Редактирование сайта на хостинге: понятная инструкция

Веб-ресурс постояннонужно пополнять новой информацией. Именно по этой причине редактирование сайтана хостинге — это возможность, которая необходима абсолютно каждойинтернет-площадке. Данная функция может быть реализована по-разному. В этойстатье мы поговорим о том, какредактировать сайт на хостинге различными способами.
Изменение содержания страниц сайта
Если вы начинающий вебмастер, то в таком случае вас наверняка беспокоит вопрос как редактировать сайт на хостинге? Любой веб-сервис представляет собой набор HTML и CSS тегов. Именно они отвечают за то, как выглядит интернет-ресурс. Редактируя исходный код веб-сайта, можно менять содержание веб-страниц, их внешний вид и т.д.
Однако, чтобы отредактированная информация стала доступна всем пользователям, необходимо загрузить измененные HTML и CSS файлы на сервер. Делается это с помощью протокола FTP. Он предназначен для загрузки файлов на хостинг. Используя его, можно не только редактировать существующие файлы, но и создавать новые, устанавливать различные плагины, шаблоны и т.д.
Однако копаться висходных кодах HTML и CSS не удобно. Именно по этой причине были разработаныразличные программные средства, которые позволяют произвести редактирование сайта на хостинге. Наданный момент широко распространены менеджерыфайлов, которые часто называют CMS (от английского Content ManagerSystem). Что это такое? Ответ на данный вопрос вы получите после прочтенияданной статьи.
Что такое CMS?
Content Manager Systemили же CMS — это система управления контентом, которая позволяет создавать илиже редактировать уже залитый на хостингинтернет-сайт. Суть данной технологии заключается в разделении содержимогоинтернет-сайта и его внешнего вида. Пользователю предоставляют шаблон, вкотором задано конкретное оформление странице. Все что нужно сделатьпользователю — заполнить его различной информацией.
Системы управления контентом оснащены удобным и понятным на уровне интуиции интерфейсом. Поэтому редактировать интернет-сайт без особых проблем смогут даже люди, далекие от мира высоких технологий. Для этого не нужно каких-то узкоспециализированных знаний. Освоить базовый функционал практически любой Content Manager System можно за пару часов.
Системы управленияконтентом получили широкое распространение. И этот вовсе не удивительно. ВедьCMS обладают такими достоинствами, как:
- Простота в плане эксплуатации;
- CMS позволяет создать интернет-сайт в кратчайшие сроки;
- Обширный функционал за счет различных дополнений, плагинов и т.д.
Сейчас на рынкепрограммного обеспечения существует огромное количество Content Manager System.Пожалуй, наиболее популярным вариантом являются сайты на WordPress. Эта система управления контентом получила широкоераспространение за счет открытого исходного кода и публичной лицензии.Использовать WordPress может любой желающий совершенно бесплатно. Помимообозреваемой CMS существует огромное количество других программных продуктов.Каждый из них имеет собственную сферу применения. К примеру:
- Для социальныхсетей — Social Engine, InstantCMS;
- Длякорпоративных интернет-сайтов — Joomla, Drupal;
- Дляинтернет-магазинов— OpenCart, Magneto, osCommerce;
- Для блогов ифорумов — phpBB, vBulletin.
На данный момент хостинг-провайдеры поддерживают огромное количество различных CMS. Макхост, Beget и другие компании поддерживают как минимум несколько популярных систем управления контентом, которые позволяют редактировать интернет-страницы.
Вывод
На сегодняшний день длятого чтобы редактировать сайт на хостинге используют различные системыуправления контентом. На рынке программных продуктов существует огромноеколичество CMS. WordPress, OpenCart, Drupal, Joomla — и это далеко не полныйперечень актуальных на данный момент систем управления контентом. КаждаяControl Manager System имеет свою собственную сферу применения.
Если вы хотите комфортно редактировать сайт на хостинге, то в таком случае вам следует выбрать провайдера, который поддерживает популярные системы управления контентом. Нет на примете подходящей компании? В таком случае рекомендуем вам воспользоваться нашим рейтингом лучших хостинг-провайдеров.
Представленный на нашем интернет-ресурсе список объективен и непредвзят. В него включены самые надежные провайдеры, которые занимаются предоставлением хостинг-услуг уже на протяжении многих лет. Используя наш рейтинг, вы без проблем найдете хороший хостинг-сервис. Beget, reg.ru, FOZZY — это далеко не полный перечень компаний, на которые стоит обратить внимание. Полный список фирм вы можете посмотреть у нас на сайте.
Как изменить любую веб-страницу в браузере

Веб-страницы — это просто документы, которые отображает Ваш веб-браузер. Но что, если Вы могли бы изменить любую веб-страницу прямо в браузере? Вы можете, и Вам не нужно расширение для браузера — это функция, встроенная в каждый современный браузер.
Эта функция использует опцию «document.designMode», которую Вы можете включить через консоль JavaScript Вашего веб-браузера.
Вы можете использовать эту функцию, чтобы очистить веб-страницу перед ее печатью, проверить, как будут выглядеть изменения на веб-странице, или даже просто разыграть людей. Это все равно, что редактировать документ Word — не нужно возиться с HTML.
Чтобы активировать эту функцию, посетите веб-страницу и откройте консоль разработчика. Чтобы открыть консоль в Google Chrome, нажмите Меню > Дополнительные инструменты > Инструменты разработчика или нажмите Ctrl + Shift + i.
Хотя в качестве примера мы используем Chrome, эта функция работает и в других современных браузерах. Вот как открыть консоль в других браузерах:
- В Mozilla Firefox нажмите Меню > Веб-разработчик > Веб-консоль или нажмите Ctrl + Shift + K.
- В Apple Safari нажмите «Safari» > «Установки» > «Дополнительно» и включите «Показать меню «Разработка» в строке меню». Затем нажмите «Разработка» > «Показать консоль JavaScript».
- В Microsoft Edge нажмите Меню > Дополнительные инструменты > Инструменты разработчика или нажмите F12, а затем перейдите на вкладку «Консоль».

Нажмите вкладку «Console» в верхней части панели инструментов разработчика. Введите в консоли следующее и нажмите Enter:
document.designMode = 'on'

Теперь Вы можете закрыть консоль, если хотите, и отредактировать текущую веб-страницу, как если бы это был редактируемый документ. Нажмите где-нибудь, чтобы вставить курсор и набрать текст. Используйте клавиши Backspace или Delete для удаления текста, изображений и других элементов.
Это просто меняет внешний вид веб-страницы в Вашем браузере. Как только Вы обновите страницу, Вы снова увидите оригинал. Если Вы перейдете на другую веб-страницу или вкладку, она не будет в режиме разработки, пока Вы не откроете консоль и еще раз не наберете эту строку.
Вы даже можете вернуться в консоль и запустить следующую команду, чтобы отключить режим разработки:
document.designMode = 'off'
Веб-страница больше не будет редактироваться, но Ваши изменения будут сохранены до следующего обновления страницы.
Замена целевой страницы в поисковой выдаче или перебивка — Сосновский.ру
Всем привет! При продвижении сайтов (своих или клиентских) довольно часто возникает такая ситуация, когда продвигается одна страница, а в поисковой системе (например, в Яндексе или Google) более релевантной считается другая. Получается, что все усилия, которые прилагаются к оптимизации нужного документа на сайте сходят на нет. Как же заменить целевую страницу в поисковой выдаче на нужную? Вот об этом и пойдет речь в посте.

Вообще, замена целевой страницы в поиске, или как ее еще называют «перебивка», технически несложная процедура, но иногда в силу «принципиальности» поисковых систем (в частности Яндекса) может занимать долгое время.
Когда в SERP того или иного поисковика находится не тот документ, который нужен, то это может ударить не только по нервам, но еще и по кошельку. Во-первых, посетители заходят не на ту страницу, а значит могут не найти ответа на свой запрос, товар который искали или услугу, которой хотели воспользоваться. Во-вторых, если закупаются ссылки на определенный документ, а в это время поисковая машина ставит выше совершенно другой, то ссылочный бюджет уходит практически в никуда.
С этим нужно бороться и стараться перебивать страницы в поисковой выдаче на те, которые нужны вам. Но прежде о профилактике. Она же лучше, чем лечение ![]() .
.
Меры по минимизации смены поисковиками целевых страниц
Чтобы не дать возможности (или хотя бы минимизировать) поисковым системам менять целевые документы, необходимо прежде всего грамотно подходить к внутренней оптимизации сайта.
1) Оптимизация. Правильно оптимизированные страницы под необходимые ключевые слова довольно редко попадают под необходимость перебивки. Но здесь также следует помнить, что оптимизация хороша в меру. Другими словами, продвигаемый документ должен отвечать на запросы пользователей, содержать их в своем контенте, но не быть переспамленным. Иначе можно попасть под спамный фильтр (благо, например, у Яндекса накопилась уже не одна штука: «Ты — спамный», «Переоптимизированные тексты»), который может сыграть злую шутку и, наоборот, отодвинуть сайт от желаемого результата.
2) Robots.txt. Наличие дублей в поисковой выдаче — нежелательное явление. Если интернет-ресурс создает дубли контента, а вы его не закрываете в robots.txt, то это дает повод для того, чтобы поисковики меняли релевантные документы в SERP. Также они смогут послужить зацепкой для действий конкурентов или злоумышленников. Здесь же не надо забывать об определении главного зеркала для проекта.
3) 301-редирект. Этот пункт в принципе идентичен 2-му, а в некоторых случаев дополняет его, убирая дубли.

Перед тем как приступить к процедуре замены целевой страницы, в первую очередь нужно проанализировать сложившуюся ситуацию, постараться определить причину, а уже потом воздействовать на нее.
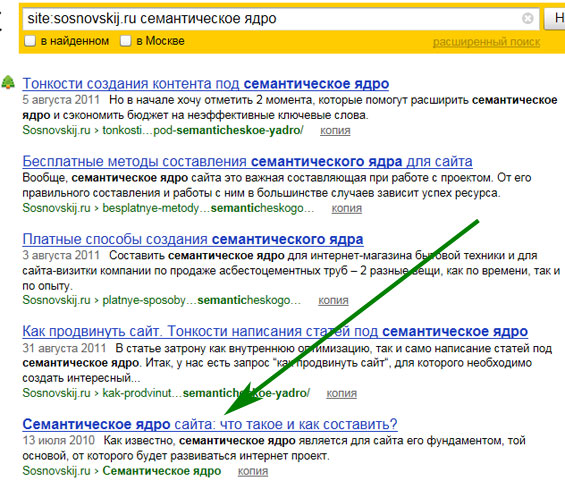
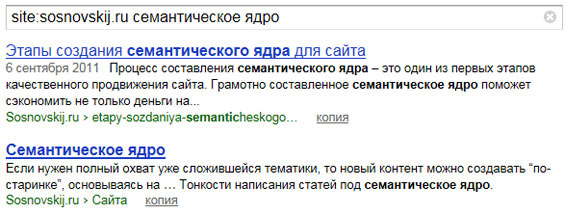
Сначала в принципе необходимо понять, какие страницы сайта поисковая система считает наиболее релевантными. С этого момента я буду пояснять на своем примере. В качестве запроса взял «семантическое ядро», потому как считаю, что в выдаче Яндекса на первом месте находится не та статья. Итак, определяю релевантные документы запросом «site:sosnovskij.ru семантическое ядро» или «семантическое ядро site:sosnovskij.ru» (в Google, кстати, запрос такой же). Получаю следующую картину.

Нужная страница находится аж на 5-м месте. У нее даже красивый URL определился, но Яндекс по каким-то причинам не пускает ее на первую строчку. Давайте разберемся почему ![]() . Чтобы для наглядности немного упростить задачу я пренебрегу 2, 3 и 4-м местами и буду сравнивать 5-е только с 1-м (так, как если бы оно находилось на 2-м).
. Чтобы для наглядности немного упростить задачу я пренебрегу 2, 3 и 4-м местами и буду сравнивать 5-е только с 1-м (так, как если бы оно находилось на 2-м).
Пытаюсь в выдаче заменить «Тонкости создания контента под семантическое ядро» (условное название стр. №1) на «Семантическое ядро сайта: что такое и как составить?» (условное название стр. №2).
Релевантность текстового содержания
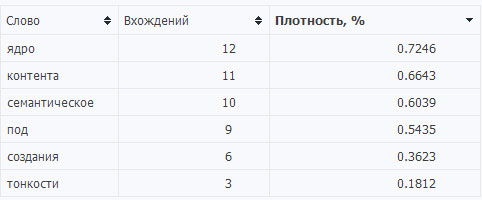
Самое первое мероприятие — это анализ релевантности документов. Можно прикинуть вручную, а можно воспользоваться бесплатным автоматическим сервисом, например, http://www.cy-pr.com/tools/analyzer/ . Статистика для стр. №1.

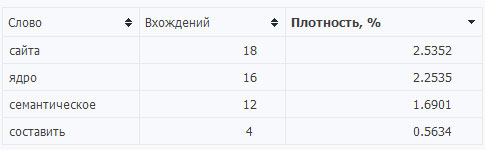
Статистика для стр. №2.

По данным видно, что оба документа неплохо оптимизированы под продвигаемый поисковый запрос. На мой взгляд, стр. №2 даже лучше. По идеи, если мы видим такую картину, что на странице, которая в поиске выше, имеет меньший процент вхождения ключевых слов, то мы должны уменьшить (хотя бы немного) этот процент на документе, который хотим видеть на 1-й позиции. Также и наоборот в случаях, когда плотность выше (только не забывайте про переспам).
В этом плане я совсем немного отредактировал стр. №2, считая, что она не переспамлена. Есть же и другие факторы ![]() .
.
Также важным моментом является наличие ключевого слова в title, h2, alt картинки так далее. Здесь я тоже отредактировал запись, хотя вторая получается опять же релевантней. Поменял title «Семантическое ядро сайта: что такое и как составить? -> Семантическое ядро сайта», заполнил мета-теги description и keywords. Дополнительно удалил несколько ссылок, которые дважды ссылались на одни и те же посты. В общем, привел статью в порядок ![]() .
.
То есть в этом пункте необходимо произвести мероприятия по оптимизации продвигаемой страницы, а также увеличению ее релевантности в глазах поисковых систем. Можно, конечно, делать по-другому — снижать релевантность других документов, но я бы этого не рекомендовал.
Ожидания результатов от изменений — 1-4 недели.
Если все это сделано или страница в принципе не требует повышения релевантности, переходим к другому мероприятию.
Внутренние ссылки
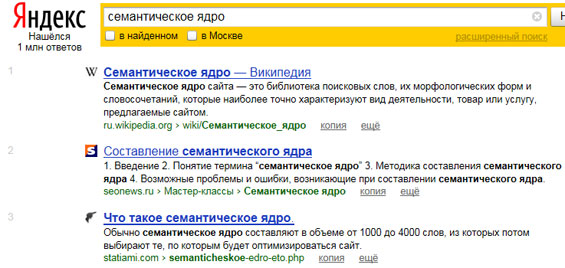
Опять же бесплатный, но не менее от этого эффективный метод. Здесь необходимо проставить на продвигаемую страницу (в моем случае это №2) внутренние ссылки с релевантных записей на блоге. Как это сделать? А очень просто. Задаем опять тот же запрос в Яндекс или Google.

Поисковая система выдает самые подходящие статьи для вставки ссылки или те, которые считает наиболее релевантными. Если сайт имеет большое количество тематической информации, то подобные записи обязательно найдутся.
Я прошелся по ТОП 30 (можно и дальше) и проставил примерно 10 дополнительных ссылок. Не обязательно использовать одинаковые анкоры. Можно их склонять, разбавлять, добиваясь тем самым высокой доли естественности.
Этим мероприятием повышаем внутренний вес, что очень важно с релевантных записей интернет-ресурса. Это одно из полезных свойств внутренней перелинковки ![]() . Конечно же, можно ссылаться и с других страниц, а также с будущих, но первоочередными все же являются те, которые поисковая система поставила на первые места по продвигаемого запросу (при поиске внутри сайта).
. Конечно же, можно ссылаться и с других страниц, а также с будущих, но первоочередными все же являются те, которые поисковая система поставила на первые места по продвигаемого запросу (при поиске внутри сайта).
Если в главной роли выступает Google, то можно поставить и сквозную ссылку. Правда, это для единичных случаев, которые никак не поддаются перебивки. Вся семантика, расположенная, например, в сайдбаре — не лучший вариант продвижения проекта ![]() .
.
Ожидания результатов от изменений — 2-4 недели.
Внешние ссылки
Если 2 первых мероприятия не помогли перебить документ, то можно закупить ссылки с других ресурсов. Идеальным вариантом будет поиск опять тех же релевантных страниц (примерно ТОП 50-100 поисковой выдачи по продвигаемому ключу), но уже на других сайтах.

Если этот вариант не подходит, то приобрести линки с качественных тематических площадок или трастовых проектов.
В качестве текстов для ссылок в основном лучше использовать прямые вхождения, но про разбавочные и естественные анкоры также не стоит забывать.
Сравнить ссылочную массу на анализируемые документы можно, используя, например, Яндекс.Вебмастер или Google Webmaster. Может быть просто на какую-то страницу другие ресурсы ссылаются чаще, чем на продвигаемую. Дополнительно можно проанализировать ссылки с социальных сетей, например, с twitter. У стр. №1 34 ретвита, а у №2 — 0.

Ожидания результатов от изменений — 1-6 месяцев.
301 редирект
Если страница (-ы), которые расположились в SERP выше продвигаемой, не нужны или обладают схожей информацией, то можно поставить постоянный 301-редирект с них на желаемый документ. Но это довольно таки экзотический метод, который при частом использовании будет не совсем эффективен.
Ожидания результатов от изменений — нет.
Все этим мероприятия можно использовать по очереди, наблюдая за эффектом и анализируя каждый пункт, а можно использовать комплексный подход (если, конечно же, исключить последний способ). За моей ситуацией я буду следить, и публиковать здесь в комментариях результаты от проведенных действий ![]() .
.
На сегодня все! Знакома ли вам перебивка? Как часто приходится к ней прибегать? Какие еще методы вы используете при замене одних документов в поисковой выдаче на другие?
Как изменить стартовую страницу в любом браузере
Стартовая страница – первая, которую показывает браузер после его открытия. Также она будет показываться, если нажать на кнопку домой. В некоторых случаях для удобной работы следует устанавливать в качестве первой страницы определенный сайт. Если вы не знаете, как это сделать – я вам помогу. В статье приведена инструкция, как изменить стартовую страницу браузера. Расскажу о разных браузерах, а также о том, как быть, если компьютер атаковал вирус и в качестве страницы по умолчанию устанавливает какой-то определенный вредоносный ресурс.


Содержание статьи:
Зачастую в качестве стартовой браузеры (в зависимости от «бренда») используют:
- определенную поисковую систему;
- список наиболее посещаемых ресурсов;
- перечень последних посещенных сайтов.
В подавляющем большинстве браузеров – особенно, в популярных программах – предусмотрена возможность настройки первой демонстрируемой страницы. В том числе, можно даже менять поисковую систему, которая используется по умолчанию.
В некоторых случаях поисковые системы и главная страница меняются. Случается это из-за того, что пользователи, скачивая файлы или устанавливая программное обеспечение, забывают снять галочки с отдельных пунктов. Эти галочки провоцируют, что в качестве страниц по умолчанию впоследствии используют различные сервисы и площадки. Уровень функционала у них – низкий. Они неудобные. А часто – несут вред компьютеру.
Как изменить стартовую страницу в разных браузерах
1. Google Chrome


Читайте также: Как сделать стартовую страницу в Хроме: простой способ
Один из наиболее популярных браузеров. Однако большинство используют его для просмотра страниц в интернете, но даже не подозревают, насколько у Хрома богатый функционал. Все особенности расписывать не буду. Расскажу только о том, какая «волшебная кнопка» изменяет стартовую страницу.
Обратите внимание! Если у вас есть собственный сайт, логично в качестве стартовой страницы использовать его. Если сайта нет, но вы о нем давно мечтаете, приглашаю на мой авторский тренинг. Он полностью бесплатный. Длится всего 4 дня. Проводится в онлайне. По окончании тренинга у вас будет собственный работоспособный ресурс, готовый к работе, развитию и заработку.
Нажмите на кнопку меню – это три точки в правом верхнем углу браузера (на момент написания статьи):
- откроется выпадающий список меню;
- выберите в нем пункт Настройки и кликните по нему;
- откроется новая вкладка;
- найдите раздел Внешний вид и в строке «Показывать кнопку Главная страница» переведите ползунок в активный вид;
- откроется меню с двумя строками – вы можете выбрать стартовой поисковую страницу Гугл, либо установить любой другой сайт, введя в строку его адрес.
После этого в левом верхнем углу рядом с поисковой строкой появилось изображение маленького домика. Кликая на него, вы будете возвращаться на так называемую Домашнюю страницу. Все – настройки завершены.
Есть еще один метод, позволяющий изменить стартовую страницу браузера в Гугл Хром. Он дает возможность при запуске браузера открывать сразу несколько проектов, интересных и нужных вам. Для этого необходимо выполнить следующие действия:
- нажать на кнопку меню;
- выбрать раздел настроек;
- найти пункт «При запуске открывать»;
- в нем выбрать один из предложенных вариантов: Открывать новую вкладку (вам будет открываться «чистая» страница с поисковой строкой), Открывать ранее открытые вкладки (браузер автоматически откроет сайты, которые были «активными» при последнем закрытии браузера) и Открывать ранее открытые вкладки (тут можно установить на выбор, какие именно ресурсы вам интересны).
Совет! Не нужно добавлять много сайтов, если у вас слабый ноутбук или низкий уровень сигнала Интернет. Большое количество вкладок приведет к медленной работе. Вам придется слишком долго ждать, пока браузер запустится и вы сможете полноценно использовать его.
Удобство браузера от поискового гиганта Гугл в том, что здесь не нужно сохранять настройки. Все, что вы ввели – сохраняется автоматически.
Если говорить о мобильной версии Google Chrome, отмечу – в ней нельзя выполнять действие, которое изменяет стартовую страницу. При запуске браузера будет открываться либо страница с поисковой страницей, либо с последними открытыми сайтами (если таковые оставались после закрытия браузера при последнем посещении).
2. Opera


Суть настройки здесь аналогичная. Вот перечень кнопок и разделов по которым нужно двигаться:
- Меню;
- Настройки;
- Общие настройки;
- Основные;
- При запуске;
- Начать с домашней страницы.
Для выбора конкретного сайта, необходимо ввести в строку его адрес. Если он открыт в данный момент, кликнуть по кнопке «Текущая страница». Не забудьте сохранить настройки.
В мобильной версии Opera Mini при запуске демонстрируется перечень вкладок, которые пользуются наибольшей популярностью у пользователя.
3. Как изменить стартовую страницу в яндексе


Читайте также: Сделать Яндекс стартовой страницей автоматически сейчас
Теперь о том, как изменить стартовую страницу в Яндексе. Он работает на аналогичном Гугл Хром движке. Так что основные параметры и особенности – одинаковы. Конечно, есть отдельные изменения, но в целом принципы работы схожи.
Кстати! В Яндекс.Браузере не предусмотрена установка в качестве начального любого сайта по желанию пользователя. Вероятно, это сделано для того, чтобы поклонники браузера пользовались только встроенными сервисами и продуктами, разрабатываемыми российским поисковым гигантом.
Есть три варианта развития событий.
1. Страница быстрого доступа
Суть ее состоит в том, что после запуска браузера перед ясными очами юзера откроется страница, в которой расположена поисковая строка и определенные ресурсы, а зависимости от частоты их посещения.
Эти сайты можно удалить, заменив на другие, либо же переместить и установить в удобной для вас последовательности.
2. Восстановить вкладки
Активация данной опции позволяет юзеру «получить» сайты, которые были открыты в прошлый раз, при последнем закрытии браузера. Удобная функция для тех, кто оставляет открытыми часто используемые сайты или с которыми не закончили работу.
3. Открывать Яндекс, если нет вкладок
Суть данной опции состоит в том, она будет активировать главную страницу поискового браузера, если перед его выключением были закрыты все предыдущие вкладки.
Теперь вы знаете, как изменить стартовую страницу в Яндексе. Ничего сложного в этом нет. Просто нужно потратить всего лишь пару минут. Напомню, вы меняете не столько главную, сколько особенности запуска браузера.
4. Mozilla Firefox


Для того чтобы изменить стартовую страницу браузера Mozilla Firefox, нужно пройти по следующему пути:
- открыть сайт, который вы хотите сделать главным – открывающимся на главной странице браузера и сразу после его закрытия;
- выбрать пункт Меню;
- найти Настройки;
- перейти в Основные;
- там будет пункт пункт При запуске Firefox — Показать домашнюю страницу;
- выбрать пункт Использовать текущую страницу или вставить в специальную строку адрес нужного вам ресурса.
Обратите внимание! Еще один вариант – выбрать Использовать закладку. Откроется новое окно, в котором и необходимо прописать адрес интересуемого вас ресурса.
Для мобильной версии браузера характерной особенностью является то, что сразу после ее открытия пользователь видит панель с перечнем сайтов, которые он посещает чаще всего.
Для открытия стартовой страницы нужно пройти по следующему пути:
- Меню;
- Закладки;
- Домашняя страница.
Чтобы при запуске всегда открывалась один и тот же сайт, нужно его закрепить на главной. Для этого:
- нажать на сайт;
- удерживать нажатие;
- после выпадения нового меню, выбрать раздел Закрепить сайт.
5. Internet Explorer


Теперь о браузере, который является встроенным в Виндовс, но им мало кто пользуется. Хотя последние версии и стали значительно лучше.
1. Открыть интересующий сайт.
2. Нажать на кнопку Сервис – находится в правом верхнем углу браузера.
3. Найти раздел Свойства обозревателя.
4. Выбрать раздел Текущая – открытый ранее сайт будет стартовым.
Обратите внимание! Internet Explorer при открытии может запускать сразу несколько сайтов сразу. Для этого нужно установить ссылки в специальной строке, только для каждого сайта должна быть отдельная строка.
Если вы хотите, чтобы Эксплорер открывался чистым, в настройках нужно выбрать раздел «Пустая».
В мобильной версии предусмотрена специальная панель закладок. В нее пользователь может добавить любые сайты, какие только захочет.
6. Safari


Все также предельно просто. Для этого пройдите по следующему пути:
- Меню;
- Настройки;
- Общие;
- Введите адрес нужного ресурса;
- Сохраните результат.
Как быть, если не получается изменить стартовую страницу браузера


Часто юзеры встречаются с проблемой, что на место стартовой постоянно «приходит» какой-то скучный и даже вредный проект. Его приводят особые сервисы. Они – вирусные. И зацепляются в программном обеспечении благодаря своему вирусному наполнению.
Чтобы избавиться от вирусов, нужно:
- сбросить настройки;
- сбросить сам браузер.
После таковых действий сохраненные пароли обычно остаются. А вот лишние расширения и вирусные вкладки удаляются. Однако данный метод – столь простой и удобный – помогает не всегда.
В отдельных случаях необходимо бороться непосредственно с расширениями, которые и являются вирусными. Среди таковых выделяются:
- Babylon;
- Toolbar;
- Browser Protection;
- и многие другие.
Чтобы избавиться от них, необходимо найти приложение и удалить его полностью с компьютера. После чего перезапустить браузер.
Если и это не помогает, вам нужно использовать специализированное программное обеспечение. Это антивирусы глубокой очистки. Они находят любые вирусы и качественно чистят систему.
Но если и этот метод не помог – выход один: обращаться за помощью к профессиональным мастерам. Которые найдут конкретный вирус и смогут его победить окончательно и бесповоротно.
В отдельных случаях проводится не только чистка компьютера, а даже переустановка всей операционной системы. Но это уже крайние методы.
Как изменить стартовую страницу браузера: личный совет


Я подробно рассказал вам, как можно поменять стартовую страницу в том или ином браузере. Уверен, что моя информация будет полезна для вас.
Если же вы хотите сделать сайт своими руками, развивать его и получать солидный доход, приглашаю на свой авторский бесплатный тренинг. На нем я научу, как делать сайты самостоятельно. Это почти также просто, как и менять главную страницу браузера. Всего через 4 дня практических занятий у вас будет собственный ресурс. Полностью готовый к работе и «приему» посетителей. Кроме того, предоставлю массу прочей полезной и ценной информации.
Для участия – нужно зарегистрироваться. Оставить свой электронный адрес. На него придет сообщение с датой начала обучения.
Как склеить домены для Яндекса и Google: руководство по переезду сайта
Обновленный материал о том, как правильно склеить домены, чтобы не потерять весь трафик и не получить проблем с сайтом.
Склеивать домены нужно в том случае, когда сайт нужно перенести на другое доменное имя, перейти с HTTP на HTTPS или на домен без префикса www, и при этом сохранить все показатели поисковых систем и посещаемость. При этом сайты с разными доменными зонами не склеивают, доменную зону меняют редиректом.
Если вам нужно сделать что-то из перечисленного, материал будет полезен. Мы его обновили, он актуален.
Что такое склейка доменов
Можно без проблем заменить доменное имя любого сайта, не нарушая целостность и сохраняя его показатели. Для этого объединяют старый и новый адрес в группу зеркал, это и называется склейкой доменов.
Сайты, имеющие одинаковый контент, но разные адреса, называют зеркалами. Поисковый робот должен воспринимать новый домен как главное зеркало и выводить его в результаты поиска. Для этого ему нужно указать, какой сайт считать главным.
Зеркалами могут считаться ресурсы, если с одного настроен серверный редирект на соответствующие страницы: со старого сайта «site.ru/page» на новый «newsite.ru/page».
Итак, главное зеркало — это сайт, который появляется в выдаче. Ссылки и тексты будут принадлежать ему. Остальные дополнительные зеркала не участвуют в результатах поиска.
Алгоритмы могут и сами склеить зеркала, если определят, что сайты имеют одинаковый контент.
Ниже представлено краткое руководство по склеиванию доменов для поисковых систем Google и Яндекс. Перед склейкой убедитесь, что они соответствуют требованиям.
Требования к зеркалам для склейки:
- Содержимое сайтов должно совпадать: одинаковые тексты, изображения, информация. Обновлять данные нужно одинаково.
- Новый домен не должен быть склеен с другими сайтами, их нужно расклеить. Расклеивать не надо, если сайты различаются только сертификатами безопасности, префиксом www или новый адрес будет неглавным зеркалом сайта, с которого переезжаете.
- Сервер отдает 200 ОК для нового домена и 200 ОК или 301 Moved Permanently для старого. Ответ сервера не должен быть дольше 10 секунд.
- Оба сайта должны быть добавлены в один аккаунт Яндекс.Вебмастера и Search Console.
Правильная склейка для Google и Яндекса в 2020
Раньше для переезда нужно было добавить строку «Host: site.ru» в файл
robots.txt.После этого роботы Яндекса в течение одного или двух месяцев полностью склеивали два домена site.ru и newsite.ru, после чего последний домен становился основным.
Сейчас 301-й редирект
заменил директиву Host. С помощью этого инструмента вся посещаемость и показатели сайта будут переданы от старого домена к новому, таким образом мы получим старый сайт со свежим доменом. Всё остается на своих местах: есть два домена, их нужно склеить без потери основных показателей. Способ подходит для обоих поисковиков.
Допустим, есть два сайта:
https://site.ru — старый домен, дополнительное зеркало, https://newsite.ru — новый домен, основное зеркало.
Как склеить домены:
- Проверить, что site.ru и newsite.ru удовлетворяют требованиям: доступны для робота, содержат одинаковый контент, сервер отдает нужный ответ и быстро реагирует.
- В Яндекс.Вебмастере с помощью инструмента «Переезд сайта» указать главное зеркало, это даст роботу сигнал, что нужно индексировать новую версию.
В Google Search Console в Настройках найти «Изменение адреса», выбрать добавленный домен, отметить пункты и нажать на кнопку «Отправить». Это даст более четкий сигнал о том, что сайт перемещают навсегда. - На сервере со страниц старого сайта установить 301 редирект на соответствующие страницы нового.
- Настроить 301 редиректы для изображений.
Если домен кириллический, нужно перевести его через
конвертер punycode.
 Конвертер доменного имени
Конвертер доменного имени
Платон Щукин в блоге Яндекса отметил, что атрибут rel со значением canonical элемента link рассматривается как указание на главное зеркало в группах зеркал сайтов с www и без www, а также с http и https. То есть переехать с сайта site.com на https://www.site.com возможно при помощи атрибута:
<link rel="canonical" href="https://www.site.com">
Межхостовый атрибут все ещё не поддерживается: если отдельные страницы будут содержать атрибут с такими указаниями, как неканонические, они не выпадут из поиска. Робот-зеркальщик будет рассматривать атрибут аналогично редиректу, для переезда все страницы сайта с http должны содержать атрибут rel=»canonical»
с указанием на аналогичные с https.
Если у сайта будет другая структура, настраивать атрибут нужно так же, как редирект: на страницы сайта с http добавить атрибут с указанием на аналогичные страницы с https, а уже на них добавить адреса нужных канонических страниц: site.com/page => https://site.com/page => https://site.com/pagina.
Редирект с одного домена на другой
Для Apache
В файле .htaccess прописываем код редиректа:
Options +FollowSymLinks
RewriteEngine On
RewriteCond %{HTTP_HOST} site.ru
RewriteRule (.*) https://newsite.ru/$1 [R=301,L]
Для Nginx
В файле конфигурации nginx.conf.:
server {
...
server_name site.ru;
return 302 newsite.ru$request_uri;
}Редирект с домена с www на домен без www
Для Apache:
Options +FollowSymLinks
RewriteEngine On
RewriteCond %{HTTP_HOST} ^www.site\.ru$ [NC]
RewriteRule ^(.*)$ https://site.ru/$1 [R=301,L]
Для Nginx:
server {
...
server_name "~^www\.(.*)$" ;
return 301 $scheme://$1$request_uri;
}
Редирект с HTTP-версии на HTTPS
Для Apache:
RewriteEngine On
RewriteCond %{SERVER_PORT} ^80$ [OR]
RewriteCond %{HTTP} =on
RewriteRule ^(.*)$ https://www.site.ru//$1 [R=301,L]
Для Nginx:
server {
listen 80;
server_name site.ru www.site,ru;
return 301 https://$host$request_uri;
}
Можно использовать этот автоматический
генератор 301 Redirect Code или любой другой.
При этом если у каталогов изменились названия, то Яндекс советует настроить двойные редиректы. К примеру, если адрес страницы https://site.ru/page/ изменился на https://newsite.ru/blog/, то редиректы настраивают так: https://site.ru/page/ — https://newsite.ru/page/ — https://newsite.ru/blog/.
Некоторые веб-мастеры делают проще и ставят редиректы со всех страниц старого ресурса на главную нового. Поисковики считают, что это неудобно пользователям, скорость индексации нового сайта будет меньше.
Почитать по теме:
Как настроить редирект самостоятельно
FAQ о переносе сайта на другой домен
- Полезно ли для сайта купить старый домен с историей и сделать с него редирект?
Стратегия переноса авторитетности с просроченного домена уже не работает. Если у домена плохая репутация, например, его использовали для спама, а поисковые системы накладывали на него санкции, придется ждать какое-то время, пока поисковик увидит, что контент изменился, и перестанет считать его спамером. - Можно ли менять контент на сайте после переноса, переделывать структуру?
Пока поисковик не просканирует весь новый сайт, ничего менять не стоит. При переносе содержимого со старого домена на новый должна появиться точная копия старого сайта на новом домене, иначе могут возникнуть проблемы с трафиком и с временем обработки, поскольку ботам придется сканировать все заново после изменений. - Сколько ждать переноса всех сигналов на новый домен?
Скорость проверки и точное время определить сложно. После переезда поисковик будет проверять сходства старого и нового сайта, и если обнаружит, что они действительно идентичны, тогда будет перенаправлять сигналы со старого домена на новый. Сравнивать показатели трафика лучше не раньше, чем через месяц. - Перенос сайта всегда означает потерю трафика?
По словам представителей Google, если скопирована вся структура URL и весь контент, падения трафика вообще может не случиться. - Что делать, если трафик значительно упал и не возвращается?
Проверьте техническую сторону процесса. Возможно, поисковик не видит редиректы. Другая причина может быть в том, что поисковик пересмотрел свою систему оценок контента или ссылок и выпустил апдейт, либо сотрудники поисковой системы добрались до вашего сайта, нашли нарушения и наложили санкции.
Как проверить склейку зеркал в Google и Яндекс
В строке поиска Google пишем «info:site.ru», появляется один результат с вашим сайтом. Также проверяем сайт «info:www.site.ru» или домен, который склеивали с новым. Если в обоих случаях поисковик выдает один и тот же сайт, значит домены склеены.
 Поиск сайта через «info:»
Поиск сайта через «info:»
В Яндексе вместо «info:» используйте «url:».
 Поиск сайта через «url:»
Поиск сайта через «url:»
Раньше проверка склейки по Яндексу работала через проверку тИЦ, но тИЦ отменили как показатель.
Яндекс.Вебмастер покажет главное зеркало, если попытаться добавить склеенный домен в систему:
 Добавление зеркала в Яндекс.Вебмастер
Добавление зеркала в Яндекс.Вебмастер
Когда Google и Яндекс склеят домены, вес страниц будет передан новому домену. Это наилучший способ склеить два домена, и в таком случае ничего не теряется. Полностью сохраняется структура всего сайта и, набрав в строке браузера адрес старого сайта, вы сразу попадаете на новый домен. Cайт не потеряет прежних посетителей, можно спокойно управлять контентом, и новые посетители не будут видеть ошибку 404.
Меняем домашнюю страницу WordPress на статическую

От автора: ваша домашняя страница — это первое, что люди видят, когда заходят на ваш сайт, поэтому вы должны убедиться, что у вас хорошее первое впечатление! По умолчанию WordPress использует последние записи в качестве домашней страницы. Однако, даже если ведение блога является важной частью вашего веб-сайта, существует множество сценариев, в которых блог не является наилучшим вариантом для главной страницы.
Представьте, что вы создаете сайт для продвижения своего бизнеса. Хотите ли вы, чтобы потенциальные клиенты видели домашнюю страницу, заполненную отзывами клиентов, слайд-шоу о ваших продуктах и услугах и всеми наградами, которые вы выиграли, или список ваших последних записей в блоге?
В этом кратком руководстве я покажу вам, как создать наилучшее первое впечатление, заменив стандартный блог WordPress специально разработанной домашней страницей.
Создание домашней страницы WordPress
В блогах отображаются ваши последние записи, страницы WordPress отображаются не в хронологическом порядке. Новые страницы не будут заменять старые.
Когда вы публикуете страницу, она остается в этом состоянии до тех пор, пока вы не отредактируете ее явно, поэтому страницы WordPress иногда называют статическими страницами. Поскольку страницы статичны, они идеально подходят для отображения актуального контента, такого как интернет-магазин сайта, страница контактов, условия и услуги или ваша домашняя страница.

Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курс
Если вы хотите заменить блог статической домашней страницей, вам нужно создать хотя бы одну страницу. Если у вас еще нет страницы, которую вы хотите использовать в качестве главной, то пришло время создать ее.
Войдите через свою учетную запись на сайт на WordPress. В меню слева выберите Страницы > Добавить новую.

Теперь вы попадете в панель, где можете создать домашнюю страницу, добавив контент, такой как изображения, текст и видео. Создавая новую домашнюю страницу, вы можете проверить, как эта страница будет выглядеть для посетителей, нажав кнопку Просмотр.
Продолжая работать над домашней страницей, не забудьте сохранить изменения, нажав Сохранить черновик. Обратите внимание, что, пока ваша домашняя страница находится в статусе черновика, она не будет видна никому, кроме вас, поэтому вы можете нажимать Сохранить столько раз, сколько захотите, не беспокоясь о публикации незаконченной работы.
Прежде чем опубликовать домашнюю страницу, вы можете изменить ее URL. По умолчанию WordPress генерирует URL автоматически на основе доменного имени вашего сайта и заголовка страницы. Чтобы изменить этот автоматически созданный адрес, найдите его в верхней части экрана, нажмите соответствующую кнопку Изменить, введите новый URL-адрес и нажмите ОК.
Если вы довольны своей новой домашней страницей, включите ее, нажав кнопку Опубликовать. Теперь вы готовы установить эту страницу в качестве домашней страницы.
Прощай блог: переход к статической домашней странице
Давайте сделаем эту новую страницу первой, которую посетители увидят, когда зайдут на ваш сайт. В левом меню WordPress выберите Внешний вид> Настройка. Выберите Настройки домашней страницы.

В разделе Отображение домашней страницы убедитесь, что выбрана статическая страница. Откройте раскрывающийся список и выберите страницу, созданную на предыдущем шаге.

Теперь окно предварительного просмотра должно обновиться, отобразится страница, которую вы только что выбрали. Если вы довольны своей новой домашней страницей, нажмите синюю кнопку Опубликовать. Попробуйте перезагрузить сайт; теперь должна отображаться совершенно новая домашняя страница!

Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курс
Убедитесь, что посетители могут перемещаться по вашему сайту!
Возможно, ваш блог перестает быть первым, что видят посетители, но это не обязательно означает, что вы хотите запретить им доступ к блогу.
Когда веб-сайт содержит несколько веб-страниц, вам нужно будет предоставить посетителям простой способ навигации между этими страницами, а одним из популярных вариантов является меню.
Существует множество различных способов настройки и улучшения стандартных меню WordPress, но в этом разделе мы создадим простое меню, которое расположено в верхней части веб-сайта:
В левом меню выберите Внешний вид> Меню.
Задайте для меню описательное имя, а затем нажмите Создать новое меню.
В разделе Добавить элементы меню выберите все страницы, записи и любые другие элементы, которые вы хотите включить в это меню.
Выберите Создать новое меню.
Нажмите Добавить в меню, и все выбранные элементы будут добавлены в раздел Структура меню. Пункты меню будут отображаться в порядке их размещения в структуре меню.
Вы можете изменить местоположение элемента в меню, выбрав его в структуре меню, а затем перетащив в новое место. Когда вы будете довольны, нажмите Сохранить меню.
Чтобы разместить это меню на своем веб-сайте, перейдите на вкладку Управление местоположениями. Предполагая, что вы хотите, чтобы это меню отображалось по всему сайту, откройте выпадающий список Верхнее меню и выберите меню, которое вы только что создали.

Нажмите Сохранить изменения, чтобы добавить новое меню на сайт. Теперь, если вы откроете любую веб-страницу, на ней будет размещаться удобное меню, содержащее ссылки на все разделы вашего сайта.
Заключение
В этой статье я показал вам, как создать статическую страницу, а затем установить ее в качестве домашней страницы вашего сайта. Чтобы убедиться, что каждая страница, запись и блог доступны с новой домашней страницы, мы также создали специальное навигационное меню, которое облегчает посетителям доступ ко всем частям вашего сайта.
Автор: Jessica Thornsby
Источник: //webdesign.tutsplus.com
Редакция: Команда webformyself.

Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курс 
Основы создания тем WordPress
Научитесь создавать мультиязычные темы с нестандартной структурой страниц
Смотреть
Полное руководство по плагину поиска и замены WordPress в реальном времени с примерами

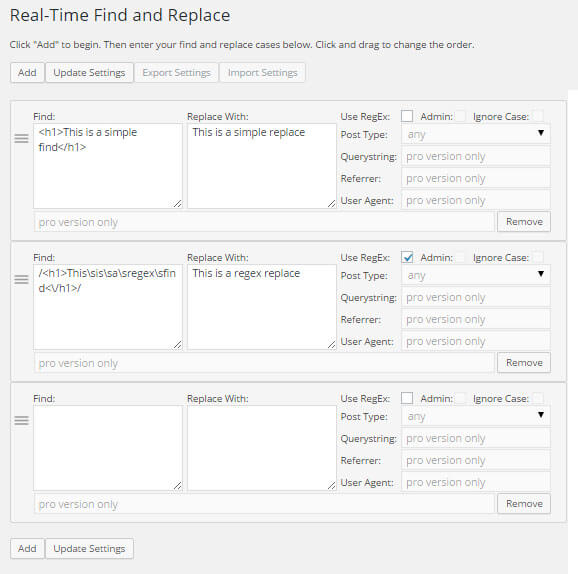
Есть некоторые плагины WordPress, которые невероятно полезны, но, поскольку они не решают конкретную, четко определенную проблему, их не замечают. Возьмем, к примеру, плагин Search RegEx, который незаменим, если вы перемещаете или обновляете сайт. Но этот плагин был загружен всего 20 000 раз, и я знаю, что есть еще люди, которые могли бы его использовать.
Еще один очень полезный плагин — это плагин «Поиск и замена в реальном времени», который заменяет код или текст в окончательном выводимом HTML i.е. после рендеринга страницы (полное раскрытие: я автор плагина). Я думаю, проблема в том, что этот плагин настолько универсален, что никто не знает, как им пользоваться. Чтобы исправить ситуацию, я опишу, как я его использую. Не куча теоретических применений, а фактических, имеющихся на этом сайте прямо сейчас.
Прежде всего, интерфейс (показанный ниже) довольно прост. Слева вы указываете, что искать. Справа — то, чем вы хотите его заменить.А в середине вы можете указать, указываете ли вы стандартное правило или регулярное выражение, то есть с сопоставлением с образцом.

1. Вы когда-нибудь замечали, что Google выбирает несколько версий ваших страниц с разными параметрами replytocom? Это может привести к большому количеству дублированного контента. Было высказано множество предложений о том, как это исправить, включая перенаправления, запрещающие записи в вашем файле robots.txt и настройки динамических параметров в Инструментах Google для веб-мастеров.С помощью подключаемого модуля «Поиск и замена в реальном времени» вы можете запретить Google полностью находить эти URL-адреса, сохранив при этом возможность комментирования. Просто добавьте это правило:
? Replytocom = заменено на # replytocom =
Довольно мило, правда? Теперь дублирующиеся URL-адреса даже не существуют, поэтому вам не нужно их блокировать, и вы не потеряете ссылочную массу.
Примечание. Это решение отлично работает на этом сайте с этой темой. Я не тестировал его полностью с другими темами, поэтому обязательно протестируйте нашу форму для комментариев после реализации.
2. Иногда закрываю комментарии на странице или посте. Мне не нравится текст, который гласит: «Комментарии закрыты». Я полагаю, что такое сообщение является лишним, поскольку вы не можете ввести комментарий. Чтобы удалить это, я использую это правило регулярного выражения:
/
(\ s) * Комментарии закрыты. (\ S) * <\ / p> /
Примечание. Правила регулярных выражений должны начинаться и заканчиваться косой чертой.
3. Я использую виджет Author Bio, но он показывает тег, который я не использую.Я мог бы изменить плагин, чтобы удалить его, но это будет означать, что при обновлении плагина я потеряю сделанное мной обновление кода. Вместо этого я использую это правило:
4. Мне нужна поддержка Gravatar на этом сайте в некоторых областях, но я ненавижу отображение одного и того же неизвестного значка для комментаторов, у которых нет изображения Gravatar, а в моем случае это большинство из них. Чтобы сохранить поддержку Gravatar, а также удалить изображение, я использую это правило регулярного выражения:
/ /
В качестве дополнительного бонуса удаление всех этих вызовов Gravatar сокращает время загрузки страницы.
5. Я использую плагин Digg Digg для отображения кнопок социальных сетей. Этот плагин вставляет ненужный вызов в большой файл JavaScript, который только замедляет работу страницы. Я удаляю его из HTML-кода, используя это правило регулярного выражения:
/
Возможно ли, что после этих 7 примеров все еще нет ни одного возможного использования для вашего сайта ? Если вы уверены, можете купить здесь.
Ссылка на веб-сайт
APA | Создание ссылок на источники в Интернете
Ссылки на веб-сайты APA обычно включают автора, дату публикации, заголовок страницы или статьи и URL-адрес. Если автора нет, начните цитирование с названия статьи. Если со временем страница может измениться, добавьте дату получения.
Если вы цитируете онлайн-версию печатного издания (например, газету, журнал или словарь), используйте тот же формат, что и для печати, с добавлением URL-адреса в конце.
Используйте кнопки ниже, чтобы изучить формат.
Scribbr APA Citation Generator
Цитирование всего веб-сайта
Когда вы ссылаетесь на веб-сайт в своем тексте без цитирования или перефразирования определенной его части, вам не нужна официальная ссылка. Вместо этого вы можете просто включить URL-адрес в круглые скобки после названия сайта:
Один из самых популярных сайтов социальных сетей, Instagram (http://instagram.com), позволяет пользователям обмениваться изображениями и видео.
Для такого типа цитирования вам не нужно включать веб-сайт в справочную страницу. Однако, если вы цитируете определенную страницу или статью с веб-сайта, вам потребуется формальная ссылка в тексте и запись в списке ссылок.
Как цитировать онлайн-статьи
В сети появляются различные виды статей, и то, как вы их цитируете, зависит от того, где они появляются.
Статьи из интернет-версий газет и журналов
Статьи, появляющиеся в онлайн-версиях печатных изданий (e.грамм. газеты и журналы) цитируются как их печатные версии, но с добавленным URL. Укажите URL-адрес домашней страницы вместо конкретной статьи, поскольку последняя, скорее всего, изменится со временем.
MacGillis, A. (11 ноября 2019 г.). Дело против Боинга. Житель Нью-Йорка . Получено с https://www.newyorker.com/
.
Обновления 7-го издания
В 7-м издании руководства APA рекомендуется давать ссылку непосредственно на конкретную статью. Здесь также опущены слова «Получено из»:
МакГиллис, А.(2019, 11 ноября). Дело против Боинга. Житель Нью-Йорка . https://www.newyorker.com/magazine/2019/11/18/the-case-against-boeing
Статьи из блогов
Цитирование блогов включает слова «Запись в блоге» и URL статьи. Не указано название блога:
Александр, С. (13 ноября 2019 г.). Аутизм и интеллект: гораздо больше, чем вы хотели знать [запись в блоге]. Получено с https://slatestarcodex.com/2019/11/13/autism-and-intelligence-much-more-than-you-wanted-to-know/
.
Обновления 7-го издания
Если вы подписаны на 7-е издание, вам больше не нужно включать «[Запись в блоге]» или «Получено из», и вы указываете название блога курсивом:
Александр, С.(2019, 13 ноября). Аутизм и интеллект: гораздо больше, чем вы хотели знать. Кодекс сланцевой звезды . https://slatestarcodex.com/2019/11/13/autism-and-intelligence-much-more-than-you-wanted-to-know/
Другие статьи в сети
Для статей с других веб-сайтов, включая новостные сайты без печатных эквивалентов (например, BBC News, Reuters), название сайта не упоминается, а URL-адрес ссылается непосредственно на статью:
Уокер, А. (14 ноября 2019 г.).Германия избегает рецессии, но рост остается слабым. Получено с https://www.bbc.com/news/business-50419127
.
Обновления 7-го издания
В 7-м издании заголовки статей с других веб-сайтов выделены курсивом, а название сайта включено, но не выделено курсивом:
Уокер, А. (14 ноября 2019 г.). Германия избегает рецессии, но рост остается слабым . Новости BBC. https://www.bbc.com/news/business-50419127
Какая у вас оценка за плагиат?
Сравните свою статью с более чем 60 миллиардами веб-страниц и 30 миллионами публикаций.
- Лучшая программа для проверки плагиата 2019 года
- Отчет о плагиате и процентное содержание
- Самая большая база данных о плагиате
Scribbr Проверка на плагиат


Сайты без автора
Если на веб-странице нет ни одного автора, замените имя автора заголовком страницы или статьи.
В цитировании в тексте заключите заголовок в кавычки и при необходимости сократите его до нескольких первых слов.
| Формат | Название статьи. (Год месяц день). Получено с URL |
| Пример | Пожары в Австралии: «Катастрофические» предупреждения в Южной Австралии и Виктории. (2019, 11 ноября). Получено с https://www.bbc.com/news/world-australia-50483410 |
| Ссылка в тексте | («Австралия горит», 2019) |
Обратите внимание, что если источник относится к определенной организации или компании, вы должны использовать это вместо имени автора.
Сайты без даты
Если на веб-странице или в статье не указана дата публикации или редакции, замените дату на «н.д.» («Без даты») во всех цитатах.
Если онлайн-источник может измениться со временем, рекомендуется указать дату, когда вы к нему обращались.
| Формат | Автор или название организации. (нет данных). Название статьи. Получено месяц, день, год, из URL |
| Список литературы | Амстердамский университет.(нет данных). По поводу УВА. Получено 20 ноября 2019 г. с сайта https://www.uva.nl/en/about-the-uva/about-the-university/about-the-university.html |
| Ссылка в тексте | (Амстердамский университет, н.д.) |
Обновления 7-го издания
Поскольку 6-е издание руководства APA не содержит рекомендаций по цитированию из социальных сетей, информация в этом разделе следует за 7-м изданием.
Поскольку сообщения в социальных сетях обычно не имеют названия, используйте в качестве заголовка первые 20 слов сообщения курсивом.Также включите в квадратные скобки любую соответствующую информацию о типе сообщения и любых мультимедийных аспектах (например, видео, изображения, звук):
Ино, Б. (21 сентября 2019 г.). Вчера вечером в штаб-квартире ООН в Нью-Йорке была показана инсталляция VOICES FOR THE FUTURE, посвященная иммерсивному искусству. [Изображения прикреплены] [Обновление статуса]. Facebook. https://bit.ly/2XfDB4Q
На некоторых сайтах социальных сетей пользователи используют имена пользователей вместо настоящих имен или в дополнение к ним. Если известно настоящее имя автора, укажите его вместе с именем пользователя в квадратных скобках:
Дорси, Дж.[@Джек]. (2018, 1 марта). Мы обязуемся использовать Твиттер, чтобы способствовать укреплению коллективного здоровья, открытости и вежливости публичного обсуждения, а также сохранять себя публично. [Tweet]. Twitter. https://twitter.com/jack/status/969234275420655616
В некоторых случаях вам нужно процитировать весь профиль в социальной сети, а не отдельную публикацию. В этих случаях укажите дату доступа, поскольку профиль, очевидно, со временем изменится:
Дорси Дж. [@Jack]. (нет данных). Твитов [профиль в Твиттере].Twitter. Получено 14 ноября 2019 г. с https://twitter.com/jack
.
Корневой сайт вашей организации — это один из сайтов, который автоматически подготавливается при покупке и настройке плана Microsoft 365 или Microsoft 365, который включает SharePoint. URL-адрес этого сайта обычно — contoso .sharepoint.com, имя по умолчанию — «Коммуникационный сайт», а владельцем является Администратор компании (все глобальные администраторы в организации). Корневой сайт не может быть подключен к группе Microsoft 365.
Предупреждение
Корневой сайт (верхнего уровня) вашей организации нельзя удалить. Если вы глобальный администратор или администратор SharePoint в Microsoft 365, вы можете заменить корневой сайт другим сайтом.
Замените корневой сайт
Прежде чем начать, убедитесь, что вы:
- Обратите внимание на все «Избранные ссылки», добавленные на стартовую страницу SharePoint.Вам нужно будет добавить их снова после замены корневого сайта. Узнайте, как
- Проверьте исходный сайт, чтобы убедиться, что он имеет те же политики, разрешения и параметры внешнего общего доступа, что и ваш текущий корневой сайт.
- Сообщите пользователям о предстоящих изменениях. Это поможет избежать путаницы у пользователей и уменьшить количество звонков в службу поддержки. Если пользователи используют файлы на сайтах, которые вы заменяете, попросите их закрыть файлы и проверить корзину сайта, чтобы убедиться, что в ней нет файлов, которые они хотели бы сохранить.
По умолчанию создается перенаправление сайта, которое перенаправляет трафик с исходного сайта на корневой сайт. Для получения информации о перенаправлениях сайтов см. Управление перенаправлениями сайтов.
Если вы включили поиск в журнале аудита, можно записывать следующие события:
- Запланированный обмен сайта: в это время была запланирована замена сайта (своп)
- Обменный сайт: замена сайта (обмен) успешно завершена в настоящее время
- Ошибка подкачки сайта: замена сайта (подкачка) не удалась в это время и не будет повторяться
Ограничения
- Сайт, который вы выбираете в качестве нового корневого сайта, должен быть сайтом связи (SITEPAGEPUBLISHING # 0) или современным сайтом группы, который не подключен к группе Microsoft 365 (STS # 3) и где функция публикации никогда не использовалась активирован.
- Текущий корневой сайт не может быть подключен к группе Microsoft 365.
- При замене корневого сайта и текущий, и новый сайт не могут быть центральными сайтами или связаны с концентратором. Если какой-либо из сайтов является центральным сайтом, отмените его регистрацию как центральный сайт, замените корневой сайт, а затем повторно зарегистрируйте сайт в качестве центрального. Если какой-либо сайт связан с концентратором, отключите этот сайт, замените корневой сайт, а затем повторно установите связь с сайтом. Узнайте, как управлять концентраторами в новом центре администрирования SharePoint
- При замене корневого сайта другим сайтом все семейство сайтов заменяется новым семейством сайтов.Если у вашего текущего корневого сайта есть дочерние сайты, они будут заархивированы.
- Сайт, который вы выбираете в качестве нового корневого сайта, должен находиться в том же домене, что и текущий корневой сайт.
Мы рекомендуем заменять корневой сайт в то время, когда загрузка сайта низкая.
- Перейдите на страницу «Активные сайты» в новом центре администрирования SharePoint и войдите в систему, используя учетную запись с правами администратора для вашей организации.
Убедитесь, что вверху справа выбрано представление Все сайты .
В столбце URL выберите сортировку от А до Я, чтобы текущий корневой сайт отображался в верхней части списка.
Выберите корневой сайт (https : // contoso. sharepoint.com).
Выбрать Заменить сайт .

В поле URL сайта, который вы хотите использовать , введите полный или относительный URL сайта, который вы хотите сделать новым корневым сайтом.
Выбрать Сохранить .
Во время замены корневого сайта он может возвращать ошибку «не найден» (HTTP 404) в течение нескольких минут.
После замены корневого сайта необходимо повторно сканировать контент, чтобы обновить поисковый индекс. Это может занять некоторое время в зависимости от таких факторов, как количество контента на этих сайтах. Все, что зависит от поискового индекса, может возвращать неполные результаты, пока сайты не будут повторно просмотрены.
Если новый корневой сайт был сайтом новостей организации, обновите URL.Получите список всех новостных сайтов организации
Если вы отключили перенаправление сайтов, вам необходимо обновить ссылки для общего доступа и все приложения или файлы (например, приложение синхронизации OneDrive и файлы OneNote), чтобы они ссылались на новый URL-адрес.
Примечание
Для получения информации об использовании PowerShell для замены (замены) корневого сайта см. Invoke-SPOSiteSwap. Сайты
Project Server могут нуждаться в проверке, чтобы убедиться, что они по-прежнему правильно связаны.
.


Добавить комментарий