Как узнать вид сайта в прошлом через WebArchive
У 9 из 10 наших читателей есть свой сайт или интернет-магазин на 1C-UMI. Кто-то создал его недавно, а кому-то уже можно праздновать юбилей. За годы развития веб-ресурсы претерпевают множество изменений во внешнем виде и функционале. Иногда хочется вспомнить, каким же был ваш проект раньше, когда всё только начиналось. Или поднять какую-то утерянную информацию, которая была на сайте ранее. Сделать это легко при помощи чудо-сервиса Wayback Machine.
Как пользоваться веб-архивом
Откройте сервис, вбейте в строку поиска домен или полный адрес своего сайта. Сервис автоматически начнет поиск и через пару секунд покажет вам результаты в виде временной шкалы и календаря с датами, когда были сделаны снимки ресурса.
Чтобы перейти к конкретному году, кликните по соответствующему блоку на шкале. Затем в календаре ниже нажмите на одну из дат, выделенных голубым цветом. Если в тот день было сделано несколько снимков, при нажатии на дату вы увидите окно для выбора нужного вам времени. Если снимок был один, вы сразу попадете на сохраненную версию.
Вот так выглядел наш сайт 1C-UMI летом 2012 года:
А вот так его видели наши пользователи осенью 2016 года:
Чем дольше ресурс работает, тем больше его снимков будет в WebArhive. Для путешествия в прошлое используйте временную шкалу и блок переключения месяцев и чисел справа от нее.
Самое классное — что данный сервис не делает скриншоты сайтов, а сохраняет их целиком. Таким образом, вы увидите версию 10-летней давности и, все разделы, формы, почитаете тексты, полистаете изображения и многое другое.
Какие сайты попадают в веб-архив
Оказаться в Wayback Machine может любой сайт. Особенно это касается тех веб-ресурсов, которые находятся в каталоге DMOZ. Но так как сейчас туда свое «детище» уже не добавить, будет достаточно того, что на вашу площадку ссылаются сайты, снимки которых уже присутствуют в веб-архиве. А даже если таких ссылок нет, ваш ресурс все равно может попасть в базу сервиса. Главное, чтобы в его файле Robots.txt не было запрета.
Как проверить? Для сайтов на 1С-UMI откройте раздел «Реклама/SEO → Управление robots.txt» в панели управления сайтом и проверьте, нет ли в нем следующей записи:
User-agent: ia_archiver
Disallow: /
Если такой записи (как выше) нет, все хорошо, ваш сайт имеет шанс на попадание в веб-архив. В противном случае, при поиске своего ресурса в сервисе вы увидите надпись, как на скриншоте ниже.
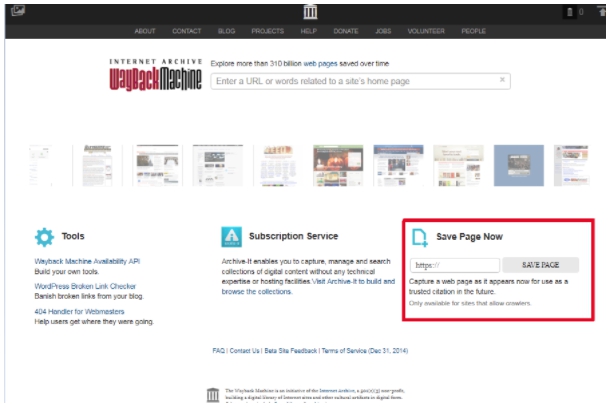
Если вы не хотите ждать, когда сервис соблаговолит сделать снимок вашего сайта, добавьте его в базу WebArchive вручную. Для этого найдите функцию «Save Page Now», которая находится в центральной части страницы справа.
Укажите ссылку на свой ресурс и нажмите на кнопку «SAVE PAGE». Сохранение начнется через несколько секунд и, спустя минуту или около того, будет закончено. За ходом выполнения вы можете наблюдать в небольшом окошке по центру экрана.
После сохранения снимка страницы начнет загружаться только что архивированная версия сайта.
По окончании процесса окно загрузки закроется, и вы сможете просмотреть сохраненный снимок, побродить по всем разделам сайта и т. д.
Чем будет полезен веб-архив для вас
Данный сервис годится не только для того, чтобы смотреть, в каком состоянии была ваша страничка или любой другой ресурс некоторое время назад. С его помощью вы можете восстановить свой сайт, его страницу, какой-то текст или элемент, если вдруг по какой-то причине данные были стерты. Чтобы этого не произошло, не забывайте почаще выполнять резервное копирование вашего сайта, ну, а на экстренный случай имейте в виду WebArchive. Но имейте в виду также, что WebArchive делает снимки по своему усмотрению с непредсказуемой частотой, поэтому нужной вам версии сайта в нем может и не оказаться.
Вручную восстанавливать ресурс из веб-архива очень долго и для этого нужно неплохо разбираться в сайтостроении и верстке. Однако при желании восстановление можно автоматизировать при помощи онлайн-инструмента ARCHIVARIX.
До 200 файлов сервис восстанавливает бесплатно, а при большем количестве взимает небольшую плату.
Веб-архив может быть вам полезен и тем, что он содержит колоссальное количество уникальных текстов, которые опубликованы на канувших в небытие ресурсах. Как это можно использовать с выгодой для своего бизнеса? Допустим, вы запускаете сайт. Сами писать тексты не можете из-за отсутствия времени, а на оплату услуг копирайтера денег нет. Чтобы не откладывать запуск проекта, попробуйте найти уникальный контент в Wayback Machine.
Найдите любой сайт, близкий вашему по тематике, откройте его содержимое, скопируйте тексты и прогоните их через софт или сервис проверки на плагиат. Статьи, которые окажутся уникальными (от 90% и выше), вы можете без зазрения совести опубликовать на своем сайте. Это не будет считаться хищением, так как тексты после удаления ресурсов стали ничейными.
Для поиска таких сайтов можно использовать базы хостинговых компаний. Обычно они публикуют список тех доменов, срок действия которых истек или вот-вот истечет. Существуют и специальные программы, которые ищут освободившиеся домены по нужным параметрам.
Несколько фактов о веб-архиве
Первый запуск сервиса WebArchive состоялся в 1996 году. С тех пор этот инструмент сумел накопить в своей базе более 338 миллиардов сайтов. Представьте, сколько это! А дисковое пространство, которое занято информацией в архиве, составляет 1015 Терабайт. Если перевести на математический язык, то это квадриллион.
На следующий год после основания сервиса WebArchive добавил в свою базу сам себя. Хотите посмотреть, как он выглядел на тот момент? Тогда взгляните на изображение ниже.
Это самый первый его снимок от 26 января 1997 года.
На данный момент веб-архив считается наилучшим способом из бесплатных для создания снимков интернет-ресурсов. Возьмите его на вооружение.
Как выглядели сайты раньше: 20 примеров
Karina | 17.08.2016
С тех пор, как родился Интернет (более 25 лет назад), веб-сайты претерпели тысячи изменений, и их развитие ушло далеко вперёд благодаря стремительно прогрессирующим технологиям. Уже сложно вспомнить, как выглядели сайты в прошлом, а ведь ранние версии многих известных ресурсов были совершенно другими. Давайте взглянем на них.
Вид раньше и сейчас
1. Google.com: старт в 1996 году
Поисковая система Google, созданная в 1996 году в качестве учебного проекта студентами Стэнфордского университета Ларри Пейджем и Сергеем Брином, сегодня является крупнейшей компанией в мире. На первом скриншоте изображен один из самых ранних вариантов внешнего вида Google, а на втором — современный дизайн:
2. Facebook.com: старт в 2004
Спустя 8 лет после Google был изобретён Facebook — Марком Цукербергом в Гарвардском университете. Известный как TheFacebook, изначально проект был доступен только однокурсникам Гарварда. Сегодня же посещаемость данной социальной сети составляет 1,71 млрд активных пользователей в месяц.
3. MySpace.com: старт в 2003
Прежде чем появился Facebook, популярной социальной сетью была площадка MySpace. Она является одной из первых соцсетей, но с лидирующего места её уже вытеснили такие сайты как Twitter и Facebook. В 2005 году Руперт Мердок выкупил MySpace за $580 млн у основателей Криса Девульфа и Тома Андерсона. После того, как MySpace стал стремительно терять аудиторию, Мердок, по слухам, продал его за $35 млн, назвав покупку «огромной ошибкой».
4. Yahoo.com: старт в 1994
В начале 1994 года аспиранты Стэнфордского университета Дэвид Фило и Джерри Янг создали портал под названием «Путеводитель Джерри по Всемирной Паутине», представляющий собой каталог других веб-сайтов. Позже, в этом же году сайт был переименован в Yahoo!.
Версий происхождения данного имени существует несколько. Одни утверждают, что Yahoo! является акронимом фразы «Yet Another Hierarchical Officious Oracle». Другие же считают, что название было позаимствовано из книги «Путешествия Гулливера» Д. Свифта, где словом «yahoo» называются грубые человекообразные существа. Кстати, именно вторую версию основатели компании называют правильной.
5. YouTube.com: старт в 2005
Если у компании Yahoo! есть две версии появления её названия, то у сервиса YouTube существует две версии появления его самого. В первом варианте утверждается, что автором идеи был программист Джавед Карим, которого посетила мысль создать такой сервис, когда он не смог найти в Сети видео с участием Джанет Джексон и Джастина Тимберлейка. По второй версии, YouTube возник, когда его будущие основатели Стив Чен, Чад Хёрли и Джавед Карим захотели поделиться друг с другом видеороликами с вечеринки, но не нашли в Интернете удобного сервиса для этого. После чего было решено создать сайт, куда пользователи смогут легко загружать видео, а оно будет автоматически конвертироваться в нужный для просмотра в браузерах формат.
6. Wikipedia.org: старт в 2001
Объёмная онлайн-энциклопедия Wikipedia навсегда изменила подход к получению информации для целых поколений. И хотя с момента запуска в 2001 Википедия мало изменилась в плане внешнего вида, за это время она сильно разрослась: на сайте насчитывается уже более 30 млн статей.
7. MSN.com: старт в 1995
MSN (Microsoft Network) был запущен в 1995 году. В начале 2000-х компания MSN являлась вторым по популярности интернет-провайдером (после AOL LLC). Сам сайт msn.com представляет собой новостной портал с видео, акциями и опросами.
8. Apple.com: старт в 1997
Нынешний вид сайта Apple кардинально отличается от его ранней версии с заманчивым предложением получить бесплатный CD-ROM. Однако уже тогда компания демонстрировала свою любовь к белому цвету. А Apple eMate 300, рекламирующийся в правой части страницы, одно время был популярным КПК (с 1997 по 1998 год).
9. Twitter.com: старт в 2006
Сайт Twitter был запущен в марте 2006 года и, по сравнению со своей старой версией, стал практически неузнаваем. В настоящее время Твиттер входит в десятку самых посещаемых ресурсов в мире и считается одним из самых успешных стартапов всех времён с точки зрения рыночной капитализации.
10. eBay.com (ранее известный как AuctionWeb): старт в 1995
Кто бы мог подумать, что этот серый, мало чем примечательный сайт превратится в крупнейший онлайн-аукцион в мире? Его основатель, программист Пьер Омидьяр, изначально хотел зарегистрировать доменное имя EchoBay.com, но, как оказалось, им уже владела одна золотодобывающая компания, поэтому название было решено сократить до eBay.com.
11. LinkedIn.com: старт в 2003
Сайт LinkedIn был создан в 2003 году предпринимателем Ридом Хоффманом и позиционировался как социальная сеть для поиска и установления деловых контактов. В одном только США насчитывается 93 млн пользователей данной сети. С самого начала сайт обладает достаточно сложной структурой.
12. Amazon.com: старт в 1995
Изначально на сайте Amazon продавались только книги. Придумывая название своему проекту, Джефф Безос просматривал словарь и остановился на слове «Amazon», поскольку Амазонка является экзотической, непохожей на другие и самой большой рекой в мире. Именно таким он хотел сделать и свой магазин.
Интересно и то, что ранее, в сентябре 1994, Безос приобрел домен Relentless.com и планировал назвать своё детище словом Relentless (рус. безжалостный, неустанный), но друзья сказали ему, что такое имя звучит немного зловеще. Домен всё ещё принадлежит Безосу — с него идёт перенаправление на Amazon.com.
13. Instagram.com: старт в 2010
Такой популярный нынче сайт Instagram начинал своё существование под названием Burbn. Создатели проекта, Кевин Систром и Майк Кригер, в какой-то момент поняли, что их сервис стал сильно напоминать Foursquare, и приняли решение сделать его более специализированным, сделав упор на мобильную фотографию. Так появился Instagram. Название представляет собой объединение двух выражений — «instant camera» и «telegram».
С тех пор проект признан одним из самых успешных в мире. В 2012 году Facebook купил Instagram за $1 млрд.
Все вышеперечисленные ресурсы на сегодняшний день уже имеют абсолютно другой дизайн, и узнать, как выглядели эти сайты раньше, можно лишь благодаря сохранившимся скриншотам. Но есть некоторые сайты, которые сохранились в первозданном виде! Если вам мало одного скриншота, и вы хотите устроить настоящий сёрфинг по сайтам в стиле 90-х, взгляните на список ниже.
Рабочие сайты в стиле 90-х
На момент публикации этой статьи все сайты рабочие.
14. Space Jam: старт в 1996
Забавный кусочек истории: подсайт Space Jam домена warnerbros.com, который никак не изменялся с момента своего запуска в 1996 году. Здесь можно переходить по ссылкам и ощутить перемещение во времени!
15. MillionDollarHomepage.com: старт в 2005
Этот сайт принёс своему создателю, 21-летнему студенту из Великобритании Алексу Тью, заработок в размере $1 037 100. Главная страница имеет размер 1000×1000 = 1 млн пикселей. Каждый пиксель продавался за $1, а минимальным размером покупки был блок 10×10 пикселей. В распоряжении покупателя была та площадь, которую он купил — он мог разместить на ней картинку и сделать из неё ссылку.
Целью автора сайта была продажа всех пикселей, следовательно, заработок должен был составить 1 миллион долларов. Но заработал Алекс Тью немного больше, поскольку последнюю тысячу пикселей он выставил на аукцион eBay, заработав на продаже $38 100. Вид сайта сохранён для истории и доступен для просмотра.
16. DPGraph.com: старт в 1997
Сайт программного обеспечения для математической и физической 3D-визуализации. Здесь поражает не только тематика, но и внешний вид страницы — анимированные gif-ки объемных графиков, раскрашенные во все цвета радуги, и дизайн в стиле 90-х — что может быть более психоделичным?…
17. Aliweb.com: запуск в 1993
ALIWEB (Archie Like Indexing for the WEB) — одна из первых поисковых систем в мире. Её запуск состоялся в ноябре 1993 года. К счастью, спустя 23 года у нас есть возможность полюбоваться таким раритетом в нетронутом виде.
18. Taco.com: старт в 1997
«Мы не продаем тако. Мы не готовим тако. По правде говоря, некоторые из нас даже не очень их любят», — сказано на одной из страниц сайта taco.com, принадлежащего компании, которая предлагает различную компьютерную помощь. Название TACO произошло от сокращения Technical Advisors Company. Этот сайт 90-х годов до сих пор блистает благодаря чувству юмора сисадминов.
19. IFindIt.com: старт в 1995
I Find It — огромное руководство по поиску в Интернете. Год создания — 1995. На сайте размещен совет: «Пожалуйста, задайте разрешение экрана 800×600 для оптимального просмотра»…
Google, а где был ты в 1995? По-видимому, ещё играл с погремушками.
20. Instanet.com: старт в 1995
Если бы страницы HTML 2.0 (версия, одобренная как стандарт 22 сентября 1995 года) можно было продавать на аукционах, то сайт instanet.com сейчас стоил бы миллионы. Вы только взгляните на этот исходный код:
<!DOCTYPE HTML PUBLIC "-//IETF//DTD HTML 2.0 plus SQ/ICADD Tables//EN" "html.dtd">
Вау.
SaveWeb: история сайтов / Хабр
Современный интернет развивается очень быстро и постоянно изменяется. Раньше были простые странички с текстом, сейчас — «живые» сайты с оригинальным дизайном, на жизнь которых влияем мы и которые, в свою очередь, меняются сами, подстраиваясь под окружающий мир словно хамелеоны.
Когда я понял, что время летит, сжигая старое и рождая новое — мне захотелось на мгновение остановиться, обернуться, посмотреть по сторонам. Было бы интересно вернуться в прошлое — там можно увидеть то, чего не видел ранее, то, чего в настоящем уже не существует, а в будущем будет другим. Удовлетворить простое любопытство, сравнить как выглядел сайт год назад и как выглядит сейчас — вот стимул, который заставил меня создать SaveWeb, который еще очень молод, но, кажется, уже умеет останавливать время 🙂
Идея
Идея регулярно сохранять состояние сайтов в виде скриншотов витала в моей голове давно. Сначала я не решался взяться за ее реализацию, много очевидных трудностей — нужны сервера, много дискового пространства для сохранения данных, широкий канал и другие ресурсы, которые сложно окупить. Ведь фактически идея убыточна с момента рождения, и в этом меня пытались убедить все. Однако, любопытство, интерес и скромная историческая значимость взяли верх и окончательно убедив в первую очередь себя, я принялся за создание прототипа.
Бекэнд
Для прототипа было взято 10 тысяч самых популярных сайтов из рейтинга Alexa, предварительно убрав некоторое количество мусора (к сожалению, не всё). Затем было написано два скрипта на Python — контроллер и, собственно, сама снималка скриншотов (далее — шотер). Шотер представляет из себя консольное приложение принимающее определенные параметры и на выходе выдающее результат в виде сохраненного скриншота (если удачно) или кода ошибки. Сам скриншот создается с помощью webkit (qt) запускающегося через Xvfb. Контроллер весь этот процесс контролирует и отвечает за логику и обработку результатов работы шотеров, так же обеспечивает многопоточность. Как показали эксперименты это наиболее оптимальное и стабильное решение для пакетного «скриншотинга» под никсами.
Фронтэнд
Вся и так несложная логика была написана на PHP. Сайты можно смотреть за определенную дату. Пополнение базы сайтов сделано в автоматическом режиме, если введенного URL нет — значит скоро будет. Так же на странице сайта можно понажимать клавишу R и побродить по историям существования других сайтов. Пожалуй из функционала это пока все 🙂
Дизайн
Минималистичный дизайн был нарисован задолго до начала разработки (в качестве документирования идеи) и он был сверстан в течении дня.
Вынужденные ограничения
К сожалению, у меня нет возможности полностью финансировать проект из собственного кармана (для желающих помочь материально — есть кнопка на сайте, буду очень благодарен), поэтому ресурсы несколько ограничены:
— Сайт, в понимание SaveWeb, это главная страница (фактически доменное имя). Страницы отдельно не сканируются. Это скорее концептуальное ограничение, однако в будущем может быть снято, если позволят ресурсы (их для этого должно быть очень много)
— Используется JPEG с сжатием (не очень сильным, но иногда заметным)
— Скриншот снимается размером 1280х1024, но дальше уменьшается по ширине до 1024 пикселей (для меньшего объема)
— По высоте скриншот обрезается до 3072 пикселей, соответственно если высота (длина) страницы больше, то в «кадр» попадет не всё
— Временно включен запрет на удаленную вставку изображений напрямую с сервера (hotlink protection)
Планы на будущее
— Естественно, хотелось бы снять как можно больше ограничений
— Собирать мета-информацию к сайтам: тиц, pr, alexa rank, другие показатели и параметры; рисовать по ним графики. Хочется разнообразить снимок сайта другой, не менее полезной и интересной информацией
— Англоязычная версия сайта (вот-вот появится)
— Есть много идей и мыслей по оптимизации работы системы в целом, сокращению издержек на ресурсы и прочее
— Внести дополнительные возможности в интерфейс сервиса, для большего удобства и наглядности (например, сделать режим сравнения)
Итого
Сейчас SaveWeb останавливает время примерно раз в месяц. На данный момент было пройдено несколько итераций и уже можно кое-что поразглядывать. Пока имеются средства и ресурсы на полгода работы проекта.
Рекурсивный SaveWeb. Если посмотреть за обе даты, то видны небольшие изменения 🙂
К чему все это?
Я описал создание простого, но амбициозного проекта, идея которого интриговала меня давно. Я очень рад что на данный момент уже создан прототип (или альфа-версия — кому как угодно). Сайты уже сохраняются и история уже создается, а значит главная цель выполнена. Однако я не собираюсь останавливаться на достигнутом и очень надеюсь, что через несколько лет мы по-прежнему сможем смотреть на результаты работы SaveWeb. Ведь чем дольше он работает, тем значимее его существование.
Этим постом я хотел бы поинтересоваться у хабрасообщества мнением по поводу данного проекта, собрать фидбек в виде идей и мыслей. И заранее спасибо вам за уделенное внимание.
А как же Wayback Machine?
В комментариях спрашивают, в чем отличие от всем известного проекта. Ожидал такие вопросы, поэтому отвечу в рамках статьи 🙂
Главное отличие в целях и подходах — Wayback Machine прежде всего сохраняет информационную составляющую ресурса, и пытается охватить как можно больше сайтов, любых. Идея SaveWeb — передать то, как выглядел интернет раньше, а не пытаться сохранить всё. Не нужно сохранять миллионы никому неизвестных сайтов, достаточно сохранить популярные, массовые — те самые, которые меняются словно хамелеоны.
Однако у Wayback Machine есть одно неоспоримое и огромное преимущество — время. Но с ним ничего не поделаешь, оно летит. Как говорится лучше поздно (начать), чем никогда 😉
как раньше выглядели 12 известных сайтов
Назад в прошлое: как раньше выглядели 12 известных сайтов
За последние два десятилетия интернет значительно продвинулся вперед. В то время Apple была компьютерной компанией, которая боролась с трудностями, AOL — процветающим провайдером интернет-услуг, и Microsoft собирались выпустить Windows 98. Благодаря магии Wayback Machine мы можем посмотреть, как выглядели их сайты в то время.
В 2005 году YouTube был основан тремя американскими ребятами, которые работали на PayPal. Сервис сделал процесс загрузки и просмотра видео намного проще, чем когда-либо прежде. Первое видео называлось «Me at the zoo» и было загружено соучредителем Jawed Karim.
Google приобрел сайт в 2006 году. Сейчас на YouTube каждую минуту загружается 300 часов видео.
eBay не всегда так называли. Когда он был запущен в 1995 году, его называли AuctionWeb, и одна из первых проданных вещей была сломанная лазерная указка за $14.83. В 1996 году на сайте было проведено 250 000 аукционов. Год спустя эта цифра выросла до двух миллионов, и на долю Beanie Babies пришлось 10% от общего числа таких объявлений.
eBay продолжает оставаться популярным местом для покупок, хотя сейчас он продает намного больше, чем просто коллекционные игрушки.
Apple в настоящее время одна из самых дорогостоящих компаний в мире. Но в 90-е годы они испытывали трудности и сайт Apple 1997 года, кажется, о совершенно другой компании, чем Apple 2018. Но и тогда компания продвигала мобильные устройства — в данном случае eMate 300, в которых использовалась платформа Apple Newton. (Она провалилась.)
Google не был первой поисковой системой, хотя и сделал поиск быстрее, благодаря формуле ранжирования страниц, разработанной Ларри Пейджем и Сергеем Брином. Знаковый, минималистичный дизайн всегда присутствовал на их сайте, так же как и красочный логотип.
Малоизвестный факт: Google начинал с такого простого дизайна только потому, что основатели компании были мало знакомы с HTML.
1997 год был периодом до появления Google, поэтому люди использовали другие поисковые системы, такие как Yahoo.
В то время Microsoft работала над Windows 98, и их слоган “Where do you want to go today?” был широко представлен на их сайте. Как видите, они всегда предлагали самые разнообразные продукты и услуги. Главная новость — «Internet Explorer 4.0 Debuts to Critics»-«Аплодисменты критиков» — забавна в ретроспективе, так как в последующие годы браузер был быстро обогнан конкурентами.
Компания Amazon начала продавать книги в 1995 году и, как и все хорошие интернет-компании, была основана Джеффом Безосом в гараже. Он выбрал книги из-за мирового спроса на литературу, низкой стоимости и огромного разнообразия. Безос продавал на $20 000 в неделю в течение двух месяцев, так что можно сказать, что это был правильный выбор, тем более, что Amazon остается первым номером среди всех онлайн-магазинах.
Веб-сайт AOL — это настоящий взрыв из прошлого. На первой странице размещается реклама бета-версии AOL Instant Messenger, которая в конечном итоге стала очень популярной.
Если бы вы жили где-то в 90-х, я уверен, вы помните GeoCities. Вместо того, чтобы создавать блоги, люди создавали свои личные сайты, и обычно они выглядели ужасно. GeoCities была официально закрыта в 2009 году, но она исчезла и умерла много лет назад…
Если вы не использовали Yahoo, есть большая вероятность, что вы использовали AltaVista. В России этот сайт был ещё и известен, как самый популярный поиск кряков для программ.
Один из первых сайтов, который я посетил, когда первый раз вышел в интернете, — российский почтовик mail.ru. А вот так он выглядел в 2000 году.
Спасибо, что читаете! Подписывайтесь на мой канал в Telegram и Яндекс.Дзен. Только там последние обновления блога и новости мира информационных технологий.
Также, читайте меня в социальных сетях: Facebook, Twitter, VK, OK.
Респект за пост! Спасибо за работу!
Хотите больше постов? Узнавать новости технологий? Читать обзоры на гаджеты? Для всего этого, а также для продвижения сайта, покупки нового дизайна и оплаты хостинга, мне необходима помощь от вас, преданные и благодарные читатели. Подробнее о донатах читайте на специальной странице.
Есть возможность стать патроном, чтобы ежемесячно поддерживать блог донатом, или воспользоваться Яндекс.Деньгами, WebMoney, QIWI или PayPal:
Заранее спасибо! Все собранные средства будут пущены на развитие сайта. Поддержка проекта является подарком владельцу сайта.
Поделиться ссылкой:
Зачем смотреть, как сайт выглядел раньше?
Задумывались ли вы когда-нибудь о том, что интересующий вас сайт, например сайт многомиллионной корпорации, интернет-магазина, чей-то блог ранее мог выглядеть абсолютно по-другому? С течением времени меняется дизайн, может поменяться доменное имя, и наполнение сайта также, может стать другим. Да, у каждого сайта есть своя уникальная история. Возможность узнать больше может быть полезна для того, чтобы узнать первоначальную тему сайта, а также о том, каким он был в разное время. При помощи так называемого веб-архива можно посмотреть историю конкретного сайта, узнать, как он использовался. Кроме того в веб-архиве можно найти множество полезных файлов: фотографии, картинки, музыкальные композиции.
Для того чтобы узнать о том, как сайт выглядел раньше стоит обратиться к сервису, который заслуживает отдельных аплодисментов. Он индексирует сайты в разное время и сохраняет их. Название сервиса — web archive. Его создал американский программист Брюстер Кейл в 1996 году.
До 1999 года это была вариация текстового архива, но начиная с 1999 года сервис функционирует как полноценное программное обеспечение и помимо всего прочего сохраняет фото, видео и аудиоматериалы. Основной целью его создателя стала идея о создании так называемой «библиотеки» в едином интернет-пространстве.
Современные веб-архивы хранят в себе действительно большое количество данных. Важно уметь верно отсортировывать информацию и среди кучи «мусора» находить то, что действительно важно именно для вас. Для большинства пользователей очень важно: получить доступ к когда-то потерянным данным, изучить контент для будущего сайта, провести грамотную аналитику, собрать статистику. Веб-архив является публичным и каждый желающий может получить доступ к нему без каких-либо проблем.
Для того чтобы увидеть принцип работы этого сервиса в действии — переходим сюда. Далее указываем адрес интересующего нас сайта: например: yandex.ru
Теперь мы сможем увидеть, что история для этой поисковой системы сохраняется с 1997 года. Достаточно просто выбрать интересующую вас дату, и вы увидите, как выглядел сайт Яндекса в то время.
А вот так портал Яндекс выглядел уже в 2005 году:
Аналогичным образом можно проверить подавляющее большинство сайтов, причём как зарубежных, так и отечественных.
Многие, только планируя создать собственный сайт находятся в поисках уникального, авторского контента. В связи с этим стоит отметить, что материал, который хранится на заброшенных интернет-ресурсах не несет в себе какой-либо ценности для бывших владельцев.
Множество фотографий, текстовых материалов и прочих файлов можно получить абсолютно бесплатно. Люди, знающие об этом, с удовольствием пользуются подобной возможностью. Достаточно просто открыть перечень блогов на reg.ru, скопировать перечень свободных на данный момент доменов, далее снова перейти на сервис web archive с целью поиска сохранённых копий, во избежание неприятных ситуаций, проверьте понравившиеся тексты с помощью специализированных сервисов антиплагиата (дело в том, что тот или иной материал может быть уже размещён на других интернет-ресурсах). Убедившись, в том, что материал свободен и уникален его можно будет разместить в собственном блоге.
Кроме того, существует еще одна небольшая хитрость. При желании, можно сделать так, чтобы сайт никогда не попал в web archive. Для этого при создании и обслуживании сайта необходимо использовать следующую команду:
User-agent: ia_archiver Disallow: / User-agent: ia_archiver-web.archive.org Disallow: /
После внесения подобных корректировок сервис web archive перестанет создавать копии для своего реестра, но это будет работать лишь в том случае, если регистрация домена будет продлена. В противном случае после окончания срока регистрации домена все подобные корректировки будут аннулированы.
Таким образом, с помощью сервиса web archive можно узнать историю практически любого сайта, особенно если этот сайт действительно популярен. С каждым годом сервис становится все более обширным и функциональным. На сегодняшний день в базе этого сервиса представлено около полумиллиона самых разнообразных сайтов.
Сервис web archive можно использовать совершенно бесплатно и на самом деле он может оказаться полезным в совершенно разных случаях.
телеграм канал. Подпишись, будет полезно!
как пользоваться, чем полезен [Инструкция]

Интернет в привычном для нас виде появился 36 лет назад — за это время он развивался семимильными шагами, а сайты тысячи раз меняли свой дизайн и контент. Web archive представляет собой своеобразную машину времени, которой может воспользоваться каждый пользователь.
Что такое Web Archive?
Это бесплатный сервис, где собраны истории многих интернет ресурсов — их архивные копии. Причем речь идет не о скриншотах, а о полноценных страницах с изображениями, рабочими ссылками и стилевым оформлением.
Получение информации о том или ином домене предполагает не только интересное времяпровождение с отслеживанием эволюции веб-проекта, но еще и возможность:
- узнать тематику сайта — архив интернета демонстрирует содержимое, благодаря чему легко определить нишу проекта;
- посмотреть, как выглядел сайт раньше — это находка для охотников за б/у доменами;
- определить, регистрировался ли до этого анализируемый домен — полезный инструмент для тех, кому принципиальна «стерильность» домена или для того чтобы избежать санкций поисковиков;
- восстановить свой сайт, если вы почему-то не сделали резервное копирование.
- отыскать уникальный контент — трудоемкая задача, которая может подарить вам десятки бесплатных статей;
- увидеть удаленный текст из закладок — шансы найти нужную страницу достаточно высоки.
История создания архива интернета
Wayback Machine является одним из двух главных проектов archive.org. Этот некоммерческий сервис был создан в 1996 году Брюстером Кейлом. Машина времени сайтов имеет четкую цель: сбор и хранение копий ресурсов вместе со всем контентом для возможности свободного просмотра несуществующих или неподдерживающихся страниц в будущем. С 1999-го робот стал фиксировать еще и аудио, видео, иллюстрации, программное обеспечение.
База современного архива собиралась в течение 20 лет, у нее не существует аналогов. Статистика впечатляет: на сегодняшний день в сервисе находится 279 миллиардов страниц, 11 миллионов книг и статей, 100 тысяч программ и миллион картинок.
А знаете ли вы? Веб-архив сайтов часто имеет проблемы на законодательном уровне из-за нарушения авторских прав. По требованию правообладателей библиотека удаляет материалы из публичного доступа.
Как пользоваться веб-архивом?
Сервис очень удобный в применении. Пошаговая инструкция такова:
- Зайдите на главную страницу платформы.
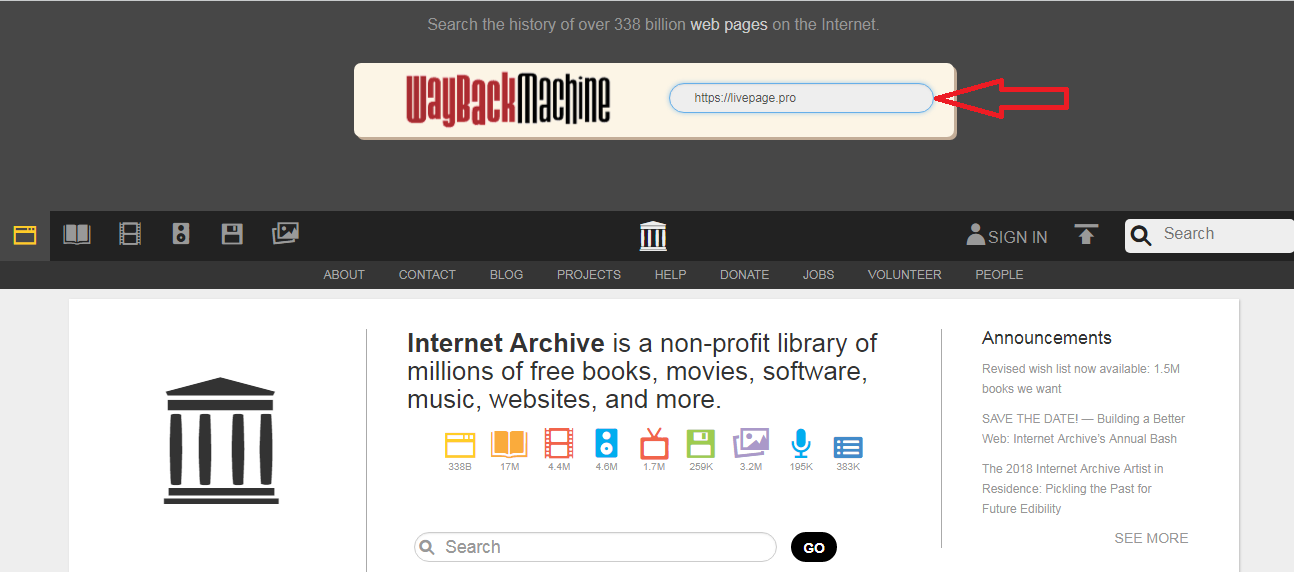
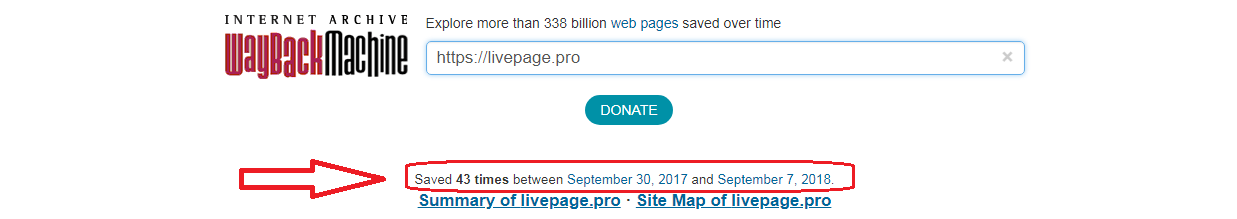
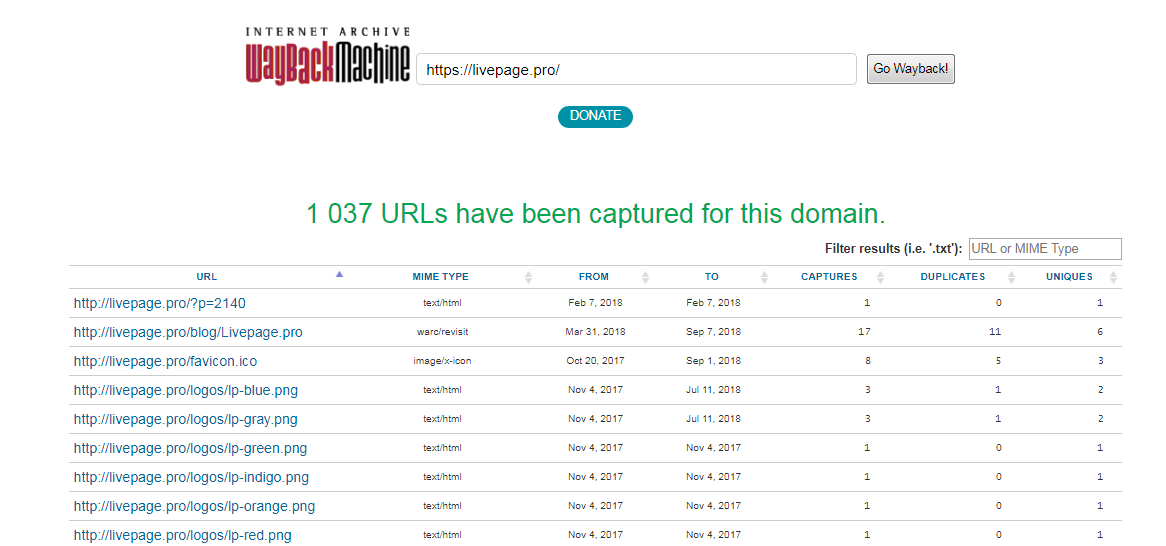
- Введите в поле название интересующего вас сайта и нажмите Enter (в нашем случае это https://livepage.pro).

- Под указанным доменным именем демонстрируется основная информация: когда начинается история проекта, сколько слепков имеет сайт. В примере видно, что ресурс был впервые архивирован 30 сентября 2017 года, библиотека хранит его 43 архивные копии.

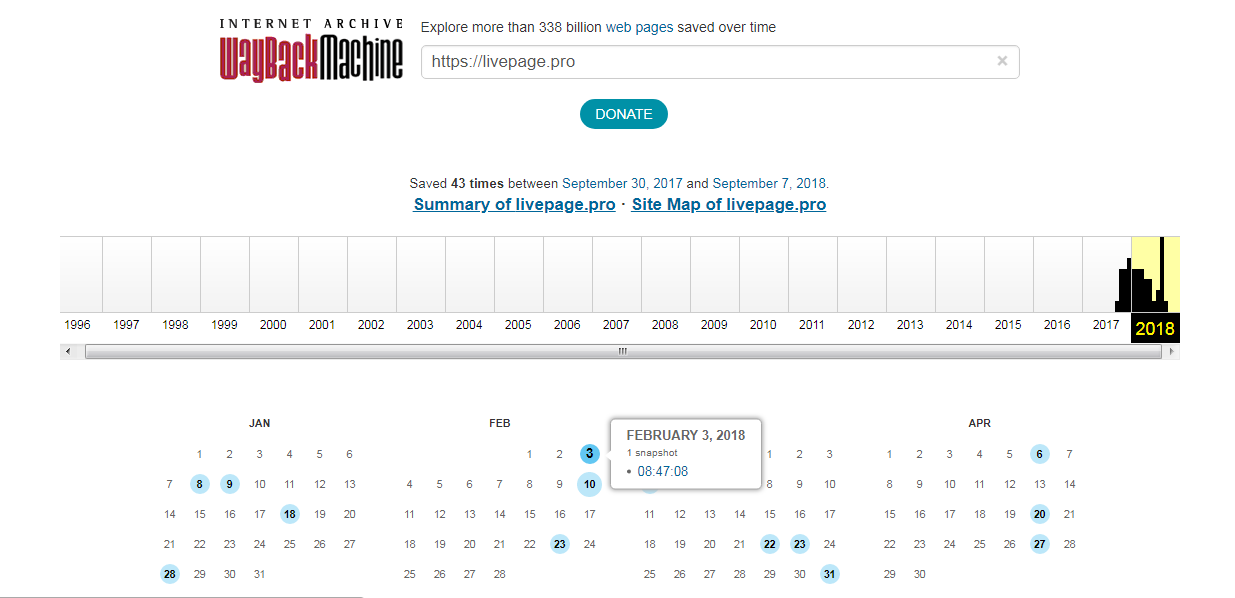
- Дальше мы обращаем внимание на календарь — голубым цветом в нем отмечены даты создания слепков.
 Каждый из них доступен для просмотра: нужно лишь выбрать год, месяц и день сохранения. Мы хотим посмотреть, как выглядел сайт раньше: допустим, 3 февраля текущего года. Наводим курсор на голубой кружок и жмем на время сохранения. Проще не бывает!
Каждый из них доступен для просмотра: нужно лишь выбрать год, месяц и день сохранения. Мы хотим посмотреть, как выглядел сайт раньше: допустим, 3 февраля текущего года. Наводим курсор на голубой кружок и жмем на время сохранения. Проще не бывает!

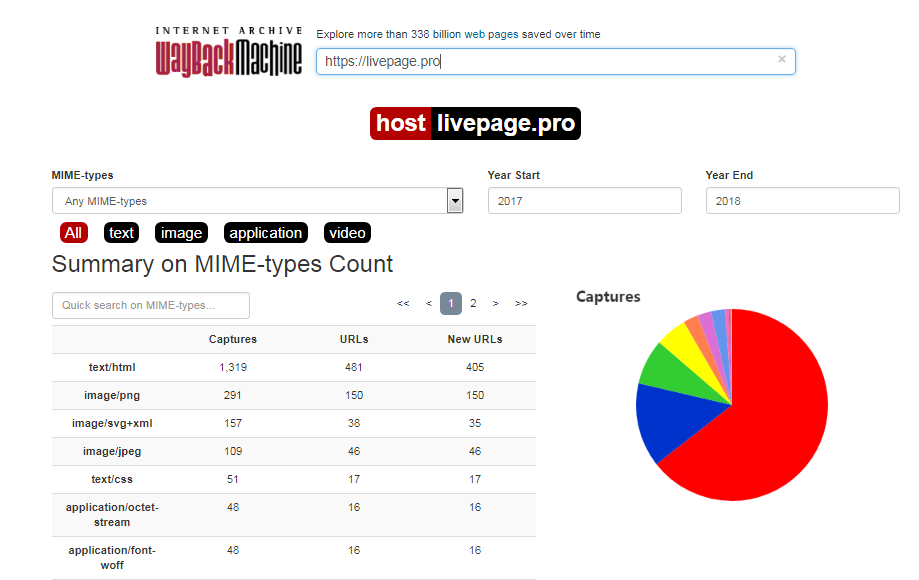
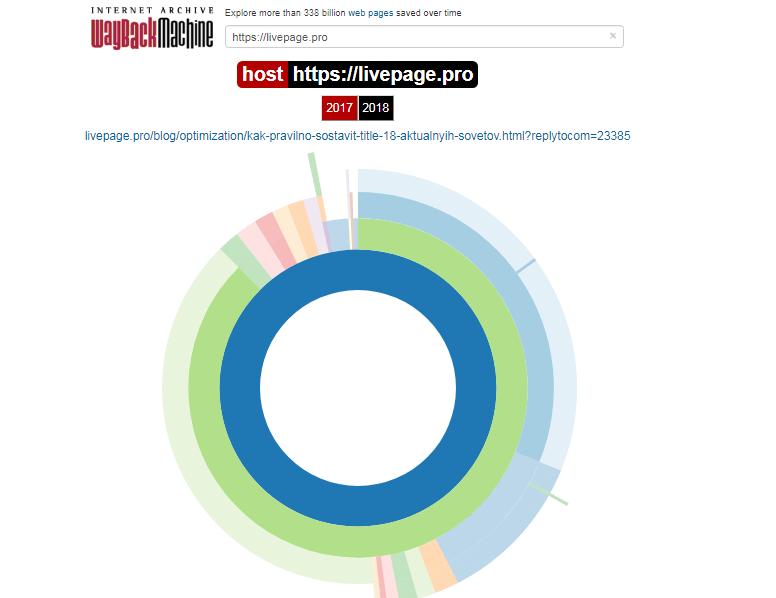
- При желании можно получить общие данные о web-проекте — надо нажать на кнопку Summary над хронологической таблицей и календарем или же ознакомиться с картой сайта (кнопка Site Map).


Алгоритм действий можно сократить. Для работы с сервисом напрямую, введите в строке своего браузера
http://web.archive.org/web/*/http://url.
В нашем случае это
http://web.archive.org/web/*/https://livepage.pro.
Как восстановить сайт из веб-архива?
Плохая новость для тех, кто планирует просто найти архив сайта и скачать его привычным способом: страницы имеют вид статических html-файлов, к тому же их слишком много для того, чтобы заниматься этим вручную. Решить проблему можно при помощи специальных программ, к примеру, приложения на ruby. Необходимо лишь установить все на сервер и запустить восстановление страниц.
- Установите «Руби».
apt-get install ruby


- Добавьте саму программу, необходимую для работы.
gem install wayback_machine_downloader
- Запустите выкачивание сайта из web archive.

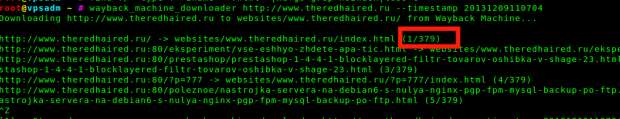
wayback_machine_downloader http://www.site.ru -timestamp 20131209110704
Для удобства можно указать отметку снапшота — утилита определит число страниц и выведет выкачиваемые файлы на консоль. После скачивания и сохранения мы получим набор статических данных.
- Разместите файлы в выбранной папке. Подойдет rsync:
rsync -avh./websites/www.site.com/ /var/www/site.com/
- Создайте конфигурацию в nginx и дождитесь обновления dns. На этом все!

Как восстановить сайт без бэкапа?
Вернуть ресурс из небытия можно даже без резервного копирования.
- Как уже говорилось раньше, можно восстановить сайт из веб-архива https://archive.org. Чтобы получить все страницы, введите в специальное поле имя ресурса с добавлением /* (https://livepage.pro/*). Здесь же предусмотрена возможность фильтрации файлов по подстроке в URL. Для скачивания файлов подойдут многие программы, например, Teleport Pro.

- Страницы интернет-проектов часто хранятся в кэше поисковых систем. По причине того что у каждого поисковика свои параметры, для лучшего эффекта промониторьте не только Google и Яндекс, но и Bing, Rambler:
http://www.google.ru/advanced_search
http://yandex.ru/search/advanced
http://www.bing.com/
http://nova.rambler.ru/srch/advanced
Войдите в режим расширенного поиска и укажите имя сайта. Получив результаты, кликайте по ссылкам «cached» или «копия».
- Если вы отдаете полный RSS, тогда стоит проверить еще и ридеры, агрегаторы.
Учтите!
Нужный вам проект может и не входить в архив сайтов интернета. Если вы его не нашли в библиотеке — значит, правообладатель потребовал удаления копий или же ресурс закрыли в соответствии с законом о защите интеллектуальной собственности. Возможен и другой вариант: через файл robots.txt был банально внесен соответствующий запрет.
Как найти уникальный контент из веб-архива для вашего сайта?
Статьи, расположенные на заброшенных ресурсах, обычно не представляют никакой ценности для их бывших владельцев. А ведь в мир иной ежедневно уходят десятки сайтов. И среди кучи хлама, выброшенного на помойку истории, можно найти настоящие самородки — приличные тексты, которые достанутся вам бесплатно.
Поисковики хорошо относятся к любому актуальному и уникальному контенту — можно не бояться попасть в их немилость только из-за того, что статьи взяты из веб-архива чужого сайта.
Итак, последовательность действий следующая:
- Найдите подходящие вам блоги. Для этого следует зайти на Reg.ru и скачать оттуда список недавно освободившихся доменов.
- Посетите архив интернета с целью поиска сохраненных копий.
- Проверьте понравившиеся тексты через антиплагиат (контент может быть уже скопирован на другие сайты).
- Опубликуйте уникальные статьи на своем ресурсе.
При разумном подходе такой способ пополнения сайта контентом можно поставить на поток. Поиски материалов на мертвых блогах оправданы экономией времени на написание текстов и денег, которые бы вам пришлось заплатить авторам.
Как сделать так, чтобы сайт не попал в библиотеку веб-архива?
Если вы дорожите контентом и не хотите видеть свою онлайн-площадку в электронной библиотеке, пропишите запретную директиву в файле robots.txt:
User-agent: ia_archiver
Disallow: /
User-agent: ia_archiver-web.archive.org
Disallow: /
После изменения в настройках веб-сканер перестанет создавать архивные копии вашего сайта, к тому же удалит уже сделанные слепки. Однако учтите, что ваш запрет действует лишь до тех пор, пока доступен robots.txt — когда закончится срок регистрации доменного имени, машина времени сайтов станет демонстрировать статьи всем желающим.
Важно! Если вы, наоборот, желаете активно пользоваться веб-архивом, введите соответствующий запрос на главной странице сервиса. Просто укажите адрес проекта в разделе Save Page Now, после чего нажмите кнопку Save Page. Повторяйте процедуру после внесения любых правок.

Аналоги Webarchive
Альтернативой рассматриваемой в обзоре электронной библиотеке может стать:
Принцип работы тот же, как и у archive.org.
Как работать с WebArchive: инструкция
Интернет появился около 37 лет назад, за этот период он все время менялся — что-то совершенствовалось, что-то убиралось, а что-то наоборот появлялось. Сайты постоянно меняли оформление, контент, кнопки и т.д. Для того, чтобы отследить эти изменения в целом или же какой-то конкретной нише, просмотреть сайт конкурентов, который уже не ведется или просмотреть историю интересующего вас сайта/домена — существует Web Archive.
Что такое Web Archive
WebArchive — бесплатный сервис, так называемая машина времени, которая ориентирована исключительно на сайты. Данный сервис хранит архивные данные с историей каждого ресурса, которые включают в себя целые страницы с контентом, заголовками, ссылками, изображениями и т.д.
Отслеживание истории домена необходимо не только в целях интересного времяпровождения, но и позволит вам узнать необходимую для продвижения вашего сайта информацию, такую как:
- Возраст домена, здесь мы уже описывали зачем вам нужны эти данные;
- Тематичность домена — WebArchive позволит вам узнать, не менялась ли тематика данного домена за время его существования, а если менялась, то когда и на какую;
- Увидеть, как сайт выглядел раньше — такая информация будет полезна при покупке б/у доменов;
- Просмотреть удаленный контент на сайте;
- Проверить домен на “чистоту” перед покупкой;
- Восстановить сайт, если до этого вы не сделали резервную копию;
- Отыскать уникальный контент с ресурсов в необходимой для вас нише.
Машина времени сайтов (англ. Wayback Machine) — один из главных проектов archive.org. Данный сервис не является коммерческим и был создан в 1996 году американским программистом Брюстером Кейлом. Архив сайтов имеет четкую цель — искать и собирать копии ресурсов вместе с изображениями, ссылками и контентом для дальнейшей возможности свободного просматривания информации любыми пользователями.
База web archive собиралась на протяжении 20 лет, в ней находится 280 миллиардов страницы, 12 миллионов статей и книг, миллион картинок, а также 100 тысяч программ.
Как пользоваться WebArchive
Сервис крайне прост и удобен в использовании. Приведем пошаговую инструкцию:
1. Заходим на главную страницу сайта — https://web.archive.org/
2. Введите в поиск интересующий вас сайт или же ключевое слово в нужном вам нише и нажмите Enter(подойдет для тех, кто хочет просмотреть все сайты, которые подходят для введенного КС)
3. Появится информация о ресурсе: сколько было сделано резервных копий сайта и с какой даты хранится информация о данном сайте
4. Внизу также будет календарь с отметками по годам, вы можете выбрать интересующий вас год
После этого на календаре голубым цветом будут выделены отметки, которые указывают на создание копий, вы можете выбрать любую из этих отметок.
5. После выбора отметки вас перебросит на копию сайта в выбранную вами дату. Например, вот так выглядел ресурс Liveinternet 27 марта 2012 года
6. Также вы можете получить общие статистические данные о нужном вам проекте. Для этого под строкой ввода нужно нажать Summary of
7. Еще вы можете ознакомиться с картой сайта, для этого необходимо нажать на кнопку Site Map под строкой ввода сайта
Алгоритм действий прост, а работа с сайтом не займет более 10-ти минут.
Как исключить свой сайт из WebArchive
Если вы по определенным причинам не хотите, чтобы ваш сайт попал в веб архив, то можно прописать запретную директиву в robots.txt вашего сайта, она должна выглядеть так:
User-agent: ia_archiver
Disallow: /
User-agent: ia_archiver-web.archive.org
Disallow: /
После изменений в robots.txt машина времени перестанет делать резервные копии на ваш сайт, а уже имеющиеся сохранения будут удалены. Однако не забывайте, что данные изменения работают только тогда, когда есть доступ к robots.txt вашего сайта и если вы не будете продлевать использование вашего домена, то все изменения будут аннулированы и ваш сайт снова появится на WebArchive для просмотра всех желающих.
Как будет выглядеть ваш сайт? — Изучите веб-разработку
Как будет выглядеть ваш сайт? обсуждает планирование и дизайн вашего веб-сайта перед написанием кода, в том числе «Какую информацию предлагает мой веб-сайт?», «Какие шрифты и цвета мне нужны?» И «Чем занимается мой сайт?»
Перво-наперво: планирование
Прежде чем что-либо делать, вам нужны идеи. Что на самом деле должен делать ваш сайт? Веб-сайт может делать все, что угодно, но для первой попытки все должно быть проще.Мы начнем с создания простой веб-страницы с заголовком, изображением и несколькими абзацами.
Для начала вам нужно ответить на следующие вопросы:
- О чем ваш сайт? Вам нравятся собаки, Нью-Йорк или Pac-Man?
- Какую информацию вы представляете по этому вопросу? Напишите заголовок и несколько абзацев и подумайте об изображении, которое вы бы хотели показать на своей странице.
- Как выглядит ваш веб-сайт, простым высокоуровневым языком? Какой цвет фона? Какой шрифт подходит: формальный, мультяшный, жирный и громкий, тонкий?
Примечание : Сложным проектам требуются подробные инструкции, которые включают все детали цветов, шрифтов, интервалов между элементами на странице, подходящего стиля письма и так далее.Иногда это называют руководством по дизайну, системой дизайна или брендбуком, и вы можете увидеть пример в Firefox Photon Design System.
Набросок вашего дизайна
Затем возьмите ручку и бумагу и примерно набросайте, как вы хотите, чтобы ваш сайт выглядел. Для вашей первой простой веб-страницы набросать особо нечего, но вы должны иметь привычку делать это сейчас. Это действительно помогает — вам не обязательно быть Ван Гогом!
Примечание : Даже на реальных сложных веб-сайтах команды дизайнеров обычно начинают с черновых набросков на бумаге, а затем создают цифровые макеты с помощью графического редактора или веб-технологий.
Веб-команды часто включают в себя как графического дизайнера, так и дизайнера пользовательского интерфейса (UX). Графические дизайнеры создают визуальные эффекты веб-сайта. UX-дизайнеры играют несколько более абстрактную роль в определении того, как пользователи будут взаимодействовать с веб-сайтом.
Выбор активов
На этом этапе хорошо начать собирать контент, который в конечном итоге появится на вашей веб-странице.
Текст
У вас все еще должны быть абзацы и заголовок из ранее.Держите их под рукой.
Цвет темы
Чтобы выбрать цвет, перейдите в палитру цветов и найдите нужный цвет. Когда вы нажимаете на цвет, вы видите странный шестизначный код, например # 660066 . Это называется шестнадцатеричным кодом (сокращенно от шестнадцатеричного) и представляет ваш цвет. Скопируйте код в безопасное место.
Изображения
Чтобы выбрать изображение, перейдите в Google Images и найдите что-нибудь подходящее.
- Когда вы найдете нужное изображение, нажмите на него, чтобы увеличить его.
- Щелкните изображение правой кнопкой мыши (Ctrl + щелчок на Mac), выберите Сохранить изображение как … и выберите безопасное место для сохранения изображения. Или скопируйте веб-адрес изображения из адресной строки браузера для дальнейшего использования.
Обратите внимание, что большинство изображений в Интернете, в том числе в Картинках Google, защищены авторским правом. Чтобы снизить вероятность нарушения авторских прав, вы можете использовать фильтр лицензий Google. Нажмите кнопку Tools , а затем — получившуюся опцию Usage rights , которая появится ниже.Вам следует выбрать такую опцию, как С меткой для повторного использования .
Шрифт
Для выбора шрифта:
- Перейдите в Google Fonts и прокрутите список вниз, пока не найдете тот, который вам нравится. Вы также можете использовать элементы управления справа для дальнейшей фильтрации результатов.
- Щелкните значок «плюс» (Добавить в) рядом с нужным шрифтом.
- Нажмите кнопку «* Семейство выбрано» на панели внизу страницы («*» зависит от того, сколько шрифтов вы выбрали).
- Во всплывающем окне вы можете увидеть и скопировать строки кода, которые Google предоставляет вам, в текстовый редактор, чтобы сохранить их на будущее.
В этом модуле
.
20 советов и приемов по работе с Сайтами Google
10 вещей, которые учителя должны знать о Сайтах Google
И если вы хотите увидеть их в действии, я создал обучающее видео по всем 10 (см. Ниже или нажмите здесь ссылку, чтобы увидеть это на YouTube).
1. Щелкните и перетащите содержимое в нужное место.
Это самое большое улучшение в Google Sites. Было так неуклюже и сложно получить контент там, где он раньше был на странице. Теперь все, что вам нужно сделать, это щелкнуть элемент, который вы хотите добавить (текстовое поле, изображение и т. Д.).), а затем перетащите его по странице.
2. Поделиться, чтобы другие могли редактировать его вместе с вами.
Рядом с кнопкой «Опубликовать» есть кнопка, которая позволяет добавлять так называемых «редакторов». Если вы хотите, чтобы другой учитель (или если ученики хотят, чтобы другие члены их группы) редактировали сайт, с помощью этой кнопки вы можете легко дать другим разрешение. Просто добавьте их с их адресами электронной почты или даже сделайте ссылку «Все, у кого есть ссылка, могут редактировать», которой вы сможете поделиться с другими.
3.Готовые темы.
Новые сайты Google позволяют легко создавать привлекательный дизайн с помощью тем. Это предварительно упакованные, готовые к использованию дизайны веб-сайтов, которые можно изменить одним щелчком мыши. Они доступны в верхней части правой боковой панели на вкладке «Темы».
4. Встроить из Google.
Встраивание — это использование интерактивных элементов с веб-сайта и их размещение на вашем веб-сайте. Сайты Google упрощают работу с помощью трех вариантов: YouTube, Календарь и Карта.Нажмите одну из этих кнопок, чтобы прикрепить живое, динамическое (работает на вашем сайте без перехода на другой сайт) видео, календарь или карту на вашем сайте.
5. Красиво отображайте свой сайт на любом устройстве.
Сайты Google предлагают то, что веб-дизайнеры называют «адаптивным дизайном». Это означает, что он настраивает ваш текст, изображения и другие элементы, чтобы они хорошо смотрелись на любом устройстве — компьютере, планшете или смартфоне. Это придаст вам уверенности в том, что, если учащийся или родитель просматривает сайт, он не будет выглядеть забавным, потому что они просматривают его на мобильном устройстве.(Подробнее об адаптивном дизайне здесь.)
6. Добавьте интерактивные файлы Google на свои страницы.
Хотите добавить на свою страницу слайд-презентацию, где можно будет пролистывать слайды? Или документ, в котором можно листать страницы? Это сделает один щелчок, позволяя вам выбрать файл с вашего Google Диска и закрепить его на странице. Это касается документов, слайдов, таблиц, форм и диаграмм. (Если вы хотите использовать рисунок Google, вы всегда можете сохранить его как файл изображения (Файл> Загрузить как> JPEG) и добавить его на свой сайт как изображение.)
7. Нет страницы картотеки или частный доступ к страницам.
Одна проблема, с которой сталкиваются многие люди с новыми Сайтами Google, заключается в том, что страница кабинета исчезла. Этот тип страницы создает страницу со списком файлов на сайте. В новых Google Сайтах (на момент публикации этого сообщения) это недоступно. (Однако сейчас довольно легко создать ссылку на Документы, Слайды, Таблицы, Формы и Диаграммы — см. № 6 выше — так что это не так уж и плохо.)
Вторая проблема заключается в том, что вы не можете давать настраиваемые разрешения для страниц и сайты, как вы могли бы со старыми Google Сайтами.Если вам это мешает, вы можете еще какое-то время использовать старые Google Сайты. (И, возможно, к тому времени, когда старые сайты Google исчезнут навсегда, они обновят новые сайты Google с этими функциями!)
8. Создавайте веб-сайты проектов, а не только проекты.
Когда учащиеся создают проекты, мы часто не уделяем их тяжелому труду особого внимания. Обычно это просто класс (или, что еще хуже, учитель). Если они создают свою работу на сайте Google, они могут продемонстрировать свой тяжелый труд более широкой аудитории — любому, с кем они поделятся ссылкой на свой сайт.
9. Создайте родительский портал.
Это простой способ держать родителей в курсе того, что происходит в классе. Создайте сайт со всей информацией, которую хотят родители, например, контактной информацией, календарем заданий из Google Classroom, фотографиями и видео из класса и т. Д. Обязательно обновляйте его регулярно, чтобы дать им повод возвращаться!
10. Создайте видеокурс / репозиторий.
Когда учащиеся работают над классными заданиями, иногда им нужно освежить свои знания по определенным темам, которые они изучали раньше.(Хорошо, чаще, чем иногда!) Подумайте о создании веб-сайта с большим количеством встроенных видео по этим темам. Если им нужно напоминание, вы можете легко сказать: «Посмотрите это короткое видео на веб-сайте». Кроме того, если им помогают родители, им может потребоваться быстрое освежение знаний — или видео может показать им, как вы заставляете учеников выполнять работу (подумайте о математических концепциях, которым разные учителя могут преподавать разными способами!).
.
7 способов скопировать контент с веб-сайта с отключенным выделением текста и щелчком правой кнопкой мыши
«… если он в сети, так или иначе, его можно скопировать»
С самого начала идея иметь Интернет была такой же в результате необходимости свободно делиться информацией.
За прошедшие годы разработчики веб-сайтов придумали несколько способов «отключить» копирование информации с веб-сайтов. Но если вы знаете, что делаете и где искать, никакие препятствия не помешают вам получить желаемое.
Наиболее распространенный способ отключения копирования и щелчка правой кнопкой мыши на веб-сайтах — это использование JavaScript, тогда как другие используют простые свойства стиля для отключения выделения текста.
Лично я бы не советовал никому из моих клиентов применять эти ограничения на своих веб-сайтах, так как это только ухудшит впечатление ваших посетителей.
Ниже приведены некоторые способы копирования содержимого с веб-сайта, на котором отключен выбор текста и / или щелчок правой кнопкой мыши.
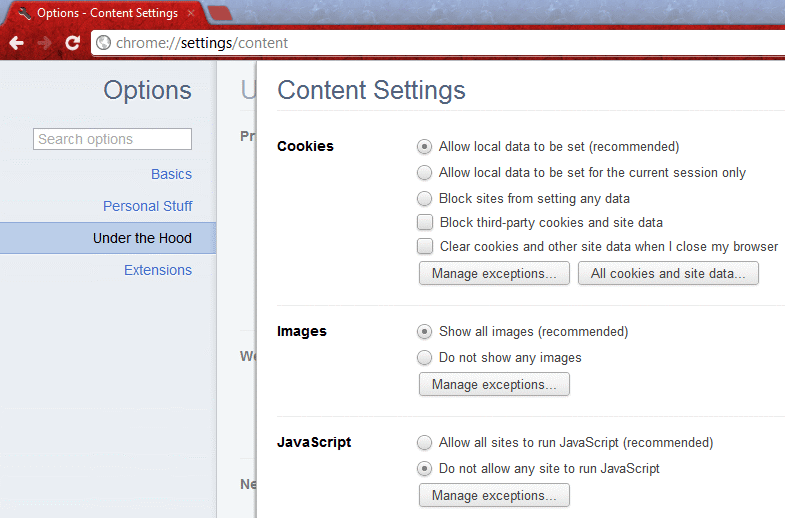
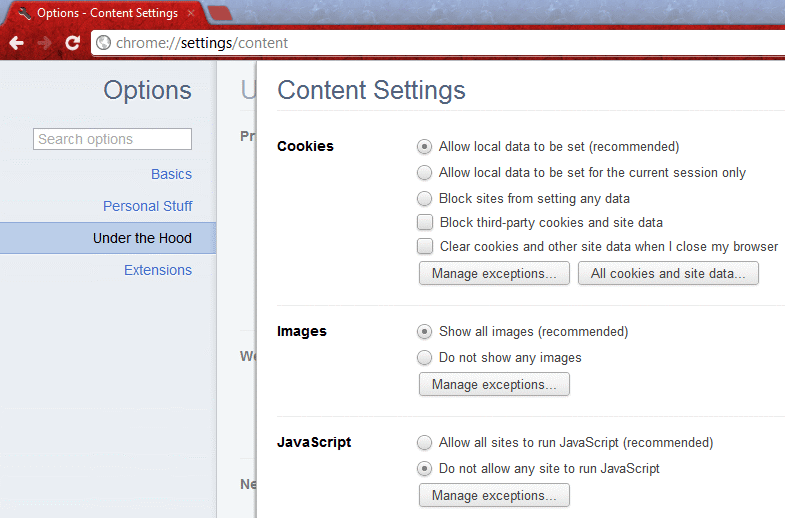
1. Отключить JavaScript в браузере
Как я уже упоминал в начале, большинство веб-сайтов используют JavaScript для отключения выделения текста и щелчка правой кнопкой мыши.К счастью, в браузерах есть настройка, в которой вы можете включить или отключить JavaScript и в этом случае отключить его, сохранить и перезагрузить страницу.
После копирования не забудьте активировать javascript, потому что некоторые веб-сайты, такие как facebook и другие, сильно зависят от JS, и его отключение приведет к поломке этих веб-сайтов.

 Отключение javascript в браузере google chrome
Отключение javascript в браузере google chrome
2. Копирование исходного кода веб-сайта
Веб-сайты написаны на языке гипертекстовой разметки (HTML).Этот код можно просмотреть, щелкнув правой кнопкой мыши на веб-сайте, если он не отключен, и выбрав «Просмотреть исходный код».
Для новичков это будет запутанным и сложным, и вам могут потребоваться базовые навыки HTML.
Однако, если веб-сайт отключен, щелкните правой кнопкой мыши ниже в браузере, а затем укажите URL-адрес веб-сайта / страницы
- источник просмотра: https: //www.manjemedia.com
Как только у вас будет доступ к код, вы можете легко получить нужную информацию и скопировать ее по своему усмотрению.

 Просмотр исходного кода страницы в браузере Chrome в ОС Windows
Просмотр исходного кода страницы в браузере Chrome в ОС Windows
3. Выберите элемент проверки.
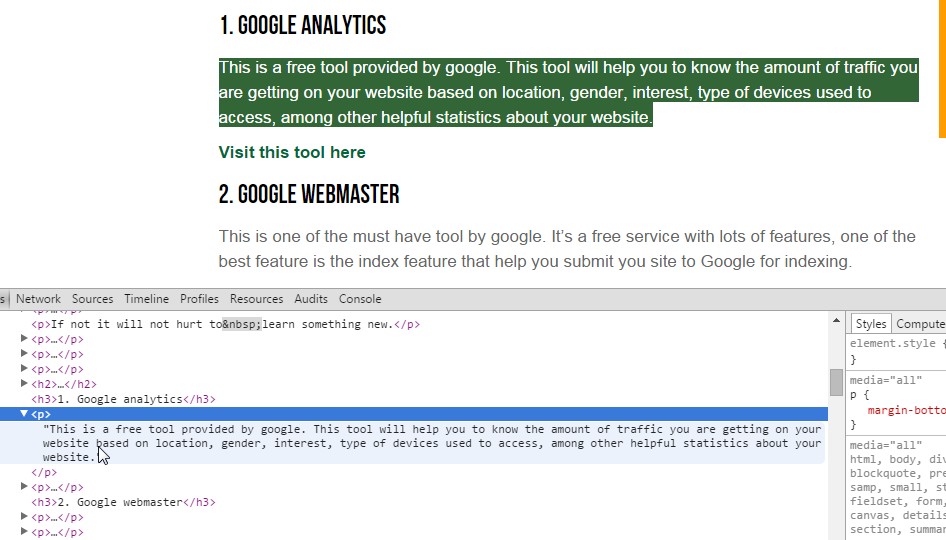
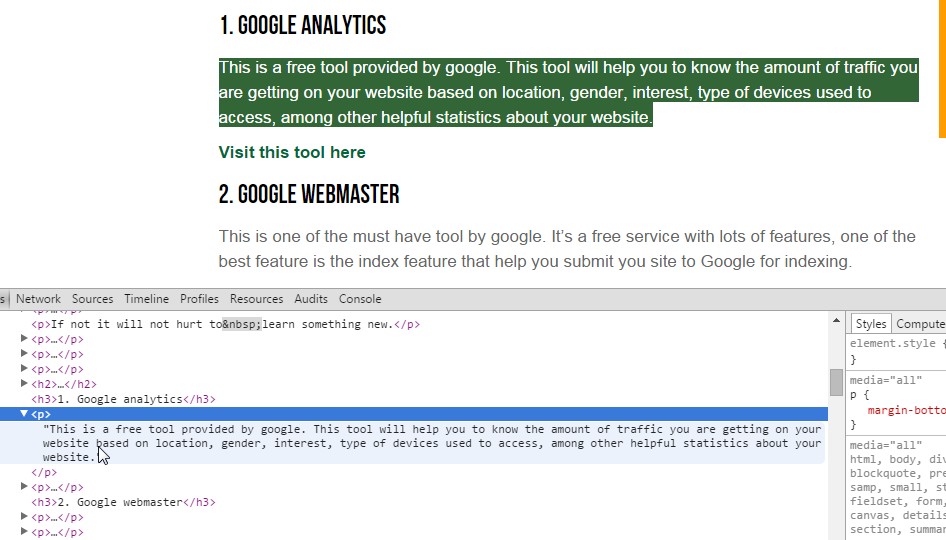
Я рекомендую этот метод для копирования небольшого количества текста, это утомительно. Если на веб-сайте разрешен щелчок правой кнопкой мыши, но вы не можете выделить текст, просто щелкните текст правой кнопкой мыши и выберите «Проверить элемент». Откроется небольшое окно с исходными кодами веб-страницы.
Единственная задача будет заключаться в том, чтобы найти текст внутри кодов, в основном содержащихся в коде «
», который вы можете легко скопировать.Я знаю, что это сбивает с толку, но посмотрите ниже, чтобы помочь вам понять
Я знаю, что это сбивает с толку, но посмотрите ниже, чтобы помочь вам понять


Копирование из кода элемента проверки
4. Использование прокси-сайтов
В отличие от отключения JavaScript в настройках браузера, некоторые прокси-веб-сайты предоставляют вам возможность отключить JavaScript перед доступом к веб-сайту.
Есть много веб-сайтов, предлагающих эту услугу, введите запрос «бесплатный прокси-сайт» в своей любимой поисковой системе и начните экспериментировать.
5. Печать веб-сайта в формате PDF
В этом случае вам необходимо установить драйверы для печати в PDF, такие как PDFCreator. После установки драйверов вы можете легко распечатать эту веб-страницу в формате PDF, а затем скопировать нужное вам содержимое.
6. Отключить с помощью свойства CSS user-select
CSS, т.е. каскадные таблицы стилей, определяет, как выглядит веб-сайт, т.е. цвета, шрифты и т. Д. Этот инструмент также можно использовать для отключения выделения текста на веб-сайте с помощью недвижимость. пользовательский выбор
Используя окно проверки элемента, найдите это свойство в CSS. Если вы обнаружите, что «снимите флажок», чтобы отключить его.
7. Сделайте снимок экрана с содержимым.
Это особенно полезно с изображениями, где вы можете сделать снимок экрана изображения / изображений с ограниченного веб-сайта и сохранить его на своем компьютере.
Кроме того, используя OCR . То есть технология «Оптического распознавания символов» позволяет извлекать весь видимый текст как редактируемый и копировать текст.
Заключение
Рекомендуется всегда указывать источник при копировании любой информации с веб-сайта, чтобы избежать кражи.
Инфографика: 7 способов копирования контента с веб-сайта с ограниченным доступом


Я обученный специалист в области информации, креативный консультант и консультант по маркетингу. Я работаю с владельцами бизнеса над их продажами и маркетингом.
.
11 вещей, которые нужно искать в объявлениях на Airbnb, прежде чем бронировать
Как и при бронировании отеля или аренды на время отпуска, бронирование Airbnb требует исследования и планирования. Слово «Airbnb» стало синонимом любой формы альтернативного жилья или аренды на время отпуска и чаще всего ассоциируется с толпой миллениалов. Тем не менее, Airbnbs подойдет любому путешественнику, но не только технически подкованный миллениал, чтобы разобраться во всех тонкостях размещения на Airbnb. Все, что для этого нужно, — это точно знать, что искать, и как лучше всего использовать платформу.Прочтите, чтобы узнать все, что вам нужно знать о листинге на Airbnb, прежде чем бронировать.
Определение ваших потребностей в поиске
Лучший способ убедиться, что вы не будете разочарованы арендой Airbnb, — это оправдать свои ожидания и точно знать, что вы хотите получить от аренды. С функцией поиска Airbnb это сделать очень просто.
Как искать с фильтрамиAirbnb
После того, как вы выберете свое местоположение, используйте эти полезные фильтры для оптимизации поиска на Airbnb:
- Даты : Если ваши даты гибкие, вы можете не указывать это поле.Обратите внимание: если вы выполните фильтрацию по датам, будут отображаться только списки, доступные в эти даты.
- Гости : Выберите количество взрослых, детей и младенцев в вашей группе. Гости определяются по количеству спальных мест.
- Дом Тип: Это наиболее важный раздел для фильтрации, если вы хотите иметь целый дом или квартиру. Если да, убедитесь, что вы выполняете фильтрацию по этому элементу поиска. Другие варианты — отдельная комната и общая комната.
- Цена: Вы можете установить диапазон цен, и Airbnb выдаст вам среднюю цену за ночь для вашего местоположения.
- Мгновенное бронирование: Вместо того, чтобы обговаривать с хозяином даты и отвечать на вопросы о поездке, выберите фильтр «Мгновенное бронирование», который позволит вам мгновенно подтвердить аренду. Я расскажу об этом подробнее позже.
- Тип поездки: Здесь вы можете выбрать, хотите ли вы «Для семьи» или «Для рабочих поездок». Это покажет проверенные свойства для любой категории.
- Другие фильтры: Сюда входит все, от фильтров района до количества кроватей, спален или ванных комнат.Если вы путешествуете группой и знаете, что вам нужно определенное количество спален, я рекомендую использовать этот фильтр. Вы также можете добавить фильтры для таких вещей, как бесплатная отмена, определенные удобства или удобства, и даже «Уникальные дома», такие как сараи, лодки, кемперы, домики на деревьях и т. Д.
Если вы ищете Airbnb, который сделает всю работу за вас, ознакомьтесь с его разделом «Плюс» Airbnb. Эти объявления проверяются компанией на предмет исключительного качества, последовательности, дизайна и комфорта: «Все дома Airbnb Plus посещаются лично… Они проверяются на предмет более 100 вещей, которые, по словам гостей, им нравятся, от обязательных удобств до искусства. на стенах.”
Расположение
После того как вы отфильтровали свой поиск соответствующим образом, вы можете искать объявления в определенной области на карте. (Просто включите функцию «Показать карту» в правом верхнем углу строки поиска). Это замечательно, если вы точно знаете, в каком городе хотите оказаться. Однако, если вы не знаете какое-либо место, перед бронированием вы захотите дополнительно изучить пункт назначения.
Как выглядит это место перед бронированием Airbnb
Из соображений безопасности и конфиденциальности вы не узнаете точный адрес, пока не подтвердите бронирование для большинства предложений, но Airbnb предоставляет некоторую дополнительную информацию.Хозяевам необходимо заполнить раздел «Соседство», поэтому обязательно прочтите и проверьте всю информацию здесь. В большинстве списков есть карта общей местности, в том числе фильтр для общественного транспорта. Хозяева обычно включают в список несколько местных кафе или близлежащих достопримечательностей, поэтому я предлагаю подключить одно из упомянутых мест в Google Maps и использовать просмотр улиц, чтобы получить точное представление о районе.
Если вам все еще нужна дополнительная информация о местоположении, проверьте отзывы на наличие красных флажков или сообщите хозяину с любыми конкретными проблемами или вопросами.
Законность
Юридические вопросы
Airbnb, касающиеся зонирования и административных кодексов, постоянно обсуждаются в новостях, но эти вопросы в основном касаются хозяев, а не гостей. Согласно разделу справки Airbnb: «Некоторые города требуют, чтобы хозяева зарегистрировались, получили разрешение или лицензию, прежде чем вы разместите свою недвижимость или примет гостей. Некоторые виды краткосрочного бронирования могут быть полностью запрещены ».
Хотя за эту проблему несет ответственность хозяин, вы можете выполнить поиск по своему местоположению в разделе «Ответственный хостинг в США», если хотите получить самую свежую информацию.В некоторых объявлениях, особенно в городских районах, таких как Нью-Йорк, где это известная проблема, будет указано, является ли это листинг законным или зарегистрированным. Вы также можете увидеть строку в прейскуранте налога на проживание в определенных налоговых юрисдикциях, который также может подтвердить законность. Как всегда, прочтите отзывы или отправьте сообщение своему хозяину, чтобы получить дополнительную информацию, если это необходимо.
Удобства и спальные места
В зависимости от типа поездки вам понадобятся одни удобства, а не другие.Хозяева могут перечислять удобства, поэтому обязательно разверните этот раздел и просмотрите их. В большинстве случаев вы бронируете Airbnb для некоторых дополнительных удобств, таких как доступ к кухне или стиральная машина и сушилка, чем те, которые вы получили бы в отеле, поэтому убедитесь, что они указаны здесь. Хотя Wi-Fi обычно включен, всегда проверяйте его наличие перед бронированием. Вы также можете проверить этот раздел, чтобы узнать о таких вещах, как доступ к открытым пространствам, гидромассажной ванне, стиральной машине и сушилке, а также проверить необходимые вещи, такие как туалетные принадлежности, фен и т. Д.Также проверьте количество ванных комнат и убедитесь, что количество душевых соответствует вашим потребностям.
Если вы путешествуете со своим питомцем, проверьте список удобств «Разрешены домашние животные». Вам также следует проверить, указана ли услуга «Владелец домашнего животного», поскольку это означает, что домашние животные могут находиться в собственности или жить в ней вместе с владельцем.
По моему опыту, некоторые хозяева не всегда включают все удобства, поэтому, если у вас есть конкретный вопрос о том, включено ли что-то, от полотенец до парковки, обратитесь к хозяину.
Более пристальный взгляд на особенности объявленияAirbnb
В каждом объявлении на Airbnb есть удобный раздел, в котором отображается размер кровати и расположение спальных мест, чтобы вы точно знали, что получаете со своим объявлением. Всегда подтверждайте, что этот раздел соответствует вашим ожиданиям, поскольку в списке может быть указано «6 спальных мест», но некоторые из вариантов сна могут включать небольшой диван, раскладной диван или надувной матрас вместо кровати. Если вам нужны дополнительные спальные места, спросите хозяина, есть ли у него дополнительный надувной матрас или вы можете принести свой собственный.
Правила проживания и взаимодействие с гостями
Всегда проверяйте процесс регистрации, правила проживания и раздел «Взаимодействие с гостями». Этот раздел иногда скрыт в верхней части списка, чтобы добраться до него, обязательно нажмите раздел «Подробнее о пространстве». Здесь вы лучше поймете, живет ли хозяин рядом с домом или на его территории, сможете ли вы зарегистрироваться самостоятельно или через сейф, а также любые другие особенности объекта. Обычно хосты открыты для общения столько, сколько захотите.
Изучите правила дома, обычно хозяева перечисляют здесь такие вещи, как запрет на курение, вечеринки, время заезда и выезда, правила проживания с домашними животными и часы тишины. Обязательно сообщите хозяевам о любых дневных гостях или обо всем, что может противоречить этим правилам.
В правилах дома также есть раздел под заголовком «Вы должны подтвердить», который позволяет организаторам упоминать все, что может не соответствовать ожиданиям, например, шум. Некоторые хозяева могут указать здесь залог на случай ущерба.Обратите внимание, что при бронировании вы подтверждаете и соглашаетесь с этими условиями.
Цена
Airbnb отлично справляется с прозрачностью цен, если вы вводите даты для точного поиска цен. Вы увидите позиции для базового суточного тарифа (который обычно рекламируется в исходном поиске) с разбивкой по каждой дате вашего пребывания, плюс плата за обслуживание Airbnb (от шести до 12 процентов от базовой стоимости), уборка сбор (определяется хозяином), а иногда и налог на размещение и / или сбор за конвертацию (при бронировании в другой валюте).Если количество гостей превышает указанное максимальное количество, хозяин может добавить дополнительную плату за каждого человека.
Разбивка цен на листинг Airbnb
Совет инсайдера: Я слышал, что гости раньше писали хозяевам сообщения об отмене платы за уборку, если они останавливались только на одну ночь или путешествовали в одиночку. Хотя я сам не пробовал, стоит спросить.
Политика отмены
Организаторы
определяют свою собственную политику отмены на основе трех стандартных политик Airbnb: гибкой, умеренной и строгой.Политика отмены будет четко указана в объявлении, поэтому убедитесь, что вы записали условия перед бронированием и знаете, какая часть цены, если таковая имеется, подлежит возмещению при изменении или отмене. В некоторых случаях хозяин может предоставить вам возмещение за пределами политики отмены, если вы обратитесь к нему, а Airbnb имеет политику смягчающих обстоятельств.
Ваш хост
Некоторые хозяева живут в своих домах, когда гостей нет, а другие используют пространство исключительно для аренды на время отпуска, поэтому ваш опыт будет отличаться от каждого объекта размещения на Airbnb.Платформа обозначает некоторых пользователей как «суперхозяев», что означает, что они имеют высокий рейтинг, отзывчивы, имеют активные списки и соблюдают все их бронирования. Это один из способов сделать объявление более комфортным и доверительным.
Профиль SuperhostAirbnb
Вы также можете просмотреть профиль своего хозяина, в котором будут собраны все его отзывы, указана дата присоединения, подтверждены они или нет, и предоставлена общая информация о них. Некоторые также решили связать профили в социальных сетях, что является еще одним уровнем процесса проверки личности Airbnb.
Общайтесь только с хозяевами в приложении Airbnb и никогда не делитесь личной информацией, например электронной почтой или номерами телефонов. Это позволяет Airbnb отслеживать всю информацию, если возникнут какие-либо проблемы в процессе бронирования, до или после вашего пребывания.
Если вы путешествуете за границу, убедитесь, что английский язык указан в его или ее профиле, чтобы вы могли эффективно общаться в случае необходимости. Вы можете встретить хозяина, который является гостиницей, хостелом или компанией по аренде на время отпуска, особенно за границей. Будьте особенно внимательны при чтении этих списков, чтобы убедиться, что это не афера.Примечание: Airbnb активно удаляет неавторизованные хосты / объявления, и вы всегда можете сообщить о подозрительном объявлении.
Бронирование
После того, как вы нашли свое идеальное объявление на Airbnb и пришло время бронировать, убедитесь, что вы понимаете условия бронирования. У вас должна быть учетная запись и проверка на Airbnb, прежде чем вы сможете забронировать объявление и узнать больше об этом процессе здесь. Обратите внимание, что при бронировании у вас есть два варианта: мгновенное бронирование и запрос на бронирование.
Мгновенное бронирование: вы можете подтвердить свое бронирование сразу.
Запрос на бронирование: это означает, что ваш хозяин должен принять или отклонить ваше бронирование до его подтверждения. Вещи, которые помогут вам принять участие, — это отзывы гостей и подтверждение в вашем профиле, а также предварительная информация о планах поездки и добавление информации о себе в запрос. Ваш запрос может быть отклонен, если есть конфликты дат или если у вас большая группа для небольшого списка.
Обратите внимание, что вам необходимо ввести свою кредитную карту (с которой будет снята полная сумма только после подтверждения вашего запроса), чтобы отправить запрос на бронирование.У хозяев есть 24 часа, чтобы подтвердить ваш запрос, и ваше бронирование автоматически подтверждается, как только они это сделают, поэтому будьте осторожны, отправляя более одного запроса на бронирование на одни и те же даты.
Если вы обратитесь к хозяину с вопросами перед бронированием, у него есть возможность пригласить вас сделать заказ в качестве «предварительного подтверждения» или со специальным предложением, которое позволяет хозяину изменить цену, дату или другое подробности в списке на основе вашего сообщения.
Больше от SmarterTravel:
Не пропустите поездку, совет или сделку!
Мы вручную отбираем все, что рекомендуем, и отбираем товары путем тестирования и обзора.Некоторые продукты отправляются нам бесплатно без каких-либо стимулов для предоставления положительного отзыва. Мы предлагаем наше беспристрастное мнение и не принимаем компенсацию за обзор продуктов. Все товары есть в наличии, а цены актуальны на момент публикации. Если вы покупаете что-то по нашим ссылкам, мы можем получать комиссию.
.



 Каждый из них доступен для просмотра: нужно лишь выбрать год, месяц и день сохранения. Мы хотим посмотреть, как выглядел сайт раньше: допустим, 3 февраля текущего года. Наводим курсор на голубой кружок и жмем на время сохранения. Проще не бывает!
Каждый из них доступен для просмотра: нужно лишь выбрать год, месяц и день сохранения. Мы хотим посмотреть, как выглядел сайт раньше: допустим, 3 февраля текущего года. Наводим курсор на голубой кружок и жмем на время сохранения. Проще не бывает!




Добавить комментарий