе с учителем выполняют общий
проект, например, по теме из истории
Санк-Петербурга “Драматические театры
Санкт-Петербурга”, а затем в качестве итоговой
работы создают собственный небольшой проект,
используя в качестве шаблона сайт, созданный
совместно с учителем.
В качестве зачетной работы ученики отвечают на
вопросы теста на знание тегов HTML и представляют
созданный самостоятельно сайт.
Основные цели обучения: формирование
познавательного интереса, развитие
интеллекту
Как начать заниматься HTML и веб-дизайном
Обновлено: 30.06.2020, Computer Hope
Начало работы
HTML (язык гипертекстовой разметки) является основным строительным блоком при создании веб-сайта. HTML — это очень простой язык разметки, который требует запоминания нескольких десятков команд HTML, которые структурируют внешний вид и макет веб-страницы. Прежде чем писать какой-либо HTML-код или создавать свою первую веб-страницу, вы должны выбрать редактор HTML или текстовый редактор, такой как Блокнот или WordPad.
Прежде чем писать какой-либо HTML-код или создавать свою первую веб-страницу, вы должны выбрать редактор HTML или текстовый редактор, такой как Блокнот или WordPad.
После установки HTML-редактора и готовности начать настройку своего веб-сайта подумайте о том, как вы хотите, чтобы этот сайт выглядел и был настроен. Подумайте даже о том, чтобы рисовать свои идеи, чтобы помочь визуализировать сайт и его страницы. Ниже приведены некоторые соображения, которые следует учитывать при разработке веб-страницы.
- Как вы собираетесь хранить все файлы? Все ли файлы будут находиться в одной папке или каталоге? Если вы планируете иметь много разных изображений и файлов, мы рекомендуем хранить страницы, файлы и изображения в отдельных каталогах.
- Будут ли файлы HTML храниться как файлы .HTM или .HTML? Нет никаких преимуществ или недостатков в использовании .htm или .html. Однако рекомендуется использовать то же расширение.
- Планируете ли вы создать шаблон для страниц? Все ли страницы будут иметь одинаковый внешний вид?
- Как будет осуществляться навигация? Считаете ли вы, что меню навигации лучше расположить слева, внизу или вверху каждой страницы?
Наконечник
Поймите, ваша веб-страница будет меняться со временем, когда вы обнаружите, что не работают. За время существования веб-сайта Computer Hope мы полностью меняли его несколько десятков раз.
За время существования веб-сайта Computer Hope мы полностью меняли его несколько десятков раз.
Написание базового HTML
После установки редактора HTML и настройки папки вы готовы приступить к созданию своей страницы. Начните с создания файла с именем index.htm или index.html в качестве начальной страницы. Все серверы в Интернете ищут файл индекса, если файл не указан. Например, при вводе https://www.computerhope.com сервер обращается к https: //www.computerhope.com / index.htm адрес.
После того как вы создали файл index.htm или index.html и открыли его в редакторе HTML, мы рекомендуем вставить на свою страницу приведенный ниже исходный код. Если ваш редактор HTML автоматически помещает HTML-код на вашу страницу или у вас есть редактор WYSIWYG, вы можете пропустить этот шаг.
Моя первая веб-страница Здесь размещается контент вашей веб-страницы.
Приведенный выше код является очень простым примером кода, который помогает создать каждую веб-страницу. Как видите, код начинается с, который определяет, что все в является кодом HTML. Затем у вас есть
Как видите, код начинается с, который определяет, что все в является кодом HTML. Затем у вас есть

 п
п






 Все ключи должны соответствовать популярным запросам, по ним поисковые машины будут видеть сайт и выдавать его пользователям.
Все ключи должны соответствовать популярным запросам, по ним поисковые машины будут видеть сайт и выдавать его пользователям.